| Name | Founded | Status | Members | Description |
|---|---|---|---|---|
| Generic conception of the Visual Control Area (VCA) | 2006 | Implemented in: UI.VCAEngine, UI.Vision, UI.WebVision | Roman Savochenko |
|
Contents
- 1 Introduction
- 2 Destination
- 3 Requirements
- 4 Projection
- 4.1 Setting objectives
- 4.2 Formalization
- 4.3 Frames and elements of visualization (widgets)
- 4.4 Project
- 4.5 Session of the project execution
- 4.6 Styles
- 4.7 Events, their processing and the events' maps
- 4.8 Signalling (Alarms)
- 4.9 Rights management
- 4.10 Linking with the dynamics
- 4.11 Architecture
- 4.12 Primitives of the widgets
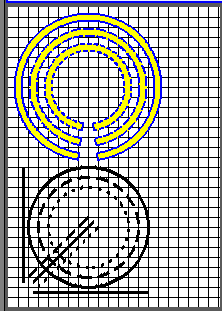
- 4.12.1 Elementary graphical figure (ElFigure)
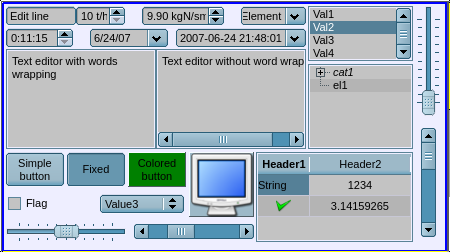
- 4.12.2 Element of the form (FormEl)
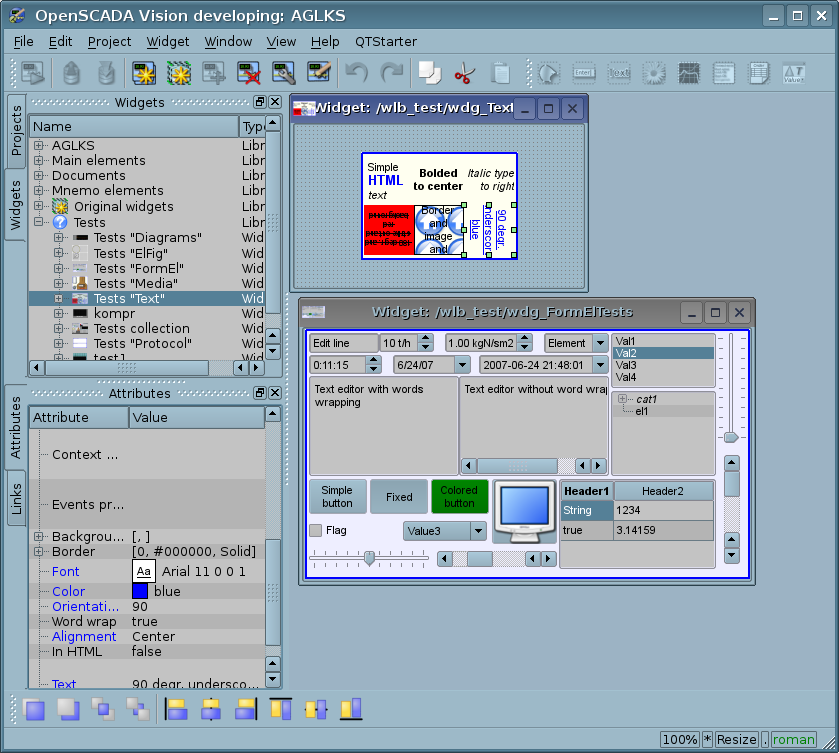
- 4.12.3 Text element (Text)
- 4.12.4 Element of visualization of media-materials (Media)
- 4.12.5 Element of constructing diagrams (Diagram)
- 4.12.6 Element of building the protocols based on the message archives (Protocol)
- 4.12.7 Element of formation of the documentation (Document)
- 4.12.8 Container (Box)
- 4.13 Using the database to store libraries of widgets and projects
- 4.14 API of the user programming
- 4.15 Service commands-functions of the Control Interface
- 4.16 Copying elements
- 4.17 Provided functional features
- 5 Playing situations on their implementation based on the concept of this project
- 6 Implementation
- 6.1 Widgets and their libraries
- 6.1.1 Implementation of the basis of the architecture "Data model"-"Presentation"
- 6.1.2 Implementation of the basic functions of the VCA data model in the UI.VCAEngine module
- 6.1.3 Implementation of basic functions of the development framework of the user interface in the presentation(visualization) module UI.Vision
- 6.2 Projects of the visualization interfaces
- 6.3 Sessions of the project's running
- 6.3.1 Forming of hierarchical final visualization widgets' tree based on the project for which the session is opened
- 6.3.2 Forming objects of values for the final visualization widgets' calculation procedures
- 6.3.3 Processing links to the parameters of the data sources of OpenSCADA
- 6.3.4 Forming window of the project execution — "Runtime"
- 6.3.5 Visualization of the project frames in the "Runtime" mode with periodic updating of the content
- 6.3.6 Realization of transferring and processing of the events
- 6.3.7 Implementation of the mechanism of the switching-opening-replacement-navigation through the project pages, taking in the account the processing scenarios
- 6.4 Designing and implementing the visualization primitives
- 6.4.1 Elementary figure primitive (ElFigure)
- 6.4.2 Primitive of the form element (FormEl)
- 6.4.3 Text primitive (Text)
- 6.4.4 Primitive of the displaying the media materials (Media)
- 6.4.5 Primitive of the construction of diagrams-graphs (Diagram)
- 6.4.6 Primitive of the protocol formation (Protocol)
- 6.4.7 Primitive of the document formation (Document)
- 6.4.8 Primitive of the container-box (Box)
- 6.5 Visualization themes-styles
- 6.6 Events maps — In plans
- 6.7 Implementation of weak links between the data model and presentation(visualization)
- 6.8 Web-interface of visualization of the project session
- 6.1 Widgets and their libraries
- 7 Optimization
- 8 Links
1 Introduction
Visual control area (VCA) is an integral part of the SCADA system. It applies to the client stations with a view to providing accessible information about the control object and to for the the issuance of the control actions to the object. In various practical situations and conditions the VCA, based on different principles of visualization, may by applied. For example, this may be the library of widgets Qt, GTK+, WxWidgets or hypertext mechanisms based on the technologies HTML, XHTML, XML, CSS and JavaScript, or third-party applications of visualization, realized in various programming languages Java, Python, etc. Any of these principles has its advantages and disadvantages, the combination of which could become an insurmountable obstacle to the use of VCA in a practical case. For example, technologies like the Qt library can create highly-productive VCA, which will undoubtedly important for the operator station for control the technological processes (TP). However, the need for installation of that client software in some cases may make using of it impossible. On the other hand, Web-technology does not require installation on client systems and is extremely multi-platform (it is enough to create a link to the Web-server at any Web-browser) that is most important for various engineering and administrative stations, but the productivity and reliability of such interfaces is lower, that actually eliminates the using of them at the operator stations of TP.
OpenSCADA has extremely flexible architecture that allows you to create external interfaces, including user, in any manner and taste. For example, the OpenSCADA configuration environment available now as by means of the Qt-library, and also the Web-based.
At the same time, independent creation of the VCA implementations in different basis may cause the inability to use the configuration of one VCA in another one. That is inconvenient and limited from the user side, as well as costly in terms of implementation and follow-up support.
In order to avoid these problems, as well as to create as soon as possible the full spectrum of different types of VCA, this project is founded.
The direct application of VCA, as part of the OpenSCADA SCADA-system, is the monitoring and control of distributed systems from local and remote workplaces.
2 Destination
Functionally, the development is intended to create the general concept of VCA and use it in the development of specific modules of the implementation VCA of OpenSCADA. At present, modules for the implementation of VCA, based on Qt-library and WEB-technologies have been developed.
The developing VCA modules, in general, are provide for:
- Visualization:
- operational (current) information: values and violations of the regulatory boundaries (alarms) of the technological process (TP);
- archival data: parameters values and text messages on violations of TP, user actions for control the TP, as well as system messages from all subsystems of OpenSCADA.
- Control of the technological equipment and the parameters of TP: change the settings and operation modes of the regulation circuits, change anti-emergency protection system settings, enter numeric data.
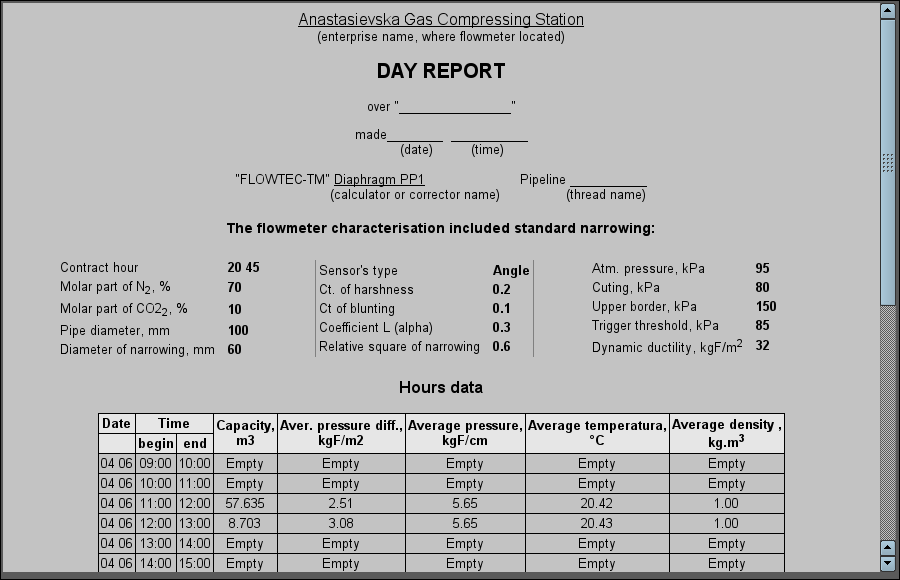
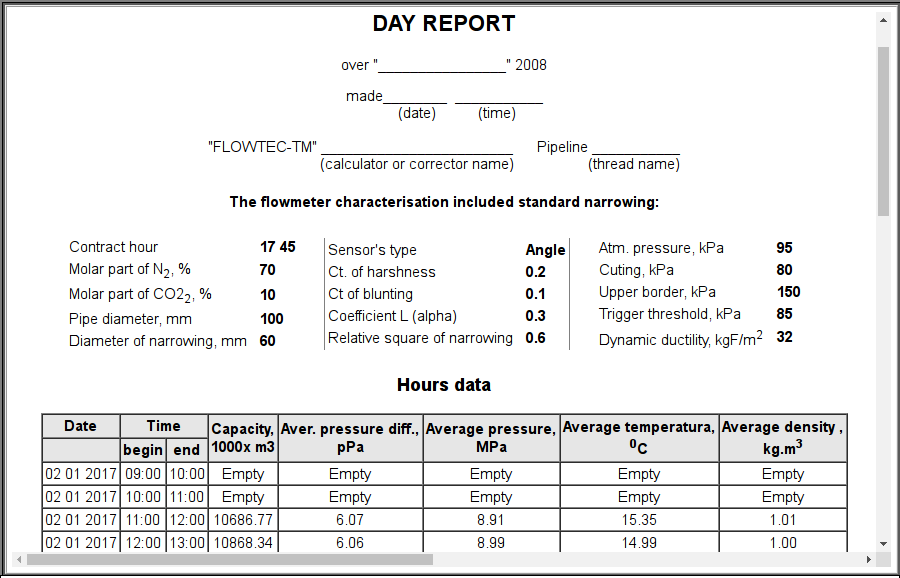
- Build reports and other report documentation.
Operating destination of the development is:
- expansion of the scope of OpenSCADA, due to the functions of VCA modules;
- the full use of OpenSCADA for monitoring and controlling technological processes.
3 Requirements
3.1 Architectural requirements
The developing concept and VCA modules should be implemented in accordance with the requirements to the OpenSCADA modules. The developed conceptual mechanism should contain all the algorithms and data, which are shared by VCA built on different principles, but also contain the mechanism for execution sessions of the visualization interface. In fact, the realizations of VCA must be formed the individual visualization(rendering) mechanisms and mechanisms of interaction with the user, based on this concept, i.e. to form the individual interface of visualization of data of the VCA concept in accordance with the ideology of "Model/data — Interface".
3.2 General requirements
The visualization should include the following functions:
- Showing the operational and archival information of TP in: numeric, graphical (in the form of the mnemonic scheme of the TP, time diagrams) forms.
- Alarms on violations of TP by: color, flashing of the background, lines, text, the list of violations in tabular form.
- Provision of archived reports of violations of TP, activities of the operator and system operations. Messages must be displayed using different kinds of filters: by category, date/time.
Control of the technological equipment and the parameters of TP must provide the following functions:
- Remote control of discrete actuating mechanisms, the working modes.
- Input the analog values.
- Confirmation of the execution of the operator's command, fixing the operator's actions in the messages subsystem, as well as the distribution of rights to execute the commands.
The operator's commands to control TP and navigation within the subsystem must be made using the keyboard and mouse or other input device.
As input data, the VCA implementations must use the following subsystems of OpenSCADA:
- Subsystem "Data acquisition (DAQ)" — to obtain the list of parameters, their attributes, values and history of changes of the attribute values.
- Subsystem "Archives-History" — to obtain and visualize archives (history) of values and messages.
- Subsystem "Security" — to obtain the list of users and access control.
- Subsystem "DB" — to store and retrieve the VCA configuration.
The output data of the VCA realization:
- Image on the display.
- Modified by the operator current values of TP (regulator mode, set-point, output and settings, remote equipment control, etc.), coming in the subsystem "DAQ".
- Reporting documentation in the form of various protocols, reports and documents.
The VCA configuration must be stored in databases accessible to OpenSCADA, allowing thus to choose one or another database for the specific practical situation. Images and other resources are to be encoded by Base64 algorithm and stored in the database.
Cycle of updating the operational information on the screen depends on the specific VCA implementation. For fast visualization interfaces this cycle should not exceed 1 second.
3.3 Requirements to reliability
Ensuring for reliable operation and protection from the unauthorized access to the VCA should be implemented at several levels:
- At the level of the OpenSCADA core.
- At the level of the VCA concept. For each element of the displaying there should be done it's own rights policy for the editing (Development mode), the dynamics and responding to events (Runtime mode) by means of the ownership change (using the functions of the subsystem "Security"), inclusion/exclusion in/from the group and change rights to modify, read and execute, respectively.
- At the level of the single VCA implementation with the generic concept usage.
Implementations of the VCA, in conjunction with the concept, must meet the following requirements for reliability:
- Continuous operation 24 hours a day, 360 days a year.
- The maximum recovery time of the working status — no more than 1 hour.
- Errors detection (no frame, exceptional circumstances), their correct processing and delivery of relevant messages.
4 Projection
4.1 Setting objectives
4.1.1 Tasks of the SCADA system
Currently, when constructing the automated control systems of the technological processes (ACS TP) the user interface with the control system are implemented using computer systems. This approach is due to several reasons: the compactness (in the physical and energetic sense) of modern computer technics, maturity of the methods of presentation the information, great functionality and variability of the control systems.
The application of the computer Technics in the ACS TP in general, and in the workplaces of the operators in particular, has led to the origin of software class, known as SCADA (Supervisory Control and Data Acquisition) and HMI (Human Machine Interface).
Thus, the key purpose of SCADA and HMI program is to provide the interface between the operator and control system of the TP. Often, SCADA and HMI also implements the following tasks: the formation of alarm-notifications about the violation in TP, making the parameters' archives-history of TP and protocols of events.
Therefore, SCADA and HMI software can be regarded as a set of subsystems: the database of the parameters of TP and connections with the control systems of TP (controllers), the formation of alarms about the violations of TP, archiving-history, logging, visualization of the operational and archival data.
Additionally, to the above-mentioned tasks can be attributed: the delineation of access rights to read-change of those or other parameters of the TP, implemented in the security subsystem.
Thus, modern SCADA and HMI systems are fairly complex software systems.
The subject of this subproject is to develop the concept of the visual control area (VCA) and implementations of VCA's on the basic ways of representation, for the SCADA system OpenSCADA.
The visualization means the next set of tasks:
- Providing the operator with current information about the parameters of TP (sensors' data, positions of the mechanisms of actuators). Much attention is paid to alarm about deviations (violations) of TP.
- Displaying the archive information (history) about the parameters of TP and the events that occurred.
- Reception and transmission of operator's commands to the controlled system.
VCA must operate in two modes — editing (development) and execution. In the first stage the development mode is implemented only for Qt-version of VCA!
In the operation process the VCA must use data from other subsystems:
- Subsystem "Data acquisition (DAQ)":
- "Development" — when you connect the dynamics to the frame (widget).
- "Execution" — at the time of formation of the dynamics of the frame (access to current parameter values, their history and violation).
- Subsystem "Archives-History":
- "Development" — when setting up the dynamics of the frame.
- "Execution" — at the time of formation of the dynamics of the frame (access to archival values of the parameters).
- Subsystem "Security":
- "Development" — when setting up access to the widgets.
- "Execution" — when forming the widget image, and capabilities to control.
- Subsystem "DB": access for loading and saving data for widgets, frames, libraries of the frames and projects as in the development mode, and in the execution also.
An image on the screen should be formed from the limited set of basic widgets — primitives. Presentation and interface of the basic widgets for each VCA should be done separately, that did to optimize performance and simplify the task of creating the library of basic widgets. For compatibility between different implementations of the VCA, there is created the general description of the basic widgets library (data model) with the subsequent implementation of its interface in each VCA.
Basic widgets provide grouping and generating derivative widgets, followed by their accumulation in user libraries of widgets/frames.
4.1.2 Tasks of the monitoring system
Given the purpose of OpenSCADA, as a system of monitoring data in many related areas, it is necessary to formulate the tasks of such systems in general.
In the monitoring systems, as a rule, there is no control possibility, but the interactive elements must be present.
The primary objective of such systems is the continuous provision of information in an accessible form and on the background of the basic work.
4.2 Formalization
The conceptual model of VCA will be described in UML using the use case diagrams.
As an actor, in the development mode, acts the engineer of setting of the top-level of ACS TP, in the execution mode — the operator.
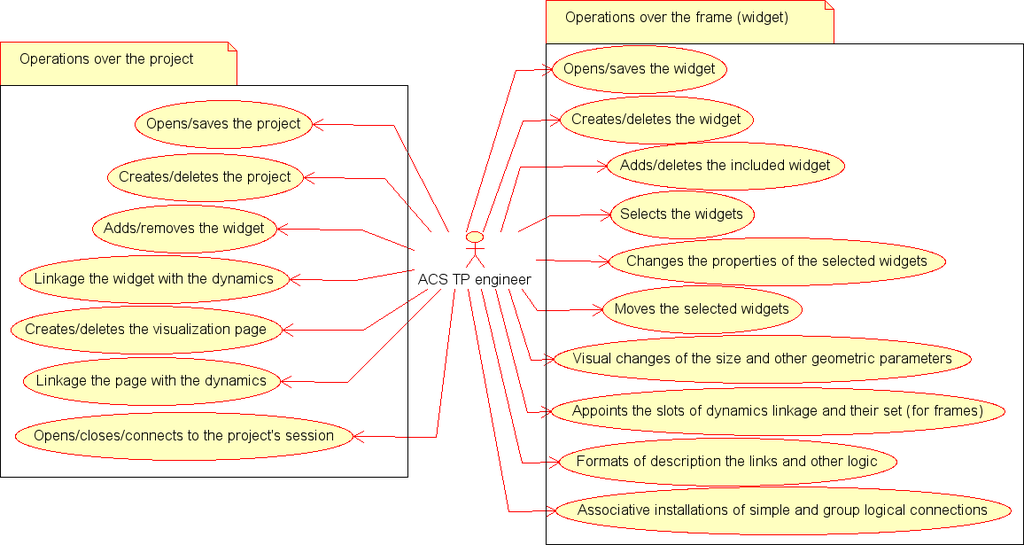
In the development mode let's select the following options of using the VCA:
- Operations over the project:
- opens/saves an existing visualization project from/to the DB;
- creates/deletes of the visualization project;
- works with an open project:
- adds/removes the frame into the visualization project;
- linkage the frame of the project with the dynamics (dynamization of the characteristics of the frame), creating the visual interface page or the template for the overall dynamics for the pages based on this frame;
- creates/deletes of the visualization interface page based on the frame of the project;
- linkage the page control interface pages with the dynamics.
- opens/closes/connects to the execution session of the project.
- Operations on the frame (widget):
- opens/saves the widget/frame in the library of the database;
- creates/deletes of the widget/frame;
- works with an open frame:
- adds/removes the embedded widget on the working frame;
- selects of widgets on the working frame;
- changes the properties of the selected widgets by means of the widgets' supervisor;
- moves the selected widgets by mouse and/or keyboard;
- visual changes of the size and other geometric parameters of the widget;
- appoints of the slots of dynamics linkage (parameters) of the widgets or the frame as a whole, as well as direct dynamics linkage for the final visualization of widgets (frames);
- formats of the procedure of description the links and other logic of the widget, on the language of the user programming of OpenDCADA;
- associative installations of simple and group logical connections by the graphical and configuration way.
Use case diagram for operation of the VCA in the development mode is shown in Figure 4.2.1.
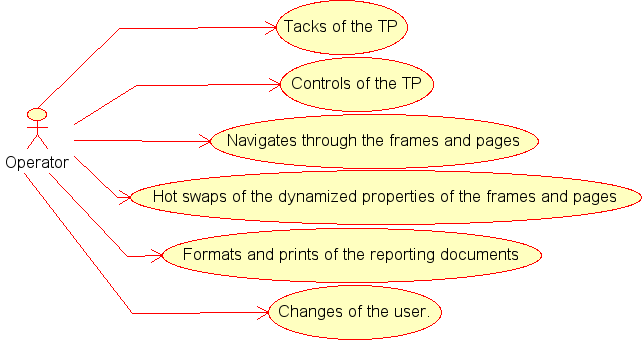
Using variants in the execution mode:
- tracks of the TP for instantaneous values, diagrams, etc.
- controls of the TP through the final visualization interface;
- navigates through the frames and pages of the visualization interface;
- hot swaps of the dynamized properties of the frames and pages;
- formats and prints of the reporting documents, instruments and displays of the visualization interface;
- changes of the user.
Using diagram of the VCA in the execution mode is shown in Figure 4.2.2.
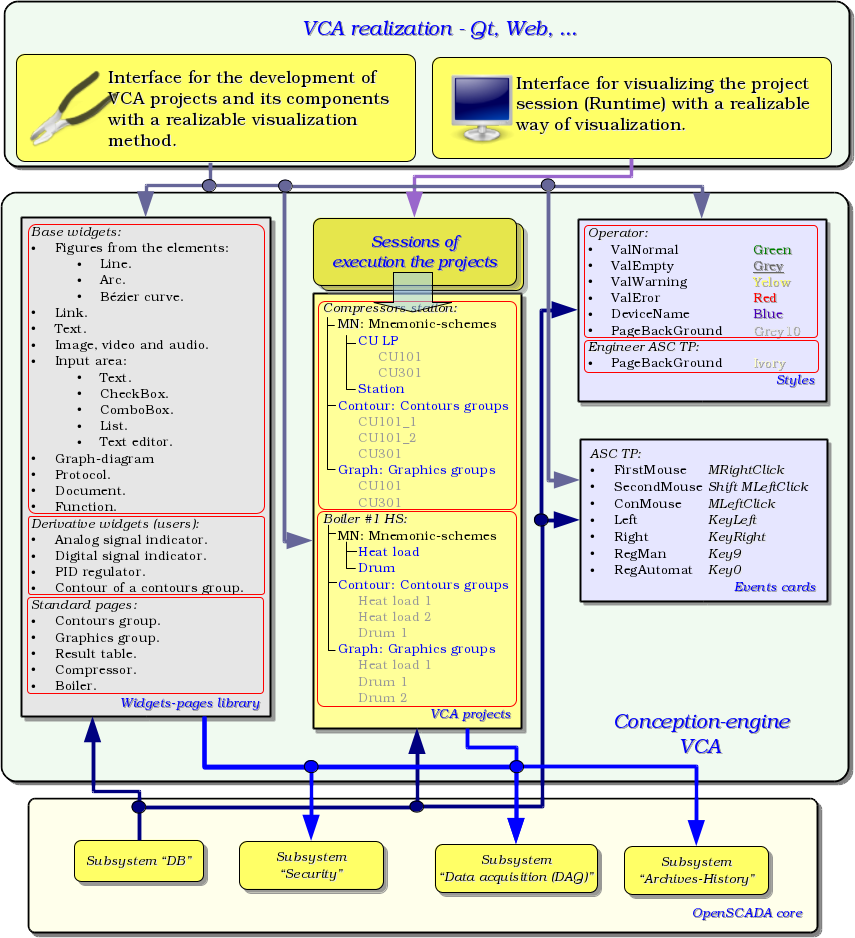
VCA, in whole, can operate in two modes — the development and running. In the mode of development, the interface of the VCA and its components is formed, the mechanisms of interaction are determined. In the execution mode, performes the formation of the UI interface and the interaction with the end user, based on the developed VCA.
VCA interface is formed of the frames, each of which, in its turn, formed from elements of the primitives, or user interface elements. Herewith, the user interface elements are also formed from the primitives or other user elements. That gives us a hierarchy and reuse of already developed components.
Frames and user elements are placed in the libraries of widgets. The projects of the interfaces of the final visualization of the VCA are formed from these libraries' elements. Based on these projects the visualization sessions are formed.
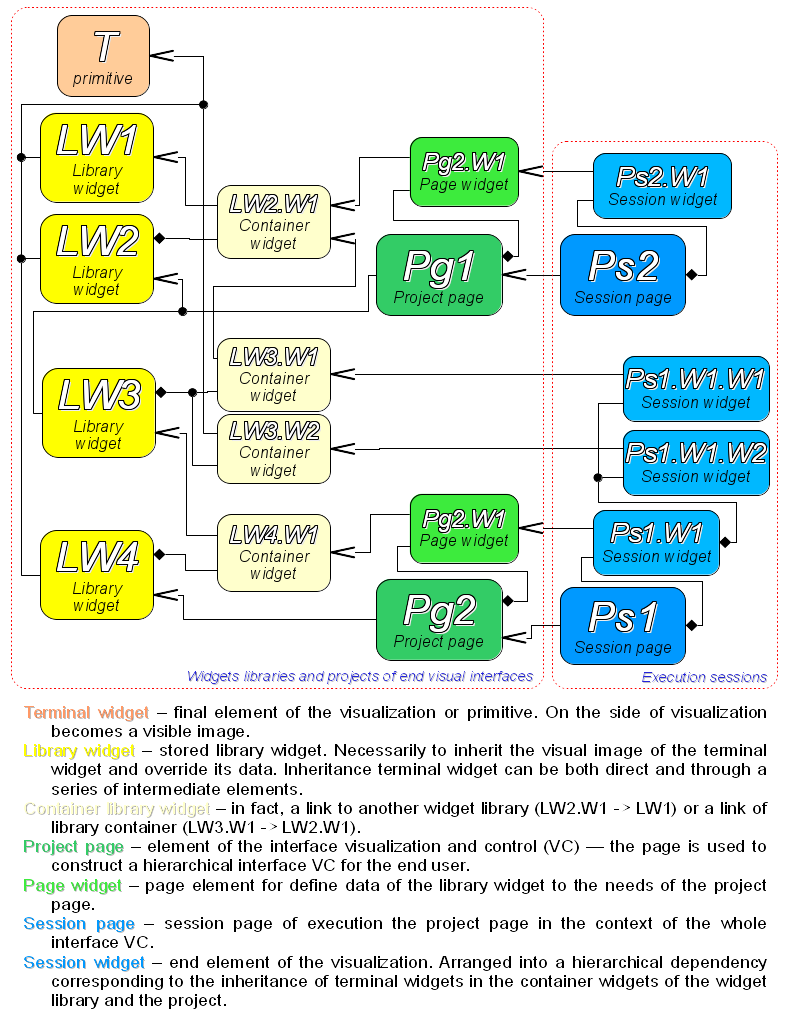
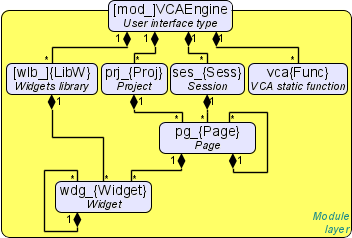
The described VCA structure is shown in the Figure.
That architecture of the VCA allows the support of three levels of complexity of the developing process of the control interface:
- Forming of the visualization and control (VC) interface using the library of template frames by placing the templates of the frames in the project and by the assignment of the dynamics.
- In addition to the first level, performing of the formation of own frames based on the library of derivatives and basic widgets. Perhaps as a direct appointment of the dynamics in the widget, and the subsequent appointment of it in the project.
- In addition to the second level, performing of the independently forming of derivatives widgets, new template frames and also the frames with the use of mechanism of describing the logic of interaction and handling of events in the user programming language of OpenSCADA.
4.3 Frames and elements of visualization (widgets)
Frame is the window, which directly provides information to the user in graphical or text form. The group of interconnected frames creates whole user interface of VC.
Content of the frame forms from the visualization elements (widgets). Widgets may be the basic primitives (different elementary figures, text, trend, etc.) and derivative, formed from the basic or other derivative widgets. All widgets are grouped by libraries. In the process of the work, the user can create his own libraries of derivative widgets.
Actually the frame itself is also a widget that is used as a final element of visualization. This means that the widget libraries can store the blanks of frames and the templates of the resulting pages of the user interface.
Frames and widgets are passive elements that do not normally contain links to the dynamics and other frames, but only provide information about the properties and the nature of the dynamics (configuration), connected to the properties. Activated frames, i.e. containing links to the dynamics and active connections, form the user interface and are stored in the projects. In some cases, it is possible the direct appointment of the dynamics in the blanks of frames.
Derivative frames/widgets can contain included widgets, which can be glued-linked of one another with the logic by the user programming language of OpenSCADA.
The widget is an element through which the following is provided:
- visualization of operational and archive information about TP;
- alarming about violations of conduction the TP;
- switching between the frames of TP;
- control of the technological equipment and the parameters of conduction the TP.
Setting and linkage of the widgets is done through their properties. Parent widget and the widgets it contains, can be complemented by user properties. Then, the user and static attributes, are associated with the properties of included widgets by internal logic. To show the dynamics (current and archived data), properties of the widgets are dynamized, that is linked with the attributes of the parameters of OpenSCADA or properties of other widgets. Using, for linking nested widgets by internal logic, the user programming language of OpenSCADA relieves the issue of implementing a complex visualization logic, thus providing high flexibility. Practically, you can create fully dynamized frames with complex interactions at the user level.
4.4 Project
The direct configuration, and the properties of the final visualization interface, are contained in the visualization interface project of VCA, which can be created a lot.
Each project includes pages from the libraries of the frames/widgets. For a number of modes, the page itself may include nested pages as parent-independent and using parent as a template. The template pages-widgets allow to extremely simplify the process of creating the same type of the frames for easy monitoring by the ACS-TP engineer or the user OpenSCADA. An example of such one-type frames may be: groups of contours, groups of graphs, reports and various summary tables. Mnemonic schemes of the technological processes rarely fall under such scheme and are formed on a separate page-widget.
The page, like the widget on which it is based, provides the ability to bind the dynamics to the properties described in it — links that can be set by dynamics or constants. In addition, linking directly at the project page level are more preferable than performing it at the library widget level.
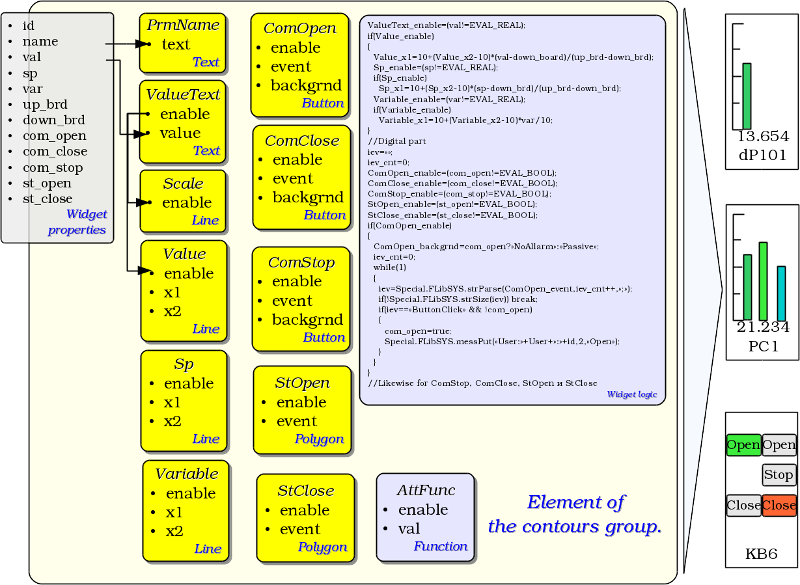
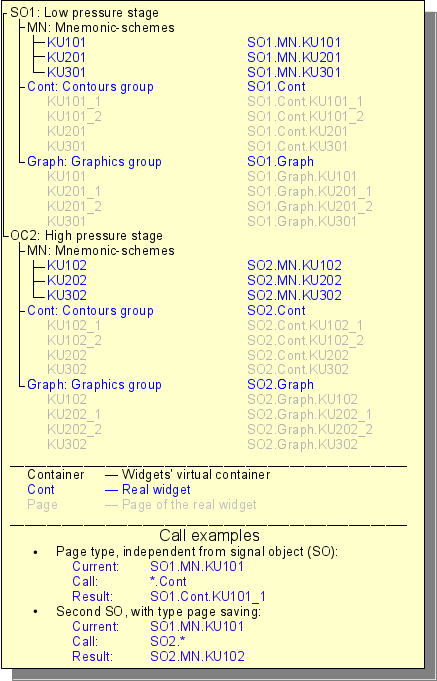
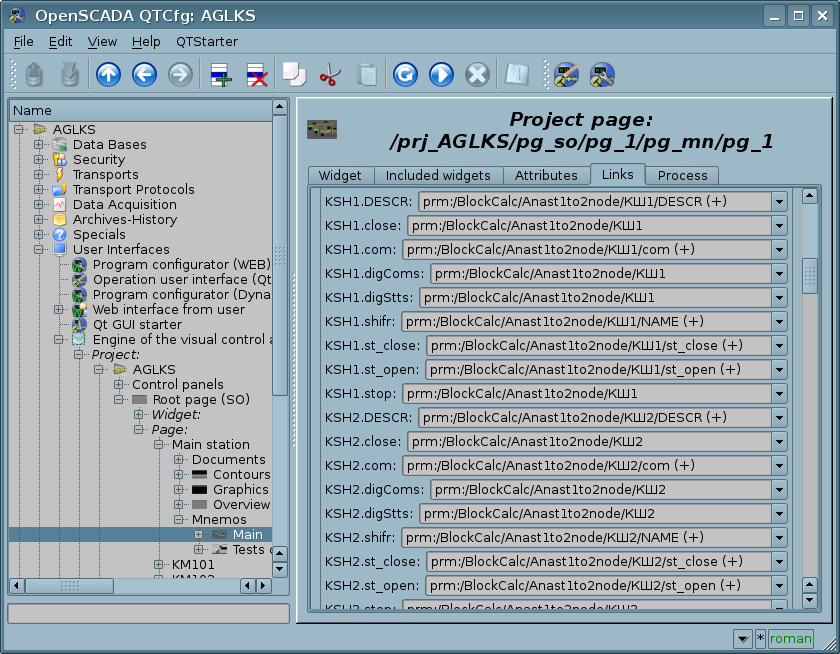
Example of hierarchical representations of components of the project of the classical interface of VC of the technological process with the description of standard call expressions is given in Figure.
The following special page properties are provided:
- Container — page is the container for the underlying pages.
- Template — page is the template for the underlying pages.
- Empty — empty and inactive page. This property is used in conjunction with the property Container for organization the logical containers.
- Link — link to other page as a container of sub-pages which will be used on the project execution side (sessions) without their different creation.
Based on combinations of these properties the following types of pages are realized:
- Standard — the standard page (no property), it is the full-featured final page.
- Container — the full-featured page with the property of the container (Container).
- Logical container — the logical container is actually not a page (Container|Empty), acts as an intermediate and group element in the page tree.
- Template — the template page (Template). Pure template page that is used to describe common properties and to identify them in nested pages, privately.
- Container and template — the template and container page (Template|Container), combines the functions of the template and the container.
- Link — link to other page. The links can be used for fully dynamic and high replicated pages, to optimize the memory consumption. To different the linked pages opening you must use the attribute "path". The user API function uiCmd() must be used to that pages type managing before the direct writing to the page attributes "pgOpen" and "pgOpenSrc".
On the visualization side (RunTime) a logic is constructed that governs how to open pages based on the following attributes of the basic element "Box":
- pgOpen — sign "The page is opened";
- pgNoOpenProc — sign "Execute the page, even if it is not opened";
- pgOpenSrc — contains the widget address or the page that opened the current page; in the case of an included container widget, here is the address of the included page; to open a page from an internal procedure it is enough to specify the address of the widget-source of opening, but for the pages type "Link" you must prefer of the user API function uiCmd() using to the pages managing;
- pgGrp — group of pages used to link container pages to pages, according to a common group. EMPTY and the "main" group is meant of using this page as the Root-main page, so such ones will replace other Root-main pages; the "fl" group is meant of using in the "fly" windows which are suitable for multiple open and must not be traced for doubles; all other are meant for including to the containers-boxes or single opening, so they forced in checking for doubles when the last one will be opened and the previous ones be closed.
The logic of determining how to open pages works like this:
- if the page has the group "main" or coincides with the page group in the main window or there is no page on the main window, then open the page in the main window;
- if the page has a group which coincides with the group one of the containers of the current page, then open it in the container;
- if the source of the opening page coincides with the current page, then open it as an additional window over the current page;
- send the call to the opening request for additional windows, processing each of the first three items;
- if any one of the relative windows doesn't open the new page, then open it as a related window of the main window.
4.5 Session of the project execution
The project session is expanded tree of the project for direct it execution, which includes an individual task of hierarchical the widget's procedures execution. For each project can be opened many sessions. The end-user visual interface forming performs by the visualizers from data of the project's session, after the session creation by the request.
Between the widgets, at different levels of the hierarchy, finally formed fairly complex hereditary links, which are determined by the possibility of using some widgets by others, ranging from the library widget to the session widget. To explain these features of interaction, the figure shows an exhaustive map of "using" inheritance.
At the session level widget contains a object of values of calculation procedure. This object is initiated and used in the case of presence of the calculation procedure itself. At the time of the initialization, the list of parameters of the procedure is created and a compilation of the procedure is performed with these parameters, in the module that implements the selected programming language and with the name of the resulting procedure in the form of a coded full name of the widget. The compiled function is connected to the object of values of the calculation procedure, and further the calculation is performed with the session period.
Calculation and processing of the widget runs in the following sequence:
- the events available at the time of calculation are selected from the attribute "event" of the widget;
- the events are loaded into the parameter "event" of the object of computation;
- values of the input links are loaded into the object of calculation;
- values of special variables (f_frq, f_start and f_stop) are loaded into the computation object;
- values of selected parameters of the widget are loaded into the object of computation;
- computation;
- uploading the computation object's values to the selected parameters of the widget;
- uploading the events from the parameter "event" of the computation object;
- processing the events and transfer the unprocessed ones at the level above.
The session objects of the project inherit from an abstract object "Widget" and use the appropriate objects of the project. Thus, the session "Session" uses the project "Project" and forms expanded tree on its basis. Project page "Page" is directly used by the session page "SessPage". The remaining objects "SessWdg" are deployed in accordance with the hierarchy of page elements.
In addition to the standard properties of the abstract widget "Widget", elements of the pages and the session pages themselves get the following properties: storage of the object of values of the computational procedure, calculation of the procedures and mechanism for processing of the events. Pages of the session, in addition, contain a container of the following by the hierarchy pages. The session, in general, is calculated with the specified periodicity and in sequence:
- "Page of the top level" -> "Page of the lower level"
- "Widget of the lower level" -> "Widget of the top level"
This policy allows to bypass the pages according to their hierarchy, and events in the widgets "climb up" during one iteration.
The sessions support multi-language at the level of the control interface of OpenSCADA, which depended from values of the generic attributes "lang" and "user" and which visualizer can set in proper way of own language. This function is enabled by dynamic messages translation of OpenSCADA.
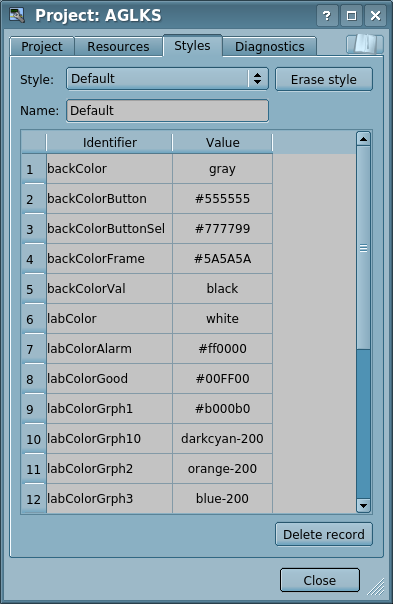
4.6 Styles
It knows that people can have individual features in the perception of graphical information. If these features are not taken in the account, it is possible to obtain the rejection and abruption of the user to the interface of VC. This rejection and abruption can lead to fatal errors in the management of TP, as well as traumatize the human by the continuous work with the interface. In SCADA systems, arrangements have been made that regulate the requirements for creating the unified UI interface, which is normally perceived by most people. This is practically eliminates the features of people with some deviations.
In order to take this in the account and allow centralized and easy to change the visual properties of the interface module is implementing a theme manager of the visualization interface.
User can create many themes, each of which will keep the color, font and other properties of the frame elements. Simple changing of the theme will allow you to change the interface of VC, and the possibility of appointing an individual theme in the user's profile allows to take in the account his individual features.
To realize this opportunity, when creating a frame, it is necessary for the properties of color, font and others set the "Configuration" (of the table in the "Process" tab) in the value of "From style". And in the parameter "Configuration template" to specify the identifier of the style field. Next, this field will automatically appear in the style manager and can be modified there. The style manager is available on the project configuration page in the tab "Styles". In this tab, you can the styles create, delete and edit, delete their fields.
In general, the styles are available from the project level. At the level of the widget libraries you can only define the style fields for the widgets. At the project level, at the choice of style, it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style. The configuration field "Write to style in the execution context" allows of dynamic changing the style fields in the execution context by writing to the proper attributes, but that can be done in wrong, so that is why the field is disabled by default.
When starting a project, the project-style will be used. The user can choose a style from the list of available styles of the running project. The user-selected style will be saved and used in next time the project is launched.
4.7 Events, their processing and the events' maps
Given the range of tasks for which OpenSCADA may be used, it is necessary to provide a tool for control of interactive user events. This is due to the fact, that in dealing with individual tasks of embedded systems, input and control devices can greatly vary. But it is enough to look at the regular office keyboard and notebook one, that would remove any doubt about the necessity for the manager of events.
The events manager must work using the maps of events. Events map is a list of named events with indicating its origin. The origin of the events can be a keyboard, mouse, joystick, etc. At an event emerge the events manager is looking for it in the active map and compares with the name of the event. A comparison name of the event is placed in the queue for processing. Widgets in this case must process the given queue of events.
The active map of the events is specified in the profile of each user or it is set by default, in planes.
In general, four types of events are provided:
- events of the VCA shapes-primitives (prefix: ws_), for example, the event of pressing of the screen button — "ws_BtPress";
- keyboard events (prefix: key_) — all events from mouse and keyboard in the form of — "key_presAlt1";
- user events (prefix: usr_) are generated by the user in the procedures of the widgets calculation;
- mapping events (prefix: map_) — events from the events map, in planes.
The event itself does not provide enough information, especially if it is processed at the levels above. To uniquely identify the event and its source, the event in the whole is written as follows: "ws_BtPress:/curtime". Where:
- ws_BtPress — event;
- /curtime — path to the child element that has generated the event.
Table 3.5 provides a list of standard events, the support of which should be provided in visualizers of VCA.
Table 3.5. Standard events
| Identifier | Description |
|---|---|
| Keyboard events: key_[pres|rels][Ctrl|Alt|Shift]{Key} | |
| *SC#3b | Scan-code of the key. |
| *#2cd5 | Code of the unnamed key. |
| *Esc | "Esc". |
| *BackSpace | Removing of the previous character — "<--". |
| *Return, *Enter | Enter — "Enter". |
| *Insert | Insertion — "Insert". |
| *Delete | Deleting — "Delete". |
| *Pause | Pause — "Pause". |
| Print of the screen — "Print Screen". | |
| *Home | Home — "Home". |
| *End | End — "End". |
| *Left | To the left — "<-". |
| *Up | To the up — '^'. |
| *Right | To the right — "->". |
| *Down | To the down — '\/'. |
| *PageUp | Page up — "PageUp". |
| *PageDown | Page down — "PageDown". |
| *F1 ... *F35 | Function key from "F1" to "F35". |
| *Space | Space — ' '. |
| *Apostrophe | Apostrophe — '`'. |
| *Asterisk | Asterisk on the additional field of the keyboard — '*'. |
| *Plus | Plus on the additional field of the keyboard — '+'. |
| *Comma | Comma — ','. |
| *Minus | Minus — '-'. |
| *Period | Period — '.'. |
| *Slash | Slash — '\'. |
| *0 ... *9 | Number from '0' to '9'. |
| *Semicolon | Semicolon — ';'. |
| *Equal | Equal — '='. |
| *A ... *Z | Keys of Latin alphabet from 'A' to 'Z'. |
| *BracketLeft | Left square bracket - '['. |
| *BackSlash | Backslash — '/'. |
| *BracketRight | Right square bracket — ']'. |
| *QuoteLeft | Left quote — . |
| Keyboard focus events. | |
| ws_FocusIn | Focus is obtained by the widget. |
| ws_FocusOut | Focus is lost by the widget. |
| Mouse events: | |
| key_mouse[Pres|Rels][Left|Right|Midle] | Pressed/released the mouse button. |
| key_mouseDblClick | Double-click the left mouse button. |
| Events of quietance on the side of the visualizer. | |
| ws_alarmChange | Notifies about the alarm status change, the attribute "alarmSt". |
| ws_alarmLev | Quietance of all violations by all notices methods and types. |
| ws_alarmNtf{N} | Quietance of all violations by the type {N} (0...7). |
| Events of the elementary figure primitive ElFigure: | |
| ws_Fig[Left|Right|Midle|DblClick] | Activating of the figures (fills) by the mouse button. |
| ws_Fig{N}[Left|Right|Midle|DblClick] | Activating of the figure (fill) N by the mouse button. |
| Events of the form element primitive FormEl: | |
| ws_LnAccept | A new value in the input line is set. |
| ws_TxtAccept | The value of the text editor is changed. |
| ws_ChkChange | The state of the flag is changed. |
| ws_BtPress | The button is pressed. |
| ws_BtRelease | The button is released. |
| ws_BtToggleChange | The button toggle is changed. |
| ws_BtMenu={Item} | Selection of the menu Item on the button. |
| ws_BtLoad | The selected file loaded. |
| ws_CombChange | The value of the combo box is changed. |
| ws_ListChange | The current list item is changed. |
| ws_TreeChange | The current tree item is changed. |
| ws_TableChangeSel | The table item selection is changed. |
| ws_TableEdit_{colN}_{rowN} | The table cell ({colN}:{rowN}) is edited. |
| ws_SliderChange | The slider position is changed. |
| Events of the media content primitive Media: | |
| ws_MapAct{N}[Left|Right|Midle] | Media area with the number N is activated by the mouse button. |
| ws_MediaFinished | Media-stream play is finished. |
Events are the main notification mechanism and are actively used to interact with the user. There are two mechanisms for processing events:
- Primary — the script of management of pages opening.
- Secondary — the computational procedure of the widget.
The mechanism "Script for the control the opening of pages" based on the basic attribute of the widget "evProc", which can be used for opening the pages. Scenario of this attribute is stored as a list of commands with the syntax: "{event}:{evSrc}:{com}:{prm}". Where:
- event — expected event;
- evSrc — path of the nested widget-source of the event; can be "*" for processing here events of any source,
 but where you can get linking to unexpected sources;
but where you can get linking to unexpected sources; - com — session command;
- prm — parameter of the command.
The following commands are implemented:
- open — opening page; page to open is specified in the parameter prm both in direct way and as a template, example: /pg_so/1/*/*;
- next — opening of the next page; page to open is specified in the parameter prm as a template, example: /pg_so/*/*/$;
- prev — opening of the previous page; page to open is specified in the parameter prm as a template, example: /pg_so/*/*/$.
Special characters of the template are deciphered as follows:
- pg_so — direct name of the desired-static page (with the prefix), requires the compulsory accordance and is used to identify the last open page;
- 1 — name of a new page in a general way (without a prefix);
- * — the page is taken from the name of a previous opened page or the first available page is substituted, if the previous opened page is missing;
- $ — points the place of the opened page relative to which you are to go to the next or to the previous one.
For a correct understanding of working the template mechanism, when choosing a page, we give a few real examples:
- Changing the signal object:
- Initially: /pg_so/pg_1/pg_mn/pg_1
- Command: open:/pg_so/2/*/*
- Result: /pg_so/pg_2/pg_mn/pg_1
- Switching of the view type:
- Initially: /pg_so/pg_1/pg_mn/pg_1
- Command: open:/pg_so/*/gkadr/*
- Result: /pg_so/pg_1/pg_gkadr/pg_1
- Next/previous page of the view type:
- Initially: /pg_so/pg_1/pg_mn/pg_1
- Command: next:/pg_so/*/*/$
- Result: /pg_so/pg_1/pg_mn/pg_2
As an example, let's give a script to provide the work of the main page of the user interface:
ws_BtPress:/prev:prev:/pg_so/*/*/$ ws_BtPress:/next:next:/pg_so/*/*/$ ws_BtPress:/go_mn:open:/pg_so/*/mn/* ws_BtPress:/go_graph:open:/pg_so/*/ggraph/* ws_BtPress:/go_cadr:open:/pg_so/*/gcadr/* ws_BtPress:/go_view:open:/pg_so/*/gview/* ws_BtPress:/go_doc:open:/pg_so/*/doc/* ws_BtPress:/go_resg:open:/pg_so/rg/rg/* ws_BtPress:/so1:open:/pg_so/1/*/* ws_BtPress:/so2:open:/pg_so/2/*/* ws_BtPress:/so3:open:/pg_so/3/*/* ws_BtPress:/so4:open:/pg_so/4/*/* ws_BtPress:/so5:open:/pg_so/5/*/* ws_BtPress:/so6:open:/pg_so/6/*/* ws_BtPress:/so7:open:/pg_so/7/*/* ws_BtPress:/so8:open:/pg_so/8/*/* ws_BtPress:/so9:open:/pg_so/9/*/* ws_BtPress:*:open:/pg_control/pg_terminator
The mechanism "Processing the events with the help of computational procedure of the widget" is based on the attribute "event" and the user procedure of calculating written with the help of the programming language of OpenSCADA. The events in process of receipt are accumulated in the attribute "event" till the moment of call of the computational procedure. The computational procedure is called with the specified frequency of calculating the widget and receives the attribute "event" value as the list of events. In the calculation procedure the user can: analyse, process and delete the processed events from the list, and add to the list new events. The remaining, after the procedure execution, and new events are analysed for compliance with the conditions of the call by means of script of the primary mechanism after which the remaining events are transmitted to the upper by the hierarchy widget to be processed by it, with the appending of the events path in accordance with the hierarchy of the penetration. When the widget is the top already, that is a page, then the remaining events are sent to a page who opened the source page and to the upper page, with the source page whole address.
The content of the attribute "event" is a list of events in the format "{event}:{evSrc}", with the event on the separate line. Here is an example of processing events in the Java-like programming language of the OpenSCADA:
for(ev_rez = "", off = 0; (sval=event.parse(0,"\n",off)).length; ) {
if(sval == "ws_BtPress:/cvt_light") alarmSt = 0x1000001;
else if(sval == "ws_BtPress:/cvt_alarm") alarmSt = 0x1000002;
else if(sval == "ws_BtPress:/cvt_sound") alarmSt = 0x1000004;
else {
ev_rez += sval+"\n";
//this.messInfo("Event: "+sval);
}
}
event = ev_rez;
![]() To find out for going events for appending their processing whether to Primary or Secondary mechanism, you may whether append their printing to the event processing procedure like to above or enable the Debugging mode for the UI.VCAEngine module, about that read more in the "Debugging the execution sequence" part of the How to Debug the OpenSCADA project.
To find out for going events for appending their processing whether to Primary or Secondary mechanism, you may whether append their printing to the event processing procedure like to above or enable the Debugging mode for the UI.VCAEngine module, about that read more in the "Debugging the execution sequence" part of the How to Debug the OpenSCADA project.
4.8 Signalling (Alarms)
An important element of any visualisation interface is the user notification about the violation — signalling. To simplify the perception, but also in mind the close connectivity of visualisation and notification (as a rule, the notification complements the visualisation) it is decided to integrate the interface of the notification in the visualisation interface. To do this, all the widget provides two additional attributes of the session level: "alarm" and "alarmSt". The attribute "alarm" is used to form the signal by the widget, according to his logic, and the attribute "alarmSt" is used to control the signalling fact of the branch of the session tree.
The "alarm" attribute is a string that has the following format: "{lev}|{categ}|{message}|{type}|{tp_arg}"
Where:
- lev — signalling (alarm) level; number from 0 to 255;
- categ — alarm category; parameter of the acquisition subsystem, object, path, or their combination;
- message — signalling (alarm) message;
- type — type of the notification, is formed as an integer number (0...7), which contains the flags of notification methods; typical notification methods:
- 1 — visual;
- 2 — beep tone, is frequently made through the PC-speaker;
- 4 — sound signal from the sound file or the speech synthesis, and if in the tp_arg the name of the resource of the sound file is specified, then play it, or in other case the speech synthesis from the text specified in message is made.
- tp_arg — argument of the type; often used to directly indicate the resource of a sound signal — a file of sound format, when the sound signal is made.
Attribute "alarmSt" is an integer number that represents the maximum alarm level and the fact of the quietance of the branch of the tree of the session. Format of the number is as follows:
- first byte (0...255) characterises the level of the alarm of the branch;
- the second byte indicates the type of notification, as well as in the attribute "alarm";
- the third byte indicates the type of notification without quietance, as well as in the attribute "alarm";
- the fourth byte has a special appointment, which is defined by separate bits:
- bit 0 — indicates, by sets, to the quietance fact of the notification in the first byte;
- bit 1 — indicates, by sets it and the bit 0, to the quietance return — enable back the quietance.
Alarm forming and receiving of it by the visualiser.
The alarm forming is performed by the widget itself, by setting its own attribute "alarm" in appropriate way and, in accordance with it, the attribute "alarmSt" of the current and the parent widget. Visualisers receive signal notifications using the standard mechanism of notification about changes of the widget attributes.
Taking in account that the processing of the signalling conditions is made in the widgets, the pages containing the objects of signalling should be executed in the background, regardless of their openness to the moment. This is done by setting a flag of the background execution of the page.
Although the mechanism of signalling is built in the visualisation area, the possibility of forming non-visual elements of signalling remains, for example, by creating a page that will never open.
Quietance
Quietance — approving process is a fact of the operative personal take its attention to the violation in the TP work. The process mostly means of take actions for the violation eliminating and pressing to the button of the alarm quieting.
Quietance performs by specifying the root of the branch of the widgets and the types of notification, which allows to make quietance on the side of the visualiser, as in groups, for example, on the signalling object, and individually by the object of the source. It is possible to independently quietance different types of alarms. Setting of the quietance is made by the simple modification of the attribute "alarmSt".
Example of the script to work with the signals gives below:
//Separating the fact of the presence of alarms of different methods-types of notification
cvt_light_en = alarmSt&0x100; cvt_alarm_en = alarmSt&0x200; cvt_sound_en = alarmSt&0x400;
//Separating the fact of the presence of alarms without quietance of various ways of notification
cvt_light_active = alarmSt&0x10000; cvt_alarm_active = alarmSt&0x20000; cvt_sound_active = alarmSt&0x40000;
//Processing of the button's events of quietance and the quietance for different ways of notification
for(ev_rez = "", off = 0; (sval=event.parse(0,"\n",off)).length; ) {
if(sval == "ws_BtPress:/cvt_light") alarmSt = 0x1000001;
else if(sval == "ws_BtPress:/cvt_alarm") alarmSt = 0x1000002;
else if(sval == "ws_BtPress:/cvt_sound") alarmSt = 0x1000004;
else ev_rez += sval + "\n";
}
event = ev_rez;
External notification methods
The first and the typical method of notifications is screen's light notification by alarm colors and its dynamic about proper visual elements, which always presents and does not require of specific configuration. But often we need for an external type notification, for example: external lamp, PC buzzer or "howler", arbitrary sound, synthesised speech and etc.
In order to realize this possibility, the external methods of the notification and the corresponding notification types, are freely described for the visualisation server and the visualiser itself. On the side of the visualisation server, the formation/receipt of the notification resource and the notification itself is described. On the side of the visualiser, the notification is described according to the resources of the visualisation server.
Description of the rules and scenarios of the notifications performs with user attributes of the text type for pages of the visualisation project, which applies at the page open. That is, potentially, for each open page, you can describe your own rules of the notification, though, it's usually enough and describes the general rules of the notification on the project's main page — a page that opens one-off and does not close at work:
- For the visualisation server/engine, by the attribute "notify{N}" in the format:
//flags=notifyServ[{DL}][|resource[|queue[|qMergeMess]]]
//resStatic={ResourceFile}
if(doRes) { The command text to form the resource. }
if(doNtf) { The command text to notify. }
- For a visualiser by the attribute "notifyVis[Vision|WebVision]{N}" in the format:
//flags=notify[{DL}][|resource[|queue[|quietanceRet]]]
//name={The notifier name}
//ico={The icon name}
{ The notification command text to any or concrete visualiser. }
Flags:
- notify[{DL}], notifyServ[{DL}] — enables the notification with the repeating by the time DL, if the set; for DL = 0 the repeat carried out immediately; notifyServ[{DL}] is used to force the server side notification instead visualiser with notify[{DL}].
- resource — request-form (force) the notification resource from the visualisation server, can be an audio file, a text or other data for the notification produce; but currently the notifiers mostly expect audio.
- queue — the notification resources are determined not only by the global sign of alarming and quietance, but also according to the priority sources queue of the notification-resources. The queue is formed on the side of the visualisation server, and for the visualisers it is indicated the need to work with it when requesting resources.
- qMergeMess — merging the notifications in the queue by equality their messages.
- quietanceRet — possibility of the visualiser for the quietance recall-return i.e. in fact — the notification enable back.
Presence of the field "resStatic" enables the resource obtaining directly from the resource table or a file, pointed in the way like to the "Media" primitive.
The exchanging variables:
- en[0,1] — the notification enable (1) or disable (0);
- doNtf[0,1] — call the script of the notification;
- doRes[0,1] — call the script of the resource forming;
- res — content or content's file name of the resource, for the external scripts;
- resTp — resource type, like to "audio/ogg"; is return and placed to stdout (for Shell) for doRes;
- mess — message-parameters of the forming the resource and the notification;
- lang — language of the current user or system;
- prcID — the procedure unique ID (like to "ses_AGLKS_ntf2"), mostly for temporary files safe creation.
The examples and comments to work of the typical notification methods:
- Beep (buzzer) on the visualiser (flags=notify0) or the visualisation server (flags=notifyServ0) side with repeating and control the playing:
- alarm = "10|Prm||0x02"
- notifyVisVision1 | notify1 =
//flags=notify0|notifyServ0
if(en && (ntfPrg=SYS.system("which beep")).length &&
(SYS.system("test -s "+prcID+".pid",true) || //No PID file
SYS.system("ps -A -o \"pid cmd\" | grep \"^ *$(cat "+prcID+".pid).*"+ntfPrg.parseLine(0)+"\" > /dev/null",true)) ) //No notify already
{
ntfPrg = ntfPrg.parseLine(0);
SYS.system(ntfPrg+" -f 1000 -l 100000 &\necho $! > "+prcID+".pid", true);
}
else if(!en && !SYS.system("test -s "+prcID+".pid",true))
SYS.system("kill $(cat "+prcID+".pid); rm "+prcID+".pid "+prcID+".res;", true);
- notifyVisVision1 | notify1 =
#!/bin/sh
#flags=notify0|notifyServ0
if test $en = 1; then
ntfPrg=$(which beep)
#No PID file || No notify already
if test ! -s $prcID.pid || ! ps -A -o "pid cmd" | grep "^ *$(cat $prcID.pid).*$ntfPrg" > /dev/null; then
$ntfPrg -f 1000 -l 100000 &
echo $! > $prcID.pid
fi
elif test -s $prcID.pid; then
kill $(cat $prcID.pid)
rm $prcID.pid $prcID.res
fi
- Repeating play for a ready audio file, one common, on the visualiser (flags=notify2) or the visualisation server (flags=notifyServ2) side, duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04"
- notify2 | notifyVisVision2 =
//flags=notify2|notifyServ2
if(en) SYS.system("play -q alarm.ogg");
- notify2 | notifyVisVision2 =
#!/bin/sh
#flags=notify2|notifyServ2
if test $en = 1; then play -q alarm.ogg; fi
- Play an individual audio file for the source, on the visualisation server side, duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04|res:al_prm1"
- notify2 =
//flags=queue
- notifyVisVision2 =
//flags=notify2|queue
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- Speech synth for an individual message for the source, on the visualiser side, duration of the message for the internal language must be not more 10 seconds:
- alarm = "10|Prm|Text message of the speech synth|0x04"
- notify2 =
//flags=queue
- notifyVisVision2 =
//flags=notify2|queue
if(doNtf && en && mess.length) {
SYS.fileWrite("tmpForSpeech", mess);
SYS.system("festival --tts tmpForSpeech");
SYS.fileRemove("tmpForSpeech");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $doNtf = 1 -a $en = 1 -a "x" != "x$mess"; then
echo $mess > tmpForSpeech
festival --tts tmpForSpeech
rm tmpForSpeech
fi
- Preparing a sound file, one common, and playing it on the side of the visualiser (flags=notifyServ2) or the visualisation server (flags=notifyServ2), duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04"
- notify2 =
//flags=notify2|notifyServ2|resource
if(doRes) res = SYS.fileRead("alarm.ogg"); //Insert here a different method of the generation
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notify2 =
#!/bin/sh
#flags=notify2|notifyServ2|resource
if test $doRes = 1; then cp -f alarm.ogg $res; fi #Insert here a different method of the generation
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- notifyVisVision2 =
//flags=notify2|resource
if(en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|resource
if test $en = 1 -a -s $res; then play -q $res; fi
- Prepare an individual audio file for the source of notification through the speech synth, on side of the visualiser (flags=notify2) or the visualisation server (flags=notifyServ2), duration of the message for the internal language must be not more 10 seconds:
- alarm = "10|Prm|Text message of the speech synth|0x04"
- notify2 =
//flags=notify2|notifyServ2|queue
if(doRes && mess.length) {
SYS.fileWrite("tmpText", mess);
SYS.system("text2wave tmpText -o tmpWAV");
res = SYS.fileRead("tmpWAV");
SYS.fileRemove("tmpText"); SYS.fileRemove("tmpWAV");
}
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notify2 =
#!/bin/sh
#flags=notify2|notifyServ2|queue
if test $doRes = 1 -a "x" != "x$mess"; then
echo $mess > tmpText
text2wave tmpText -o $res
rm tmpText
fi
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- notifyVisVision2 =
//flags=notify2|queue
if(en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $en = 1 -a -s $res; then play -q $res; fi
4.9 Rights management
For the separation of access to the interface of VC and its components, every widget contains information about the owner, its groups and access rights. Access rights are recorded, as adopted in OpenSCADA, as a triad: "{user}{group[,group1,groupN]}{other}", where each element consists of two attributes of the access, for which the following interpretation is adopted:
- r — the right to review the widget;
- w — the right to control over the widget.
In the development mode a simple scheme of accessing "root:UI|RWRWR_" is used, which means — all users can open and view the libraries, their components and projects, and all users of the group "UI" (user interfaces) can edit.
In the runtime mode the rights work, described in the interface components, which include the ability to inherit the owner and rights from the top to the bottom. Wherein, by default, the inheritance enabled for each widget, then they get the owner and the rights of the project. At the same time, the direct setting of the rights of the complex widget will propagate them to all components of this widget.
4.10 Linking with the dynamics
To provide the visualization interface of relevant data, data from the subsystem "Data acquisition (DAQ)" should be used. The nature of these data is as follows:
- parameters that contain some number of attributes;
- attributes of the parameter can provide information of five base types: "Boolean", "Integer", "Real", "String" and "Object";
where appended the VCA modifiers: "Selectable"; String variants: "Text", "Translation", "Color", "Image", "Font", "Address"; Integer variants: "DateTime". - attributes of the parameter can have their archive (history);
- attributes of the parameter can be set to read, write and with full access.
Given the first point, it is necessary to provide the possibility of group-based reference. To do this, we use the logical level concept.
According to point 2, the links provide a transparent type conversion and do not require a special configuration.
To satisfy the opportunities for accessing to archives, in accordance with the item 3, links make check of the attribute type, and in the case of connection to the "Address", the address of the link is put into the value.
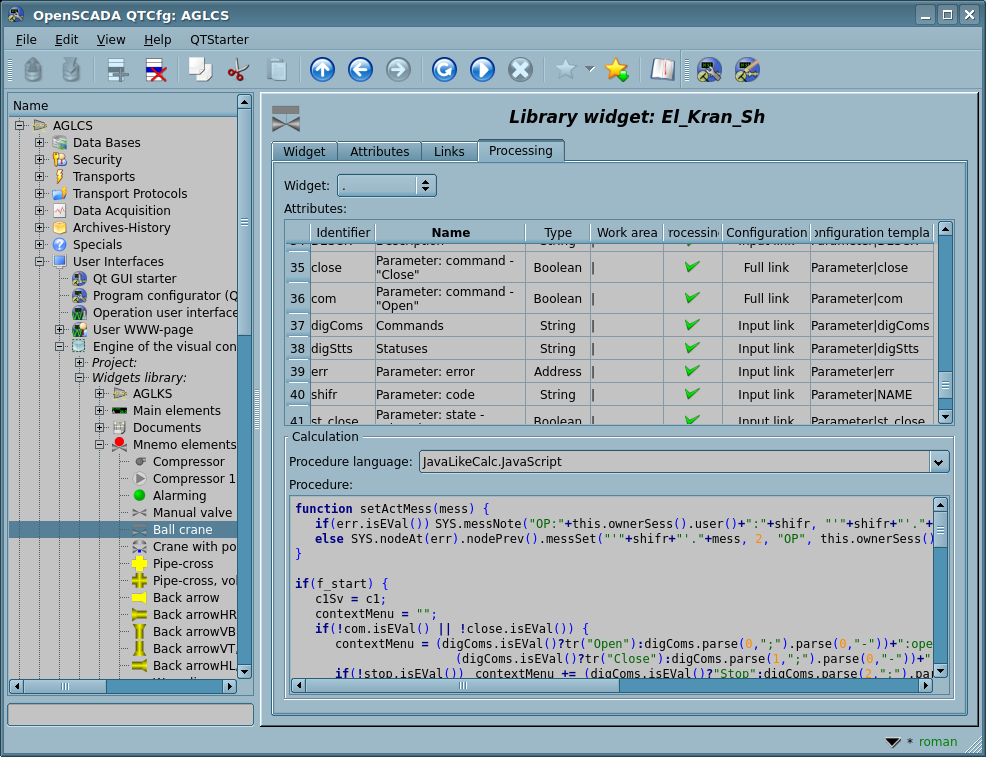
In the VCA terms, the dynamic links and configuration of the dynamics are the one process, to describe a configuration of which the tab "Processing" of the widgets is provided. The tab contains a table of configuration of the attributes properties and the calculation procedure text of the widget.
In addition to configuration fields of the attributes the column "Processing" in the table provides, for selective using of the attributes in the computational procedure of the widget, and the columns "Configuration", "Configuration template", to describe the links configuration.
If the "Processing" column is true, then the variable {widget ID}_{attribute ID} becomes available in the computational procedure, for example cw_value.
The column "Configuration" allows to specify the link type of the widget attribute:
- Constant — in the tab of widget links the field for indication of a constant appears, for example, of the special color or header of the template frames.
- Input link — linkage with the dynamics for read-only.
- Output link — linkage with the dynamics just for writing.
- Full link — complete linkage with dynamic, read/write.
- From style — take the value from the project's style.
The column "Configuration template" makes it possible to describe the groups of dynamic attributes. For example, it may be different types of parameters of the subsystem "DAQ" and other interface widgets. With the correct formation of this field, the mechanism of automatic assignment of attributes is worked, with only the parameter of the subsystem "DAQ" or the widget of the interface, which simplifies and accelerates the configuration process. Value of this column has the following format:
- For constant: direct the attribute value.
- For link: "{parameter}|{identifier}", where:
- parameter — group of the attribute;
- identifier — identifier of the attribute; same the value is compared with the attributes of the DAQ parameters with automatic linkage, after the group link indication.
- For style: identifier-name of the style field.
There may be several types of links, that are defined by the prefix:
- val: — Direct download value through the link mechanism. For example, the "val:100" link loads value 100 to the widget attribute. Often used in the absence of a terminal point of linking, for the purpose of directly setting the value.
- prm: — Link to the parameter attribute or parameter, in general, for the attributes group of the "Data acquisition" subsystem. For example, the link "prm:/LogicLev/experiment/Pi/var" performs the access of the widget attribute to the parameter attribute of the subsystem "Data acquisition". Sign "(+)" at the end of the address indicate about successful linking and presence of the target. For object-type attributes, permissible hierarchical access to a specific property of the object, by specifying its path through the symbol '#', for example: "prm:/LogicLev/experiment/Pi/var#pr1/pr2".
- wdg: — Link to the attribute of another widget or widget, in general, for the attributes group. For example, the link "wdg:/ses_AGLKS/pg_so/pg_1/pg_ggraph/pg_1/a_bordColor" performs the access of the attribute of one widget to the attribute of another one. Supported both absolute and relative paths of the links. The reference point of the address of the absolute link is the root object of the module "VCAEngine", which means — the first element of the absolute address is ID of the session or project. The first element, on the side of the session, drops, so the links, installed in the project, work there. Relative links take a countdown from the widget where the link is specified. A special element of relative link is an element of a higher node "..".
- arh: — A special type of the link, available only for a separate attribute of the type "Address", which allows you to connect directly to the value archive ("arh:CPU_load"). It may be useful to specify the archive as a data source for the primitive "Diagram".
Processing of the links occurs at a period of the widget calculating in the following order:
- receiving the data from the input links;
- performing the calculation of the widget procedure;
- transmission the values by the output links.
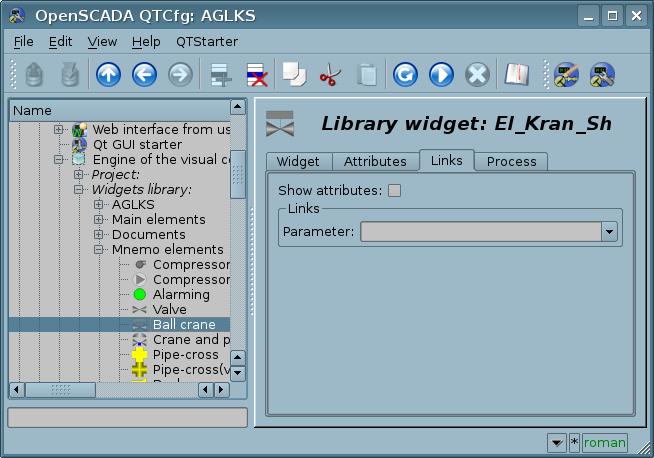
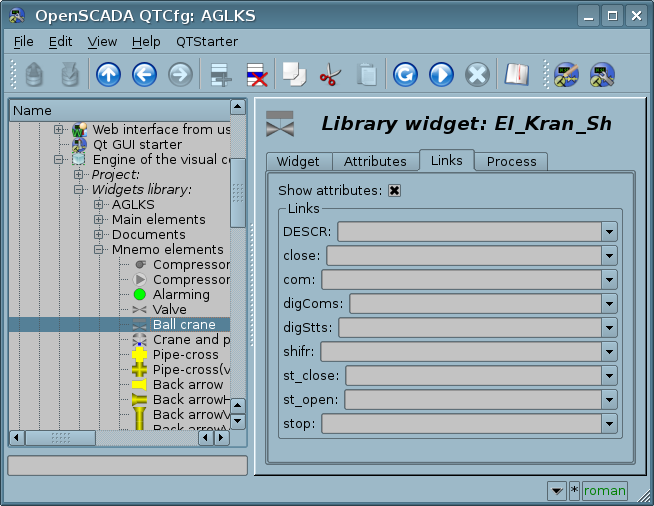
The figure shows a tab of links for group attributes, by specifying only the parameter. The following figure shows the individual attribute assignment.
When placing a widget in the widget container, all links of the original widget are added to the list of resulting links of the widget container, however, only to a depth at one level of nesting.
From the foregoing it is clear that the links are set by the user during the configuration of the interface. However, in order to allow the creation of general-purpose frames with the function of providing detailed data of different sources of the same type, a dynamic linking mechanism is required. Such a mechanism is foreseen:
- reserving the key identifier "<page>" for the group of attributes of links in general purpose frames;
- dynamically assigning links to the identifier "<page>" in the process of opening a general-purpose frame by the signal from another widget.
Let's examine the example when we have the frame of general-purpose "Control panel of graph" and a lot of "Graphs" in different frames. "Control panel of graph" has links with the templates:
- tSek -> "<page>|tSek"
- tSize -> "<page>|tSize"
- trcPer -> "<page>|trcPer"
- valArch -> "<page>|valArch"
In this case, each widget "Graph" has attributes "tSek", "tSize", "trcPer" and "valArch". Calling the "Control panel of graph" by opening signal from any widget "Graph", the attributes of the "Control panel of graph" are linked together with the attributes of the "Graph" widget, according to the template. As a result, all changes in the "Control panel of graph" will be displayed on the graph, through these links.
If the "Graph" widget has external links to the parameters of the "Data acquisition" subsystem, the "Control panel of graph" links will be installed on the external source. Additionally, if the "Control panel of graph" will be declared the links to the missing attributes directly in the widget "Graph", then the search will be made for the presence of such attributes in the external source — the first one on which a direct link is established, performing, thereby, the addition of the missing links.
To visualize this mechanism the table is provided.
Table. The mechanism of the dynamic linkage.
| Attributes of the "Control panel of graph" (the template of dynamic linkage) | "Graph" attributes | Attributes of the external "Parameter" | Resulting link or value of the linking attribute |
|---|---|---|---|
| tSek (<page>|tSek) | tSek | - | "Graph".tSek |
| tSize (<page>|tSize) | tSize | - | "Graph".tSize |
| trcPer (<page>|trcPer) | trcPer | - | "Graph".trcPer |
| valArch (<page>|valArch) | valArch | - | "Graph".valArch |
| var (<page>|var) | var | var | "Parameter".var |
| ed (<page>|ed) | - | ed | "Parameter".ed |
| max (<page>|max) | - | - | EVAL |
| min (<page>|min) | - | - | EVAL |
4.11 Architecture
Based on the foregoing, architectural, considerations, we will form a static classes diagram of VCA, taking in the account the division in the conceptual part (engine) and the part of the individual implementation of VCA (Fig.4.11.1). Table 4.11 describes the classes of the class diagram.
Table 4.11. VCA classes
| Class | Responsibility | Links |
|---|---|---|
| TSecurity | Provides the information about the users, and also implements their authentication in OpenSCADA. | It is used by the widgets and frames of the VCA to verify the access rights. |
| TFunction | Used to access the user programming mechanism when describing the logic of derived widgets, as well as to include the API functions of the object model in the derived widgets. | Stores the structure of parameters that bind by logic in the derivative widgets. Passed to the module, which provides the user programming language implementation in order to connect the mechanism of processing the program's logic. |
| TUI | Root object of the module of the subsystem "User interfaces" which is used for integration into the OpenSCADA core. | Inherited by the root objects of the module of the VCA concept and by modules of implementation of the VCA interface. |
| VCA::Engine | Root object of the module of the VCA concept/engine. Contains the objects containers of the engine, as well as general methods and data. | Used by the visualization interfaces to access the data of the sessions and the conception in general. Integrates the concept's code of the VCA in OpenSCADA. |
| VCA::WidgetLib | Object of the library of widgets/frames, contains the objects of library widgets (VCA::LWidget). Content of the widget libraries can be freely formed by the user. | Contains the objects of library widgets (VCA::LWidget). |
| VCA::Widget | Abstract object of the widget. | Inherited by the objects of library widget (VCA::LWidget), of the container widget (VCA::CWidget), of the project page (VCA::Page) and by the session objects (VCA::SessPage,VCA::SessWdg). The widget-container contains the function associated with the implementation of the user programming language. Uses the object OpenSCADA API TSecurity for managing the access rights. Uses events from the event manager. Contact the theme manager in order to obtain the immediate values of the colors, fonts in accordance with the current theme. |
| VCA::LWidget | Object of the library widget/frame. | Stored in the library (VCA::WidgetLib). Can contain the included widgets, represented by the objects of the container widgets (VCA::CWidget). |
| VCA::CWidget | Object of the container widget of the library widget/frame (VCA::LWidget). In fact, it serves as link to the library widget. | Stored in the library frame/widget (VCA::LWidget). |
| VCA::Project | Object of the project of the user interface. Contains pages (VCA::Page) with the hierarchical name. | Stored in the container of the object of the concept (VCA::Engine). Contains the page objects (VCA::Page) of the project. |
| VCA::Page | Object of the VC interface page. Closely related to the frame from the widgets library, the frame itself has the elements of the interface. The page object itself, in additionally to the frame, resolves the links to the dynamics and provides the mechanism for the dynamics interleaving of the frame on the pages, with the possibility of forming the template of the dynamics. | Stored in the container of the project. Inherited from the abstract widget (VCA::Widget). Connected with frame of the interface (VCA::LWidget) in the library of widgets. |
| VCA::Theme | Object of the theme of the visualization interface. Contains the elements of the theme (VCA::ThemeEl). | Stored in the container of the engine object (VCA::Engine). Stores elements of the theme (VCA::ThemeEl). |
| VCA::ThemeEl | Object of the theme's element. Contains an association of the element with the code of the color and font. | Contained in the container of the theme (VCA::Theme). Used by the widget's object (VCA::Widget) for obtaining the color and font values by the name of the theme's element. |
| VCA::EventMap | Object of the events' card. Contains the events' objects (VCA::Event). | Contained in the container of the engine object (VCA::Engine). Stores the descriptions of events (VCA::Event). |
| VCA::Event | Event's object, contains the association of the object (event) name with the real event. | Contained in the container of the events' map (VCA::EventMap). |
| VCA::Session | Object of the execution session of the visualization project. Is opened by the module of the visualization interface and uses in the future the session data for the visualization by its own method. All calculations of the visualization interfaces are made in the session. | Contained in the visualization interface project. Contains the page objects of the session with the execution data. Used by the modules of the visualization interfaces to display the data of the session. |
| VCA::SessPage | Object of the session's page. Contains the dynamic data of the project page on which it makes the required calculations. | Contained in the object of the session of the project (VCA::Session). Inherited from the abstract widget (VCA::Widget). Uses the object of the project's page (VCA::Page) as a source of initial parameters. |
| VCA::SessWdg | Object of the session's widget. Contains the dynamic data of the separate element of the frame over which it makes the required calculations. May be enclosed in one another in accordance with the hierarchy of widgets of the frame. | Contained in the object of the session's page (VCA::SessPage) or in the higher on the hierarchy object of this type. Inherited from the abstract widget (VCA::Widget). Uses the object of library (VCA::LWidget) and/or container (VCA::CWidget) widget as the source of initial parameters. Used by the visualization interface module as the source of dynamic data for the visualization. |
| Vision, WebGUI | Root objects of the visualization interface module, built on the basis of Qt-library and Web-based technologies. Provide access to the means of execution and development of the visualization interfaces in the environment of used technology. | Provide an access to runtime and development modes. Integrate the visualization interface code into OpenSCADA. |
| VRunTime, WebRunTime | Objects of runtime of the visualization interface based on Qt-library and Web-based technologies. Directly provides the user visualization and control interface. | Contained in the root objects of the visualization modules. Are connected and used the data of the session object (VCA::Session) of the VCA concept. In accordance with the structure of the session they contain the great number of specialized objects of the direct visualization. |
| VDevelop, WebDevelop | Objects of the development of the visualization interface based on Qt-library and Web-based technologies. Provide an interface of the tool over the conception data for the development of VC interfaces. | Are contained in the root objects of the visualization modules. Are connected to the object of the root of the VCA conception (VCA::Engine) and provide the graphical interface for managing it. In accordance with the structure of the conception they include the great number of specialized control objects. |
The static class diagram (Fig.4.11.1) does not reveal the entire hierarchy of interaction of the objects, based on the abstract object VCA::Widget. This is due to the implicit inheritance of these properties of the widget across all segments of the engine, as well as with the intricacies of the inheritance, built by using the data of some widgets in the other ones. To explain these features represented the comprehensive map of "using" inheritance in section 4.5.
4.12 Primitives of the widgets
Any newly created widget is based on one of several primitives — end element of the visualization, by installing of the kinship as directly to the primitive, as well as through the several intermediate user widgets. Each of the primitives contains a mechanism of the data model. An instance of the widget stores the properties values of the primitive own configuration.
The tasks of the visualization interface include support and work with the data model of the widgets primitives. The widgets primitives should be thoroughly worked out and unified, in order to capture as many opportunities as possible in a smaller number of poorly linked, with the purpose, primitives.
Table. Library of the primitives of the widgets — basic elements of the visualization.
| Identifier | Name | Function |
|---|---|---|
| ElFigure | Elementary graphical figure |
The primitive is the basis for drawing elementary graphical shapes with their possible combinations in a single object. The support of the following elementary figures is provided:
For all the figures, contained in the widget, set the common properties of thickness, color, etc., provides the possibility to specify the above-mentioned attributes for each figure separately and their dynamization. |
| FormEl | Element of the form |
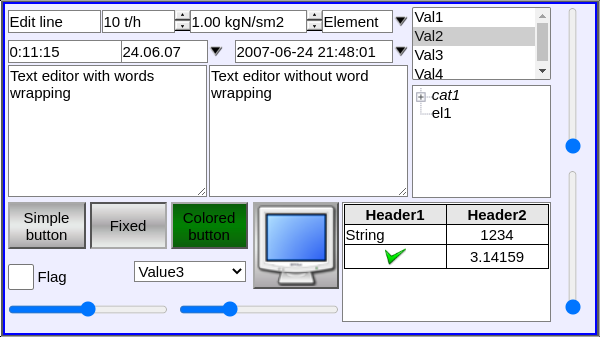
Includes support for the standard form components:
|
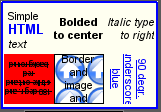
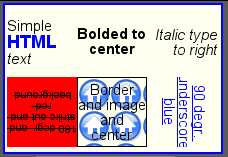
| Text | Text | Text element-label. Characterized by the font type, color, orientation and alignment. Support for arguments is provided. |
| Media | Media | Element of the visualization of raster and vector images of various formats, playback of the animated images, playback of the audio fragments and view of the video fragments. |
| Diagram | Diagram | Element of the diagram with the support of the visualization in the real-time for the flow of several: trends (time charts), spectrum, XY diagrams. |
| Protocol | Protocol | Element of the protocol — visualizer of the program messages, with support of the multiple operating modes. |
| Document | Document | Element of the generating reports, journals and other documentation on the basis of available data. |
| Box | Container | Contains the mechanism for other widgets placement-including with the purpose of creation of new, more complex, widgets and pages of the end visualization. |
| Function, in plane | Function of API of the object model of OpenSCADA | Not visual widget, on the runtime side, which allows to include a computing function of the object model of OpenSCADA in the VCA. |
Table. The common set of properties/attributes in the widget
| Identifier | Name | Number | Value |
|---|---|---|---|
| id | Identifier | - | Identifier of the element. The attribute is read-only, designed to provide information on the ID of the element. |
| path | Path | - | Path to the widget. The attribute is read-only and designed to provide full information about the element location. |
| parent | Parent | - | Path to the parent widget. The attribute is read-only and designed to provide information about the ancestor location which the widget is inherited from. |
| owner | Owner | - | The widget owner and group in the view "{owner}:{group[,group1,groupN]}", by default the "root:UI". |
| perm | Permission | - | Permission to the widget in the view "{user}{group}{other}" of octal number like to "0664-RWRWR_", plus the inheritance flag enables the inheritance for owner and its permissions from the upper widget.
Where "user", "group" and "other" is:
By default that is in 01000 — inheritance. |
| root | Root | 1 | Identifier of the widget-primitive (basic element) which underlies the widget visualization shape. |
| name | Name | - | Name of the element. Accessible to modification the element name. |
| dscr | Description | - | Description of the element. Text field of the brief description. |
| en | Enabled | 5 | The state "Enabled" of the element. Disabled element is not shown in the execution mode. |
| active | Active | 6 | The state "Active" of the element. Active element may receive focus in the execution mode, and thus receive keyboard and other events with their subsequent processing. |
| geomX | Geometry: x | 7 | Geometry, coordinate 'x' of the element position. |
| geomY | Geometry: y | 8 | Geometry, coordinate 'y' of the element position. |
| geomW | Geometry: width | 9 | Geometry, the width of the element. |
| geomH | Geometry: height | 10 | Geometry, the height of the element. |
| geomXsc | Geometry: x scale | 13 | Horizontally scale of the element. |
| geomYsc | Geometry: y scale | 14 | Vertical scale of the element. |
| geomZ | Geometry: z | 11 | Geometry, coordinate 'z' (level) of the element on the frame. Defines also the order to transfer the focus through active elements. |
| geomMargin | Geometry: margin | 12 | Geometry, the margins of the element. |
| tipTool | Tip: tool | 15 | Text of a brief help or tip on this element. Realized usually as a tool tip, while keeping your mouse cursor over the element. |
| tipStatus | Tip: status | 16 |
Text information on the status of the element or the guide to action over the element. Implemented usually in the form of a message in the status bar while keeping your mouse cursor over the element.
|
| contextMenu | Context menu | 17 | Context menu in the strings list view: "{ItName}:{Signal}".
Where:
|
| evProc | Events processing | - |
Attribute for storing of the script of the events processing for direct control of the user interface. Script is a list of commands to the visualization interface, generated at the event receipt (attribute event). Direct events processing to manage pages, in the view: "{event}:{evSrc}:{com}:{prm}". Where:
Examples:
|
| Additional attributes for items, placed into the project in the role of a page. | |||
| pgOpen | Page: opened | - |
Sign "The page is opened".
|
| pgNoOpenProc | Page: process not opened | - | Sign "Execute the page, even if it is closed". |
| pgOpenSrc | Page: source of the opening | 3 |
Full address of the page which has opened this one.
|
| pgGrp | Page: group | 4 | Group of the pages. EMPTY and the "main" group is meant of using this page as the Root-main page, so such ones will replace other Root-main pages; the "fl" group is meant of using in the "fly" windows which are suitable for multiple open and must not be traced for doubles; all other are meant for including to the containers-boxes or single opening, so they forced in checking for doubles when the last one will be opened and the previous ones be closed. |
| Additional attributes of the execution mode — by the session. (Virtual attributes are not available in the widget procedure) | |||
| event | Events | - | Special attribute of the collection of events of the widget in the list, which is divided by the new line. Access to the attribute is protected by a critical section in order to avoid loss of the events. The attribute is always available in the widget procedure. |
| load | Load | -1 | Virtual command of the group data download. |
| focus | Focus | -2 | Special attribute of the indicating the fact of receiving the focus by an active widget. Attribute of the widget and of the included widgets is available in the widgets procedures. |
| perm | Permission | -3 | Virtual attribute of the rights of the active user to view and control the widget. |
- * — Special function of the widget attribute which executing in the project session at any user's modification.
The primitives below contain some properties/attributes in unified data formats of OpenSCADA:
- Color name in the view "{color}[-{alpha}]", where:
- "color" — standard color name or its numeric representation of three hexadecimal numbers of individual colors "#RRGGBB";
- "alpha" — level of the alpha [0...255], where 0 — completely transparent.
- Examples:
- "red" — solid red color;
- "#FF0000" — solid red color by the digital code;
- "red-127" — half transparent red color.
- Image name in the view "[{src}:]{name}", where:
- "src" — source of the image:
- file — directly from the local file by the path;
- res — from the resources table of DB.
- "name" — file path or identifier of the resource.
- Examples:
- "res:backLogo" — from the resources table of DB for the identifier "backLogo";
- "backLogo" — like toe the previous;
- "file:/var/tmp/backLogo.png" — from local file by the path "/var/tmp/backLogo.png".
- Font name in the form "{family} {size} {bold} {italic} {underline} {strike}", where:
- "family" — font family, for spaces use symbol '_', like: "Arial", "Courier", "Times_New_Roman";
- "size" — font size in pixels;
- "bold" — font bold (0 or 1);
- "italic" — font italic (0 or 1);
- "underline" — font underlined (0 or 1);
- "strike" — font struck (0 or 1).
- Examples:
- "Arial 10 1 0 0 0" — Arial font size 10 pixels and bold.
The engine of the visualization environment provides activation of the visualizer specific attributes. The activation process performs at opening a session of the project and means for the project: creation of the specific attribute with the specified properties, at case it lack, and activation for tracing its modification by the engine of the visualization environment, like to the attributes of forming primitive's shapes. To direct specifying such attribute you can also use the prefix "vs_" to the attribute identifiers, what is mach faster and excludes of the activation stage. For the specific attributes list of the visualizer you can see the documentation of the proper visualizer.
4.12.1 Elementary graphical figure (ElFigure)
The primitive is the basis for drawing basic graphical shapes with their possible combinations in a single object. Taking in the account the wide range of various shapes, which must be maintained by the primitive, and at the same time the primitive must be simple enough for using and, if possible, for implementation, it was decided to limit the list of the basic figures used for the construction of the resulting graphics to these figures: line, arc, Bézier curve and fill of the enclosed spaces. Based at these basic figures, it is possible to construct derived figures by combining the basic. In the context of the primitive, there is a possibility to set the transparency of the color in the range [0...255], where '0' — complete transparency.
Table. List of additional properties/attributes of the primitive "Elementary figure (ElFigure)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| lineWdth | Line:width | 20 | Line width. |
| lineClr | Line: color | 21 | Color name, see details. |
| lineStyle | Line: style | 22 | Line style: solid, dashed, dotted. |
| bordWdth | Border: width | 23 | Border width of the line. Zero width indicates the absence of the border. |
| bordClr | Border: color | 24 | Border color, see details. |
| fillColor | Fill: color | 25 | Fill color, see details. |
| fillImg | Fill: image | 26 | Image name, see details. |
| orient | Orientation angle | 28 | Rotation angle of the widget content. |
| mirror | Mirroring | 29 | Mirroring the widget content. |
| elLst | Elements list | 27 | List of the graphic elements in the format:
Where:
For example:
|
| Attributes of each point from the graphic figures list elLst | |||
| p{n}x | Point {n}:x | 30+n*6 | Coordinate 'x' of the point n. |
| p{n}y | Point {n}:y | 30+n*6+1 | Coordinate 'y' of the point n. |
| w{n} | Width {n} | 30+n*6+2 | Width n. |
| с{n} | Color {n} | 30+n*6+3 | Color n, see details. |
| i{n} | Image {n} | 30+n*6+4 | Image n, see details. |
| s{n} | Style {n} | 30+n*6+5 | Style n. |
4.12.2 Element of the form (FormEl)
A primitive, designed to provide the user with standard elements of the form. The general attribute list depends on the element type.
Table. List of additional properties/attributes of the primitive "Element of the form (FormEl)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| elType | Element type | 20 | Type of the element, from which depends the list of additional attributes:
|
| Line edit: | |||
| value | Value | 21 | Contents of the line. |
| view | View | 22 | View of the editing line:
|
| cfg | Configuration | 23 | Configuration of the line. Format of the value of the field for different views of the lines:
|
| confirm | Confirm | 24 | Enable the confirming mode. |
| font | Font | 25 | Font name, see details. |
| Text edit: | |||
| value | Value | 21 | Content of the editor. |
| wordWrap | Word wrap | 22 | Automatically wrap text by words. |
| confirm | Confirm | 24 | Enable the confirming mode. |
| font | Font | 25 | Font name, see details. |
| Check box: | |||
| name | Name | 26 | Name/label of the checkbox. |
| value | Value | 21 | Value of the checkbox. |
| font | Font | 25 | Font name, see details. |
| Button: | |||
| name | Name | 26 | Name-inscription on the button. Allowed symbols '\n' for multiple line names. |
| value | Value | 21 | The value, different for modes:
|
| img | Image | 22 | Image on the button, see details. |
| color | Color | 23 | Color of the button, see details. |
| colorText | Color:text | 27 | Color of the text, see details. |
| mode | Mode | 24 | Operation mode of the button:
|
| font | Font | 25 | Font name, see details. |
| List: | |||
| value | Value | 21 | Current value of the list. |
| items | Items | 22 | Entries of the list. |
| font | Font | 25 | Font name, see details. |
| mult | Multiple selection | 23 | Allow for multiple entries selection of the list. |
| Combo box, Tree: | |||
| value | Value | 21 | Current value of the list. |
| items | Items | 22 | Entries of the list or hierarchical items list of the tree in path "/{DIR}/{DIR}/{ITEM}". |
| font | Font | 25 | Font name, see details. |
| Table: | |||
| set | Setting value | 23 | Value of edition of a cell of the table which address in the event "ws_TableEdit_{colN}_{rowN}". |
| value | Value | 21 | Address of the selected item. It changing follows by the event "ws_TableChangeSel". The address format depends from the table's selection mode:
|
| items | Elements | 22 |
The table structure and content in the XML view: <tbl>
<h><s>{Header1}</s><s>{Header2}</s></h>
<r><s>{Row1Column1String}</s><i>{Row1Column1Integer}</i></r>
<r><b>{Row2Column1Logical}</b><r>{Row2Column2Real}</r></r>
</tbl>
The tags:
|
| font | Font | 25 | Font name, see details. |
| Slider and Scroll Bar: | |||
| value | Value | 21 | Slider position. |
| cfg | Configuration | 22 | Configuration of the slider in the format: "{VertOrient}:{Min}:{Max}:{SinglStep}:{PageStep}".
Where:
|
4.12.3 Text element (Text)
This primitive is intended for outputting plain and HTML text used as labels and different signatures. In order to create decorations, primitive supports the surrounding of the text by frame.
Table. List of additional properties/attributes of the primitive "Text element (Text)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| backColor | Background: color | 20 | Background color, see details. |
| backImg | Background: image | 21 | Background image, see details. |
| bordWidth | Border: width | 22 | Border width. |
| bordColor | Border: color | 23 | Border color, see details. |
| bordStyle | Border: style | 24 | Border style: "None" (0), "Dotted" (1), "Dashed" (2), "Solid" (3), "Double" (4), "Groove" (5), "Ridge" (6), "Inset" (7), "Outset" (8). |
| font | Font | 25 | Font name, see details. |
| color | Color | 26 | Text color, see details. |
| orient | Orientation angle | 27 | Orientation of the text, the angle of rotation. |
| wordWrap | Word wrap | 28 | Automatically wrap text by words. |
| alignment | Alignment | 29 | Alignment of the text: "Top left" (0), "Top right" (1), "Top center" (2), "Top justify" (3), "Bottom left" (4), "Bottom right" (5), "Bottom center" (6), "Bottom justify" (7), "V center left" (8), "V center right" (9), "Center" (10), "V center justify" (11). |
| inHtml | In HTML | 31 | Displays and supports the content of the argument text in HTML. |
| text | Text | 30 | Text value. Use "%{x}" to place the value of the argument 'x' (from 1). |
| numbArg | Arguments number | 40 | Arguments number. |
| Attributes of the arguments | |||
| arg{x}val | Argument {x}: value | 50+10*x | Argument x value. |
| arg{x}tp | Argument {x}: type | 50+10*x+1 | Argument x type: "Integer" (0), "Real" (1), "String" (2). |
| arg{x}cfg | Argument {x}: config | 50+10*x+2 | Argument x configuration:
|
4.12.4 Element of visualization of media-materials (Media)
This primitive is intended for playing various media materials, ranging from simple images to high-quality audio and video streams.
Table. List of additional properties/attributes of the primitive "Element of visualization of media-materials (Media)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| backColor | Background: color | 20 | Background color, see details. |
| backImg | Background: image | 21 | Background image, see details. |
| bordWidth | Border: width | 22 | Border width. |
| bordColor | Border: color | 23 | Border color, see details. |
| bordStyle | Border: style | 24 | Border style: "None", "Dotted", "Dashed", "Solid", "Double", "Groove", "Ridge", "Inset", "Outset". |
| src | Source | 25 | Name of the Media source in the view "[{src}:]{name}", where:
Examples:
|
| type | Type | 27 |
Media type:
|
| areas | Map areas | 28 | Number of the active areas. |
| Attributes of the image (Image) | |||
| fit | Fit to the widget size | 26 | Sign of coordination the contents with the widget size. |
| keepAspect | Keep aspect ratio at fitting | 35 | Sign of keeping image aspect ratio at fitting to whole size of the widget. |
| Attributes of the animation-video (Animation) | |||
| fit | Fit to the widget size | 26 | Sign of coordination the contents with the widget size. |
| speed | Play speed | 29 | Speed of playback, as a percentage from the original speed. If the value is less or even than 1%, the playback stops. |
| Attributes of the full video (Full video) | |||
| play | Play | 29 | Video/audio — "Play". |
| roll | Roll play | 30 | Roll play on the finish. |
| pause | Pause | 31 | Playing pause. |
| size | Size | 32 | Total video size, in milliseconds. |
| seek | Seek | 33 | Seek video playing, in milliseconds. |
| volume | Volume | 34 | Sound volume [0...100]. |
| Active areas | |||
| area{x}shp | Area {x}: shape | 40+3*x | Type of the area x: "Rect", "Poly", "Circle". |
| area{x}coord | Area {x}: coordinates | 40+3*x+1 | Coordinates of the area x, are separated by commas: "x1,y1,x2,y2,xN,yN". |
| area{x}title | Area {x}: title | 40+3*x+2 | Title of the area x. |
4.12.5 Element of constructing diagrams (Diagram)
This primitive targeted to construct various diagrams in the time, including graphs-trends showing ongoing process and the archive data. Following types of the diagrams are implemented:
- "Graph-trend" — builds a graph of the parameter values in the time.
- "Spectrum" — builds the frequency spectrum of the parameter values. Window of the data of the frequency spectrum is formed on the basis of the horizontally size of the widget, in pixels, and the available data of the parameters imposed on the grid of the horizontal size. Due to this, the minimum allocated frequency is determined by the value of the attribute "tSize" — "1/tSize", and the maximum one is determined by half-width of the graph in pixels multiplied by the minimum frequency "width/(2*tSize)".
- "XY" — builds the two-dimensional graph of the parameters values, by pairs to one graphic, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...). Specified data time range is used in the received values of the parameters of the X and Y axis, with the subsequent imaging.
For all the diagram types possible to set, as the data source:
- parameter of the subsystem "DAQ";
- value archive;
- direct data block from the user.
The tracking mode is supported for current values and values from the archive, and it is possible to construct graphs of parameters that do not have a value archive by accumulating the current values in the buffer of the diagram and only at the moment of active display of this diagram.
Process of access to archival data is optimized by introducing an intermediate buffer of displaying, as well as the packaging of data traffic upon request, by bringing the data to a quality sufficient to display.
Table. List of additional properties/attributes of the primitive "Element of constructing diagrams (Diagram)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| backColor | Background: color | 20 | Background color, see details. |
| backImg | Background: image | 21 | Background image, see details. |
| bordWidth | Border: width | 22 | Border width. |
| bordColor | Border: color | 23 | Border color, see details. |
| bordStyle | Border: style | 24 | Border style: "None", "Dotted", "Dashed", "Solid", "Double", "Groove", "Ridge", "Inset", "Outset". |
| trcPer | Tracing period, seconds | 25 | Mode and periodicity of the tracing. |
| type | Type | 26 | Diagram type: "Trend", "Spectrum", "XY". |
| General attributes for all the types | |||
| tSek | Time: seconds | 27 | Current time, seconds. |
| tUSek | Time: microseconds | 28 | Current time, microseconds. |
| tSize | Size, seconds | 29 | Size of the data, seconds. |
| curSek | Cursor: seconds | 30 | Cursor position, seconds. |
| curUSek | Cursor: microseconds | 31 | Cursor position, microseconds. |
| curColor | Cursor: color | 32 | Cursor color, see details. |
| sclColor | Scale: color | 33 | Color of the scale-grid, see details. |
| sclHor | Scale: horizontal | 34 | Horizontal mode of the scale-grid: "No draw", "Grid", "Markers", "Grid and markers", "Grid (log)", "Markers (log)", "Grid and markers (log)". |
| sclHorScl | Scale: horizontal scale (%) | 44 | Horizontal scale of the graphic in percents, exclusively for the type "XY". |
| sclHorSclOff | Scale: horizontal scale offset (%) | 45 | Offset of the horizontal scale of the graphic in percents, exclusively for type "XY". |
| sclVer | Scale: vertical | 35 | Vertical mode of the scale-grid: "No draw", "Grid", "Markers", "Grid and markers", "Grid (log)", "Markers (log)", "Grid and markers (log)". |
| sclVerScl | Scale: vertical scale (%) | 40 | Vertical scale of the graphic in percents. |
| sclVerSclOff | Scale: vertical scale offset (%) | 41 | Offset of the vertical scale of the graphic in percents. |
| sclMarkColor | Scale: Markers: color | 36 | Color of the markers of the scale-grid, see details. |
| sclMarkFont | Scale: Markers: font | 37 | Font of the markers of the scale-grid, see details. |
| valArch | Value archiver | 38 | Value archiver in the view "{ArchMod}.{ArchivatorId}". |
| valsForPix | Values per pixel | 42 | Number of values per pixel. Increase to enhance the accuracy of export at the large time intervals. |
| parNum | Parameters number | 39 | Number of parameters that can be displayed on the one trend. |
| Attributes for type: "Graph" | |||
| sclHorPer | Scale: horizontal grid size, seconds | 43 | Fixed period of the horizontal scale grid — disables automatic calculation of the grid period. Activates if the number of periods for a total size greater than two and a size of one period is at least 15 pixels. |
| Individual attributes of the parameters | |||
| prm{X}addr | Parameter {X}: address | 50+10*{X} | Full address to a DAQ attribute of the parameter X or to an archive.
Direct data set by the prefixes is supported:
Example:
|
| prm{X}bordL | Parametr {X}: view border: lower | 50+10*{X}+1 | Lower limit of the parameter X. |
| prm{X}bordU | Parametr {X}: view border: upper | 50+10*{X}+2 | Upper limit of the parameter X. |
| prm{X}color | Parametr {X}: color | 50+10*{X}+3 | Color for display the chart of the parameter X, see details. |
| prm{X}width | Parametr {X}: width | 50+10*{X}+6 | Line width for display the chart of the parameter X, in pixels. |
| prm{X}scl | Parametr {X}: scale | 50+10*{X}+5 | Separated vertical scale mode of the parameter X: "Global", "Markers", "Grid and markers", "Markers (log)", "Grid and markers (log)". |
| prm{X}val | Parametr {X}: value | 50+10*{X}+4 | Value of the parameter X under the cursor. |
| prm{X}prop | Parametr {X}: properties | 50+10*{X}+7 | Real archive properties in the view "{BegArh}:{EndArh}:{DataPeriod}", where "BegArh", "EndArh", "DataPeriod" — begin, end and period of the archive's data, in seconds, in real up to microseconds (1e-6). |
4.12.6 Element of building the protocols based on the message archives (Protocol)
This primitive is designed to visualize the data of the message archive through the formation of protocols with different ways of visualization, starting from a static scanning view and finishing with dynamic tracing.
Table. List of additional properties/attributes of the primitive "Element of building the protocols based on the message archives (Protocol)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| backColor | Background: color | 20 | Background color, see details. |
| backImg | Background: image | 21 | Background image, see details. |
| font | Font | 22 | Font name, see details. |
| headVis | Header visible | 23 | Visibility for header of the table. |
| time | Time, seconds | 24 | Current time, seconds. |
| tSize | Size, seconds | 25 | Query data size, seconds. Set value to '0' for get all alarms, for "lev" < 0. |
| trcPer | Tracing period, seconds | 26 | Mode and periodicity of the tracing. |
| arch | Archiver | 27 | Message archiver in the view "{ArchMod}.{ArchivatorId}". |
| tmpl | Template | 28 | Category template or regular expression "/{re}/". For the template the special symbols are reserved:
|
| lev | Level | 29 | Level of the messages. Set value to < 0 for get the current alarms. |
| viewOrd | View order | 30 | View order: "By time", "By level", "By category", "By messages", "By time (reverse)", "By level (reverse)", "By category (reverse)", "By messages (reverse)". |
| col | Show columns | 31 | List of the visible and order of the columns separated by the symbol ';'. The columns are provided:
|
| itProp | Item properties | 32 | Number of the item properties. |
| Individual attributes of the item properties | |||
| it{X}lev | Item {X}: level | 40+5*{X} | Criterion: level of the element X, more or equal for the pointed. |
| it{X}tmpl | Item {X}: template | 40+5*{X}+1 | Criterion: category template of the element X (details in attribute 28). |
| it{X}fnt | Item {X}: font | 40+5*{X}+2 | Font of the element X, see details. |
| it{X}сolor | Item {X}: color | 40+5*{X}+3 | Color of the element X, see details. |
4.12.7 Element of formation of the documentation (Document)
The primitive is intended for the formation of reporting, operational and other documentation based on document templates.
Table. List of additional properties/attributes of the primitive "Element of formation of the documentation (Document)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| style | CSS | 20 | CSS rules in lines like to "body { background-color:#818181; }". |
| tmpl | Template | 21 | Template of the document in XHTML, starts from the tag "body" and includes the procedure parts:
<body docProcLang="JavaLikeCalc.JavaScript">
<h1>Value<?dp return wCod+1.314;?></h1>
</body>
|
| doc | Document | 22 | Final document in XHTML, starts from the tag "body". |
| font | Font | 26 | Basic font of the text, see details. |
| bTime | Time: begin | 24 | Start time of the document, seconds. |
| time | Time: current | 23 | Time of the document generation, seconds. Write the time for the document generation from that point or zero for regeneration. |
| process | In the process | 27 | Indication of the process of forming a document in a separate thread. |
| n | Archive size | 25 | Number of the documents or the depth of the archive. |
| Attributes of the enabled archival mode | |||
| aCur | Archive: cursor: current | - | Position of the current document in the archive. Record of the value <0 produces the archiving of this document. |
| vCur | Archive: cursor: view | - |
Current visual document of the archive. Writing a value of:
|
| aDoc | Archive: current document | - | Current archive document in XHTML, starts from the tag "body". |
| aSize | Archive: size | - | Real size of the archive document. |
Features of the primitive "Document":
- Flexible formation of document structure based on HyperText Markup Language, which provides support for a wide range of features in the documents formatting.
- Formation of the documents at a command or a schedule, which necessary for creation of reports to the archive and then reviewing the archive.
- Formation of the documents in real time, to provide them completely dynamically and on the basis of archives at the specified time.
- Using the widget attributes for transmission to the document of values and addresses to the archives, which allows you to use the document widget as a template when generating reports with other input data.
The basis of any document is the XHTML template. The XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in the user programming language of OpenSCADA in the view <?dp {procedure} ?>. The resulting document is formed by the procedures execution and insertion of their result into the document.
The source for values of the executable instructions are the widget attributes of the primitive, as well as all the mechanisms of the user programming language OpenSCADA. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the widget procedure. In the case of linked attributes the values can be extracted from the archive-history.
The figure shows the structure of the widget of the primitive "Document". According to this structure, "Document" contains: XHTML template, results documents and data processing procedure. Data source of the procedure and output documents is attributes of the widget.
Working in two modes is provided: "Dynamic" and "Archive". Difference between archive mode is the availability of the archive of the specified depth and attributes which allow you to control the process of archiving and viewing of the document in the archive.
Generation of the document is always performed at the time of setting of the attribute time relative to the earlier set begin time of the document in the attribute bTime. With the archive turned off the resulting document is placed directly in the attribute doc. When the archive is turned on the resulting document is placed in the cell under the cursor, the attribute aCur, as well as in doc if value of the archive cursor aCur and the visualized document cursor vCur match. Attributes of the archival cursors provide several command values:
- "aCur < 0" — moves the archiver cursor to the following position, thereby leaving the previous document in the archive and clearing the document under the cursor, at short the circle archive.
- "vCur == -1" — selecting the next document to be displayed, the selected document is copied to the attribute doc.
- "vCur == -2" — selecting the previous document to be displayed, the selected document is copied to the attribute doc.
As mentioned above, the dynamics of the document template is determined by inserts of executable instructions of the view "<?dp {procedure} ?>". The procedures may use the same attributes of the widget and functions of the user programming interface of OpenSCADA. In addition to widget attributes, special attributes are reserved, see the table.
Table 3.8.7.a. Special and reserved elements of the template.
| Name | Assignment |
|---|---|
| Attributes | |
| rez | Attribute of the result of the procedure, the contents of which is placed in the document tree. |
| lTime | Last formation time. If the document is formed for the first time, lTime is equal to the bTime. |
| rTime | Contains the time of look through values, seconds, defined within tags with the attribute docRept. |
| rTimeU | Contains the time of look through values, microseconds, defined within tags with the attribute docRept. |
| rPer | Contains the period of look through values, the attribute "docRept". |
| mTime, mTimeU, mLev, mCat, mVal | Defined inside tags with the attribute "docAMess" when parsing messages of the message archive:
|
| Special tags | |
| Special attributes of the standard tags | |
| body.docProcLang | Language of the executable procedures of the document, by defaults it is "JavaLikeCalc.JavaScript". |
| *.docRept="1s" | Tag with the specified attribute multiplies, during the formation, by shifting the time in the attribute "rTime" to the value specified in this attribute. |
| *.docAMess="1:PLC*" | Indicates the need for multiplication a tag with the attribute, by messages from the message archive for the specified time interval, according to the level "1" and the query template "PLC*", by the message category. In the query template, regular expressions can be specified "/{re}/". For this tag, in the process of multiplication, the following attributes are defined: mTime, mTimeU, mLev, mCat and mVal. |
| *.docAMessArchs="AMod.Archiver[;AModN.ArchiverN]" | Appends the attribute "*.docAMessArchs" by a list of archivers for reading messages from. |
| *.docRevers="1" | Indicates the inverting of the multiplication order — the last one above. |
| *.docAppend="1" | Indication of the need to add the result of the procedure to the procedure tag. Otherwise, the result will replace the tag content. |
| body.docTime | Time of formation of the document. Used to set the attribute lTime in the time of the next formation of the document. It is not set by the user! |
| table.export="1" | Enable the ability to export the contents of the specified table to a CSV-file or other spreadsheet formats. |
4.12.8 Container (Box)
The container primitive is used to build composite widgets and/or the pages of the user interface.
Table. List of additional properties/attributes of the primitive "Container (Box)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| pgOpenSrc | Page: source of the opening | 3 | Full address of the page, included inside of the container. |
| pgGrp | Page: group | 4 | Group of the container of the included pages. Only pages in such group will be included to that box as a container. |
| backColor | Background: color | 20 | Background color, see details. |
| backImg | Background: image | 21 | Background image, see details. |
| bordWidth | Border: width | 22 | Border width. |
| bordColor | Border: color | 23 | Border color, see details. |
| bordStyle | Border: style | 24 | Border style: "None", "Dotted", "Dashed", "Solid", "Double", "Groove", "Ridge", "Inset", "Outset". |
4.13 Using the database to store libraries of widgets and projects
Storing data widgets, widget libraries and projects is implemented in DB, accessible by OpenSCADA. The database is organized according to the data belonging to the library-project. That is, a separate library-project is stored in a separate group of database tables. The list of widget libraries is stored in the index table of libraries called "VCALibs" and the "Libs" structure, and the list of projects in the index table "VCAPrjs" and the structure "Projs". An instance of these tables is created in each database where the data of this module is stored. The tables belonging to the widget library and the project include the following:
- "{DB_TBL}" — table of widgets belonging to the library (structure "LibWigets"), or pages belonging to the project (structure "ProjPages");
- "{DB_TBL}_io" — table of working properties of widgets and nested widgets of the library (structure "LibWidgetIO") or properties of project pages (structure "ProjPageIO");
- "{DB_TBL}_uio" — table of user properties of widgets and nested widgets of the library (structure "LibWidgetUserIO") or user properties of project pages (structure "ProjPageUserIO");
- "{DB_TBL}_incl" — table of widgets, included in widgets-containers, of the library (structure "LibWidgetIncl") or the project (structure "ProjPageWIncl");
- "{DB_TBL}_mime" — table of library resources and its widgets (structure "LibWidgetMime"), or the project and its pages (structure "ProjMime");
- "{DB_TBL}_stls" — table of values of styled parameters of the project (structure "PrjStlsIO");
- "{DB_TBL}_stl" — old-deprecated table of values of styled parameters of the project (structure "PrjStlIO");
- "{DB_TBL}_ses" — table of data for the project execution mode, that is, sessions (the structure of "PrjSesIO").
![]() {DB_TBL} is currently formed in the way "wlb_{ID}" for libraries and "prj_{ID}" for the projects, and the separate field DB_TBL of the tables "Libs", "Projs" is deprecated and will be removed in the OpenSCADA 1.0 release!
{DB_TBL} is currently formed in the way "wlb_{ID}" for libraries and "prj_{ID}" for the projects, and the separate field DB_TBL of the tables "Libs", "Projs" is deprecated and will be removed in the OpenSCADA 1.0 release!
Projections (structures) of basic tables are as follows:
- Libs(ID, NAME, DSCR, DB_TBL, ICO) — libraries of the widgets ID.
- ID — identifier;
- NAME — name;
- DSCR — description;
- DB_TBL (DEPRECATED) — root of the tables of DB with the widgets;
- ICO — encoded (Base64) image of the icon of the library.
- LibWigets(ID, ICO, PARENT, PROC, PROC_PER, ATTRS, TIMESTAMP) — widgets ID of the library.
- ID — identifier;
- ICO — encoded (Base64) image of the icon of the widget.
- PARENT — address of the basic widget, in the view /wlb_originals/wdg_Box;
- PROC — internal procedure and procedure language of the widget;
- PROC_PER — period of the computation of the widget procedure;
- ATTRS — list of attributes of the widget, modified by the user.
- TIMESTAMP — time-stamp of the last modification.
- LibWidgetIO(IDW, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — work attributes ID of the widget IDW of the child widget IDC.
- IDW — identifier of the widget;
- ID — identifier of the attribute;
- IDC — child widget identifier;
- IO_VAL — value of the attribute;
- SELF_FLG — internal flags of the attribute;
- CFG_TMPL — template of the configuration element based on this attribute;
- CFG_VAL — value of the configuration element (link, constant ...).
- LibWidgetUserIO(IDW, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — user attributes ID of the widget IDW of the child widget IDC.
- IDW — identifier of the widget;
- ID — identifier of the attribute;
- IDC — child widget identifier;
- NAME — name of the attribute;
- IO_TP — type and main flags of the attribute;
- IO_VAL — value of the attribute;
- SELF_FLG — internal flags of the attribute;
- CFG_TMPL — template of the configuration element based on this attribute;
- CFG_VAL — value of the configuration element (link, constant ...).
- LibWidgetIncl(IDW, ID, PARENT, ATTRS) — included into the container IDW widgets ID.
- IDW — identifier of the widget;
- ID — identifier of the included widget instance;
- PARENT — address of the basic widget, in the view /wlb_originals/wdg_Box;
- ATTRS — list of attributes of the widget, modified by the user.
- LibWidgetMime(ID, MIME, DATA) — audio, video, media and other resources of the widgets ID of the library.
- ID — identifier of the resource.
- MIME — MIME of the resource, in the format — "{MIME};{Size}".
- DATA — resource data, encoded with Base64.
- Projs(ID, NAME, DSCR, DB_TBL, ICO, USER, GRP, PERMIT, PER, FLGS, STYLE) — projects ID of the visualization interface.
- ID — identifier of the project;
- NAME — name of the project;
- DSCR — description of the project;
- DB_TBL (DEPRECATED) — root of the tables of DB with the pages;
- ICO — encoded (Base64) image of the icon of the project;
- USER — owner of the project;
- GRP — users group of the project;
- PERMIT — rights of access to the project;
- PER — period of the project computation;
- FLGS — flags of the project;
- STYLE — typical style of the project.
- ProjPages(OWNER, ID, ICO, PARENT, PROC, PROC_PER, FLGS, ATTRS, TIMESTAMP) — pages ID which are hold in the project-page OWNER.
- OWNER — project-page — owner of the page, in the format — "/AGLKS/so/1/gcadr";
- ID — identifier of the page;
- ICO — encoded (Base64) image of the icon of the page;
- PARENT — address of the basic widget of the page, in the format /wlb_originals/wdg_Box;
- PROC — internal procedure and procedure language of the page;
- PROC_PER — period of the computation of the widget procedure;
- FLGS — flags of the page;
- ATTRS — list of attributes of the widget, modified by the user;
- TIMESTAMP — time-stamp of the last modification.
- ProjPageIO(IDW, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — working attributes of the pages. The structure actually corresponds to the table "LibWidgetIO".
- ProjPageUserIO(IDW, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — user attributes of the pages. The structure actually corresponds to the table "LibWidgetUserIO".
- ProjPageWIncl(IDW, ID, PARENT, ATTRS) — widgets, included on the page. The structure actually corresponds to the table "LibWidgetIncl".
- ProjMime(ID, MIME, DATA) — audio, video, media and other resources of the project pages. The structure actually corresponds to the table "LibWidgetMime".
- PrjStls(SID, ID, VAL) — the value VAL of the field ID of the style IDS of the project.
- IDS — identifier of the style;
- ID — identifier of the style's field;
- VAL — value of the style field.
- PrjStl(ID, V_0, V_1, V_2, V_3, V_4, V_5, V_6, V_7, V_8, V_9) — value of the style's field ID of the project.
- ID — identifier of the style's field;
- V_{N} — value of the style's field for the style N.
- ProjSess(IDW, ID, IO_VAL) — project table IDW for data storage of the sessions, performing the project.
- IDW — full path of the project element;
- ID — attribute of the element;
- IO_VAL — value of the element.
4.14 API of the user programming
API of the user programming of the visualization engine are represented directly by the OpenSCADA objects, which form the user interface, that is by the "Session" and "Widgets-pages". For the user, these objects provide a set of control functions:
Object "Session" ( this.ownerSess() )
- string user( ) — current session user.
- int alrmQuietance( int quit_tmpl, string wpath = "", bool ret = false ) — quiets of the violations wpath with the template quit_tmpl. If wpath is empty string then the global quietance makes. In the string wpath, by symbol ';', can be enumerated addresses of several widgets. When set the ret, the quietance return is performed.
- int reqTm( ) — last request time in seconds from the epoch of 1/1/1970.
- string reqUser( ) — last request user.
- string reqLang( ) — last request language.
- int userActTm( ) — last user action time in seconds from the epoch of 1/1/1970.
- bool uiCmd( string cmd, string prm, string src ) — sends a UI command of the pages managing, that is: "open", "next", "prev"; for more details see in the events section. This function must be in the priority of using to the pages managing before the direct writing to the page attributes "pgOpen" and "pgOpenSrc" due it is single method of the correct work with the linked pages.
- int period( bool isReal = false ) — getting the session processing period, isReal for the real one.
Object "Widget" (this)
- TCntrNodeObj ownerSess( ) — session object for the current widget.
- TCntrNodeObj ownerPage( ) — parent page object for the current widget.
- TCntrNodeObj ownerWdg( bool base = false ) — parent widget object for the current widget. If set base then returns the parent page objects also.
- TCntrNodeObj wdgAdd( string wid, string wname, string parent ) — adds the new widget wid with the name wname and based on the library widget parent.
//Adds the new widget, based at the text primitive
nw = this.wdgAdd("nw", "New widget", "/wlb_originals/wdg_Text");
nw.attrSet("geomX", 50).attrSet("geomY", 50);
- bool wdgDel( string wid ) — deletes the widget wid.
- TCntrNodeObj wdgAt( string wid, bool byPath = false ) — attaches to child or global widget, by the path byPath. For missing and invalid widgets the function will return "false" when a correct widget in it conversion to BOOLEAN will return "true". In the case of global connection, you can use absolute or relative path to the widget. For starting point of the absolute address acts the root object of the module "VCAEngine", which means the first element of the absolute address is session identifier, which is ignored. The relative address takes the countdown from the current widget. Special element of the relative address is an element of parent node "..".
- Array attrList() — list of the widget attributes.
- bool attrPresent( string attr ) — checks to presence fact of the attribute attr of the widget.
- ElTp attr( string attr, bool fromSess = false ) — value of the attribute attr of the widget or from the session fromSess. For missing attributes will be return empty string.
- TCntrNodeObj attrSet( string attr, ElTp vl, bool toSess = false ) — sets the value vl to the attribute attr of the widget or to the session, by toSess. The object is returned for the function concatenation.
- string link( string attr, bool prm = false ) — link for the widget attribute attr. At set prm requests the link for the attributes block (parameter), represented by the attribute.
- string linkSet( string attr, string vl, bool prm = false ) — sets the link for the widget attribute attr. At set prm, sets the link for the attributes block (parameter), represented by the attribute.
//Sets the link to the parameter for the eight trend
this.linkSet("el8.name", "prm:/LogicLev/experiment/Pi", true);
- string {resource,mime}( string addr, string MIME = "" ) — resource object by the address addr (the direct link to the resource or the widget attribute contained the link) with the MIME, from the session table or the source. It is designed for the resource objects edition and that substitution to this session's context, for example, images SVG.
- int {resourceSet,mimeSet}( string addr, string data, string MIME = "" ) — sets the resource object to data with MIME by the address addr.
- int messDebug( string mess ); int messInfo( string mess ); int messNote( string mess ); int messWarning( string mess ); int messErr( string mess ); int messCrit( string mess ); int messAlert( string mess ); int messEmerg( string mess ); — formats of the program message mess with the category — the widget path.
- int calcPer( int set = EVAL ) — the actual calculation-processing period getting and setting at set not EVAL. There reserved the special values:
- 0 — if you want the session period processing;
- -1 — if you want to use the parent widget/page/project processing period in the cascade;
- -2 — for disable the periodic processing in whole;
- -3 — no session time period, getting the projecting one.
Object "Widget" of the primitive "Document" (this)
- string getArhDoc( int nDoc) — text of the archive document to "nDoc" depth (0-{aSize-1}).
Deprecated but supported API is represented by a group of functions directly in the module of the VCA Engine. Calling these functions from the widget procedure can be done directly by the identifier with the "vca" prefix since their namespace is defined in the execution context of the widget procedures.
Address in those functions is absolute and it is counted from the root object of the module "VCAEngine", that is the first element is an actual session identifier. For example:
- /ses_AGLKS/pg_so/pg_1/pg_mn/pg_1 — for the page;
- /ses_AGLKS/pg_so/pg_1/pg_mn/pg_1/wdg_test — for the widget;
- /ses_AGLKS/pg_so/pg_1/pg_mn/pg_1/a_pgOpen — for the attribute "pgOpen".
Widgets list (WdgList)
Description: Returns a list of the widgets, in the widgets container, or the child list. If set pg then returns the pages list for projects and sessions.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| list | List | String | Return | |
| addr | Address | String | Input | |
| pg | Pages | Boolean | Input | 0 |
Node presence (NodePresent)
Description: Checking for the node presence, including widgets, attributes and other.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| rez | Result | Boolean | Return | |
| addr | Address | String | Input |
Attributes list (AttrList)
Description: Returns an attributes list of the widget. If set noUser then returns only not user attributes.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| list | List | String | Return | |
| addr | Address | String | Input | |
| noUser | Not user | Boolean | Input | 1 |
Get the attribute (AttrGet)
Description: Getting value of the widget attribute. The request can be done as by indicating the full address of the attribute in addr, and by: indicating separately the address of the widget in addr and the the attribute identifier in the attr.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| val | Value | String | Return | |
| addr | Address | String | Input | |
| attr | Attribute | Boolean | Input |
Set the attribute (AttrSet)
Description: Setting value of the widget attribute. Setting can be done as by indicating the full address of the attribute in addr, and by: indicating separately the address of the widget in addr and the the attribute identifier in the attr.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| addr | Address | String | Input | |
| val | Value | String | Input | |
| attr | Attribute | Boolean | Input |
Session user (SesUser)
Description: Returns the session user by the session widget path.
Parameters:
| Identifier | Name | Type | Mode | By default |
|---|---|---|---|---|
| user | User | String | Return | |
| addr | Address | String | Input |
4.15 Service commands-functions of the Control Interface
Service functions are an interface for accessing OpenSCADA from external systems through the Control Interface. This mechanism is the basis of all exchange within OpenSCADA, implemented through weak links and OpenSCADA's own exchange protocol.
The common widgets
- Getting for values of specified or all visual attributes of the widget
- REQ: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr">{attributes}</get>
- wAddr — the widget local address, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1";
- attributes — the only requested attributes in the tags "el" with only one attribute of the identifier "id"; there can be no the attribute tags for requesting all available ones.
- RESP: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr" rez="0">{attributes}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}" act="{active}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- active — activity state of the attribute, only at the direct requesting;
- value — value of the attribute.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}" act="{active}">{value}</el>
<get path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/wdg_ElFigure1/%2fserv%2fattr" rez="0" user="roman">
<el id="id">ElFigure1</el>
<el id="path">/wlb_AGLKS/wdg_CM101/wdg_ElFigure1</el>
<el id="parent">/wlb_originals/wdg_ElFigure</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">ElFigure</el>
<el id="name" />
<el id="dscr" />
</get>
- Setting for group values of the specified widget attributes
- REQ[root-UI]: <set path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr">{attributes}</set>
- wAddr — the widget local address in the module, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1";
- attributes — attributes with values in the tags "el": <el id="{ID}">{value}</el>
- ID — identifier of the attribute;
- value — setting value of the attribute.
<set path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/wdg_ElFigure1/%2fserv%2fattr">
<el id="name">New name</el>
<el id="dscr">New description</el>
</set>
- Getting for values of the visual attributes of the widget branch, optimised for the networks
- REQ: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr" />
- wAddr — the widget local address in the module, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1".
- RESP: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr" rez="0">{attributes} {widgets}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- widgets — child widgets in the tags "w": <w id="{ID}" lnkPath="{lnkPath}">{attributes} {widgets}</w>
- ID — identifier of the widget;
- lnkPath — path to the linked widget for child widgets of the widget libraries.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/%2fserv%2fattrBr" rez="0" user="roman">
<el id="id">CM101</el>
<el id="path">/wlb_AGLKS/wdg_CM101</el>
<el id="parent">/wlb_originals/wdg_Box</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">Box</el>
<el id="name">CM101</el>
<w id="AT101_1" lnkPath="/wlb_mnEls/wdg_cooler">
<el id="id">AT101_1</el>
<el id="path">/wlb_AGLKS/wdg_CM101/wdg_AT101_1</el>
<el id="parent">/wlb_mnEls/wdg_cooler</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">ElFigure</el>
<el id="name">АТ101 1</el>
</w>
</get>
The widget libraries
- Obtaining the widget libraries' tree, optimised for the networks
- REQ: <get path="/UI/VCAEngine/%2fserv%2fwlbBr" item="{item}" disIconsW="{disIconsW}" disIconsCW="{disIconsCW}" />
- item — the library item for obtaining, as the path "wlb_{WLib}[/wdg_{Wdg}[/wdg_{ChildWdg}]]", for empty there will be obtained all the tree;
- disIconsW — disable for obtaining the icon data of the widgets [0|1];
- disIconsCW — disable for obtaining the icon data of the child widgets [0|1].
- RESP: <get path="/UI/VCAEngine/%2fserv%2fwlbBr" item="{item}" disIconsW="{disIconsW}" disIconsCW="{disIconsCW}" rez="0">{wlibs}</get>
- wlibs — the widget libraries in the "wlb" tags: <wlb id="{ID}" doc="{doc}">{name} {icon} {widgets}</wlb>
- icon — the "icon" tag with the Base64 encoded data of the icon;
- widgets — the "w" tags with the library widgets description: <w id="{ID}" doc="{doc}" parent="{parent}">{name} {icon} {widgets}</w>
- parent — address of the widget parent;
- widgets — the "сw" tags with the child widgets description: <cw id="{ID}" doc="{doc}">{name} {icon}</cw>
- wlibs — the widget libraries in the "wlb" tags: <wlb id="{ID}" doc="{doc}">{name} {icon} {widgets}</wlb>
<get disIconsCW="1" disIconsW="1" item="/wlb_AGLKS" path="/UI/VCAEngine/%2fserv%2fwlbBr" rez="0" user="roman">
<wlb id="AGLKS">AGLKS
<ico>iVBORw0KGgoAA...U5ErkJggg==</ico>
<w id="CM101" parent="/wlb_originals/wdg_Box">CM101
<cw id="AT101_1">АТ101 1</cw>
<cw id="AT101_2">АТ101 1</cw>
<cw id="C101_1">C101/1</cw>
<cw id="C101_2">C101/1</cw>
<cw id="C101_3">C101/1</cw>
<cw id="CM101">CM101</cw>
<cw id="CM101_1">CM101_1</cw>
<cw id="CM101_2">CM101_2</cw>
<cw id="ElFigure1">ElFigure1</cw>
<cw id="ElFigure2">ElFigure2</cw>
<cw id="ElFigure3">ElFigure3</cw>
<cw id="ElFigure4">ElFigure4</cw>
<cw id="ElFigure5">ElFigure5</cw>
<cw id="ElFigure6">ElFigure6</cw>
<cw id="ElFigure7">ElFigure7</cw>
</w>
<w id="KCH_MN1" parent="/wlb_originals/wdg_Box">KCH_MN1
<cw id="BC1">Ball crane</cw>
<cw id="BC2">Ball crane</cw>
<cw id="BC21">Ball crane</cw>
<cw id="BC22">Ball crane</cw>
</w>
<w id="comprEn" parent="/wlb_originals/wdg_ElFigure">Compressor run</w>
</wlb>
</get>
The VCA projects
- Obtaining the project list expanded by some options
- REQ: <get path="/UI/VCAEngine/[%2fbr%2fprj_|%2fprm%2fcfg%2fprj]" chkUserPerm="{chkUserPerm}" getChPgN="{getChPgN}" noName="{noName}" />
- chkUserPerm — checking for the user permition before listing [0|1];
- getChPgN — requesting for quantity of the child pages in the projects [0|1];
- noName — do not return for names of the pages [0|1].
- RESP: <get path="/UI/VCAEngine/[%2fbr%2fprj_|%2fprm%2fcfg%2fprj]" chkUserPerm="{chkUserPerm}" getChPgN="{getChPgN}" noName="{noName}" rez="0">{projects}</get>
- projects — projects list in the tags "el", where the name is in the tag text and the identifier in the attribute "id". Expanded by the extra attributes:
- "chPgN" — quantity of the child pages in the project at setting "getChPgN".
- projects — projects list in the tags "el", where the name is in the tag text and the identifier in the attribute "id". Expanded by the extra attributes:
<get getChPgN="1" path="/UI/VCAEngine/%2fbr%2fprj_" rez="0" user="roman">
<el chPgN="2" id="AGLKS">AGLKS</el>
<el chPgN="2" id="archBrowser">Archives browser</el>
<el chPgN="2" id="tmplSO">Signal groups (template)</el>
</get>
- Checking for read access to the project from the user of the request
- REQ: <read path="/UI/VCAEngine/prj_{proj}/%2fserv%2faccess" />
- proj — identifier of the project.
- RESP: <read path="/UI/VCAEngine/prj_{proj}/%2fserv%2faccess" rez="0">{access}</get>
- access — the access presence status [0|1].
<read path="/UI/VCAEngine/prj_AGLKS/%2fserv%2faccess" rez="0" user="roman">1</read>
The project sessions
- Obtaining the session list expanded by some options
- REQ: <get path="/UI/VCAEngine/[%2fbr%2fses_|%2fses%2fses]" chkUserPerm="{chkUserPerm}" onlyMy="{onlyMy}" />
- chkUserPerm — checking for the user permition before listing [0|1];
- onlyMy — listening only my own sessions [0|1].
- RESP: <get path="/UI/VCAEngine/[%2fbr%2fses_|%2fses%2fses]" chkUserPerm="{chkUserPerm}" onlyMy="{onlyMy}" rez="0">{sessions}</get>
- sessions — sessions list in the tags "el", where the identifier is in the tag text. Expanded by the extra attributes:
- "user" — user of the session;
- "proj" — project of the session.
- sessions — sessions list in the tags "el", where the identifier is in the tag text. Expanded by the extra attributes:
<get path="/UI/VCAEngine/%2fses%2fses" rez="0" onlyMy="1" user="roman">
<el user="roman" proj="AGLKS">AGLKS</el>
<el user="roman" proj="AGLKS">AGLKS0</el>
</get>
- Obtaining the sessions list of the specified VCA project
- REQ: <list path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" />
- project — identifier of the requested project.
- RESP: <list path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" rez="0">{sessions}</list>
- sessions — sessions in the "el" tags.
<list path="/UI/VCAEngine/%2fserv%2fsess" prj="AGLKS" rez="0" user="roman">
<el>AGLKS</el>
</list>
- Connection to the specified VCA project or the project session
- REQ: <connect path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" sess="{session}" userChange="{userChange}" onlyMy="{onlyMy}" />
- project — identifier of the requested project, empty for connection to the available session;
- session — identifier of the already present session, empty at a new session creation;
- onlyMy — sign of connection-reconnection to the session only when it is my;
- userChange — sign of the user changing [0|1] of the session, that is updation the user information.
- RESP: <connect path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" sess="{session}" userChange="{userChange}" onlyMy="{onlyMy}" rez="0" conId="{conId}" userIsRoot="{userIsRoot}" />
- conId — the session connection identifier, used in next requests;
- project — the project identifier of the successfully connected session;
- session — identifier of the new created session of the successfully connected project;
- userIsRoot — the user has the root permition [0|1].
<connect conId="50860885" path="/UI/VCAEngine/%2fserv%2fsess" prj="AGLKS" rez="0" sess="AGLKS" user="roman" userIsRoot="1" />
- Disconnection the specified VCA project session
- Sessions with zero connections are closed here also.
- REQ: <disconnect path="/UI/VCAEngine/%2fserv%2fsess" sess="{session}" conId="{conId}" />
- session — identifier of the present session;
- conId — the session connection identifier.
<disconnect path="/UI/VCAEngine/%2fserv%2fsess" sess="AGLKS" conId="50860885" />
- Getting for the opened pages list of the project session
- REQ[{owner}-{grp}]: <openlist path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" conId="{conId}" tm="{clock}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- conId — the session connection identifier;
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones.
- RESP: <openlist path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" conId="{conId}" tm="{clock}" rez="0">{pages}</openlist>
- clock — the internal clock (the live cycle) value - 1 at the request time;
- pages — pages in the tags "pg": <pg pgGrp="{pgGrp}" updWdg="{nUpdWdgs}">{ID}</pg>
- ID — identifier of the page;
- pgGrp — the pages group for early calculation the page including;
- nUpdWdgs — quantity of the updated widgets after the last request and for not empty "clock".
<openlist conId="52760577" path="/UI/VCAEngine/ses_AGLKS/%2fserv%2fpg" rez="0" tm="1403" user="roman">
<pg>/ses_AGLKS/pg_so</pg>
<pg pgGrp="so">/ses_AGLKS/pg_so/pg_1/pg_mn/pg_1</pg>
<pg pgGrp="cntr">/ses_AGLKS/pg_control/pg_ElCadr</pg>
</openlist>
- Opening or closing for the specified page of the project session
- REQ[{owner}-{grp}]: <[open|close] path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" pg="{page}" />
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- page — address of the page in the session context, like to "/ses_AGLKS/pg_so/pg_1/pg_mn/pg_1".
- Getting for the alarm status and the notification resource of the project session
- REQ[{owner}-{grp}]: <get path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" mode="{mode}" tp="{typeNtf}" wdg="{widget}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- mode — the requesting mode, only "resource" for obtaining the notification resources and empty for the status only;
- typeNtf — the notification type of obtaining the notification resource, see the alarming section;
- widget — address of the widget for forming the notification resource, empty for global.
- RESP: <get path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" mode="{mode}" tp="{typeNtf}" rez="0" alarmSt="{alarmSt}" tm="{clock}" wdg="{widget}" resTp="{resTp}" mess="{message}" lang="{language}">{resource}</get>
- alarmSt — the alarm status as that described in the alarming section;
- clock — the internal clock (the live cycle) value at the notification resource form;
- widget — address of the source widget at the notification resource form;
- message — message of notification from the text;
- language — language of the notification, for the "message" mostly;
- resTp — type of the notification resource;
- resource — resource of the notification encoded by Base64 for the binary data.
<get path="/UI/VCAEngine/ses_AGLKS/%2fserv%2falarm" mode="resource" tp="1" rez="0" user="roman"
alarmSt="460554" tm="0" resTp="audio/ogg;73.3428" lang="en_US.UTF-8">
T2dnUwACA...Dg6gwAjo+PAQ==
</get>
- Quietance of the alarm notification of the project session
- REQ[{owner}-{grp}]: <quietance path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" wdg="{widget}" tmpl="{template}" ret="{return}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- widget — address of the widget for quietance the notification, empty for global;
- template — template of the quietance, that is bitset corresponding to the quieting notification types;
- return — sign of the notification return, that is the quietance disabling.
<quietance path="/UI/VCAEngine/ses_AGLKS/%2fserv%2falarm" tmpl="7" />
- Getting for values of the modified visual attributes of the session widget
- Redefines the common service request of the widgets "<get path='/UI/VCAEngine/{wAddr}/%2fserv%2fattr' />" for the session specific.
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" tm="{clock}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones; at zero value there force appended the service-virtual attributes: "perm", "name".
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" tm="{clock}" rez="0">{attributes}</get>
- attributes — modified from "clock" attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- attributes — modified from "clock" attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1/%2fserv%2fattr" rez="0" tm="0" user="roman">
<el id="perm" p="-3">6</el>
<el id="root" p="1">ElFigure</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">488</el>
<el id="geomY" p="8">250</el>
<el id="geomW" p="9">16</el>
<el id="geomH" p="10">100</el>
<el id="geomXsc" p="13">1</el>
<el id="geomYsc" p="14">0.75</el>
<el id="geomZ" p="11">-9</el>
</get>
- Setting for group values of the specified attributes of the session widget
- Redefines the common service request of the widgets "<set path='/UI/VCAEngine/{wAddr}/%2fserv%2fattr' />" for the session specific like to the "event" attribute processing and detection the user activity-inactivity.
- REQ[{owner}-{grp}]: <set path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" noUser="{noUser}">{attributes}</set>
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- noUser — don't mark that as a user activity;
- attributes — attributes with values in the tags "el": <el id="{ID}">{value}</el>
- ID — identifier of the attribute;
- value — setting value of the attribute.
<set path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1/%2fserv%2fattr">
<el id="name">New name</el>
<el id="dscr">New description</el>
</set>
- Activating the attribute for using as the visual one and creating that at missing
- REQ: <activate path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr%2f{aID}" aNm="{aName}"
- aTp="{aType}" aFlg="{aFlags}" aVls="{aValues}" aNms="{aNames}">{aDef}</activate>
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the attribute;
- aName — name of the attribute at it creation;
- aType — type of the attribute at it creation, see to the object TFld;
- aFlags — flags of the attribute at it creation, see to the object TFld;
- aDef — default value of the attribute at it creation;
- aValues — the attribute values for the selective types at it creation;
- aNames — names to values of the attribute for the selective types at it creation.
<activate path="/UI/VCAEngine/ses_AGLKS/pg_so/%2fserv%2fattr%2frunWin" aNm="Run window" aTp="1" aFlg="1"
aVls="0;1;2" aNms="Original size;Maximize;Full screen">0</activate>
- Getting for values of the visual attributes of the widget branch of the session, optimised for the networks
- Redefines the common service request of the widgets "<get path='/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr' />" for the session specific.
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrBr" tm="{clock}" FullTree="{FullTree}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones; at zero value there force appended the service-virtual attributes: "perm", "name";
- fullTree — obtaining the full widgets tree independent from presence the changes, without the attributes.
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrBr" tm="{clock}" FullTree="{FullTree}" rez="0">{attributes} {widgets}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- widgets — child widgets in the tags "w": <w id="{ID}">{attributes} {widgets}</w>
- ID — identifier of the widget.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrBr" rez="0" tm="0" user="roman">
<el id="name" p="-4">CM101</el>
<el id="perm" p="-3">6</el>
<el id="root" p="1">Box</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">0</el>
<el id="geomY" p="8">0</el>
<el id="geomW" p="9">900</el>
<el id="geomH" p="10">580</el>
<w id="AT101_1">
<el id="perm" p="-3">6</el>
<el id="root" p="1">ElFigure</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">338</el>
<el id="geomY" p="8">320</el>
<el id="geomW" p="9">80</el>
<el id="geomH" p="10">100</el>
</w>
</get>
- Getting for value of the session specific attribute of the session widget
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the session specific attribute.
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}" rez="0">{value}</get>
- value — value of the attribute.
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrSess%2ftestA" rez="0" user="roman">test val</get>
- Setting for value of the session specific attribute of the session widget
- REQ[{owner}-{grp}]: <set path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}">{value}</get>
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the session specific attribute;
- value — value of the attribute.
<set path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrSess%2ftestA">test val</set>
4.16 Copying elements
To speed up the process of developing of the user visualization and control interfaces it is necessary to provide the copy function of the elements. To provide the support of the various options for copy let's list them:
- "Widgets library (wlb_SrcLib)" -> "Widgets library (wlb_NewLib)" — the library parameters and all the widgets-frames contained in it are copied.
- "Project (prj_SrcPrj)" -> "Project (prj_NewPrj)" — the project parameters, all pages in the hierarchy, as well as widgets-frames, contained in the active pages, are copied.
- "Project page (prj_WPrj.pg_SrcPg)" -> Project page (prj_WPrj.pg_WPg.pg_NewPg)" — copying of the the page's parameters, included pages and widgets.
- "Widgets library frame (wlb_Lib.wdg_SrcWdg)" -> "Widgets library frame (wlb_LibN.wdg_NewWdg)" — copying of the widget's parameters and included widgets.
- "Element of the frame-page (prj_WPrj.pg_WPage.wdg_SrcWdg)" -> "Widgets library frame (wlb_Lib.wdg_NewWdg)" — copying of the widget's parameters and included widgets.
- "Element of the frame-page (prj_WPrj.pg_WPage.wdg_SrcWdg)" -> "Element of the frame-page (wlb_Lib.wdg_WWdg.wdg_NewWdg)" — copying of the widget's parameters.
4.17 Provided functional features
List the opportunities that can and will provide the VCA, built on the basis of this project:
- three levels of difficulty in the formation of the visualization interface, which allow organically to develop and apply the tools by the principle — from simple to complex:
- formation from the template frames, by assigning the dynamics and without the graphical configuration;
- graphical formation of new frames, using ready-made visualization elements from the library - mnemosmes;
- forming, in the library, new ones: frames, template frames and display elements.
- construction of interfaces for visualization of practically any complexity (limited by the "discreteness" of the primitive functions), ranging from simple monitoring interfaces, and to complete hierarchical interfaces used in SCADA systems;
- providing the different ways of forming and configuration of the user interface, based on different interfaces of graphical representation (Qt, Web, ...), or-through the standard interface of OpenSCADA control;
- construction and correction of the interface, appointment and change of the dynamics in the process of the execution;
- construction, at the user level, of new template frames and the formation of specialized ones, under the scope, libraries of frames (e.g. the inclusion of parameters frames, diagrams and other elements linking them to each other), according to the idea of secondary use, accumulation and improvement;
- construction of new custom visualization elements and the formation of specialized, at the field of application, libraries of frames, according to the idea of secondary use, accumulation and improvement;
- description of the logic of new template frames and user visualization elements as by the simple links as well by the compact and full-featured user programming language;
- possibility of inclusion, to the user's visualization elements, the functions (or frames of functions' calculation) of the object model of OpenSCADA, practically linking the presentation with the algorithm of computation, for example, visualizing the library of the apparatus of TP models for subsequent visual building of the TP models;
- separation the data of the user interfaces and presentation interfaces of these data, allowing to build the user interface in the one environment, and execute in many others (Qt, Web, ...);
- ability to connect to the executable interface for monitoring and correction of actions; for example, training operators and monitoring their actions in real time;
- visual construction of various schemes with overlapping logical connections and subsequent centralized execution in the background - visual construction and execution of mathematical models, logic circuits, relay circuits and other;
- providing, to OpenSCADA, object API functions; can be used to control the properties of the visualization interface from user procedures;
- server construction for: frames, visualization elements and visualization interface projects; with the ability to service multiple client connections;
- simple organization of client stations on different bases (Qt, Web, ...) with the connection to the central server;
- full-featured mechanism for distributing authorities between users that allows you to create and execute projects with different rights to access their components;
- flexible formation of rules of alarms and notifications, with the support of various methods of the notification;
- support of custom formation of the palette and font preferences for the visualization interface, in styles;
- support of the user forming of the events maps under various control equipment and user's preferences;
- support for user profiles, allowing the identification of various properties of the visualization interface (colors, font features, the preferred card of events);
- flexible storage and distribution of libraries of widgets, frames and projects of the visualization interfaces in the databases, supported by OpenSCADA; practically, the user only has to register the received database with the data.
5 Playing situations on their implementation based on the concept of this project
Purpose of playing the process of constructing various visualization interfaces based on the concept of this project is to identify the features of different implementations and bottlenecks in the description of their concept.
Done in the minds and without its fixing here.
6 Implementation
The implementation does in the phased manner, in the direction from the functions in the concept to its implementation on the Qt library, and so on until the last component. This approach allows you to get the result between the stages, analyze it and take in the account features at the next stages. For step by step implementation let's divide the whole problem in the logical parts and put them depending of one another in the implementation.
6.1 Widgets and their libraries
The goals of this stage are:
- Implementation of the basis of the architecture "Data model" — "Visualization" in the face of the modules of OpenSCADA: "UI.VCAEngine" — "UI.Vision".
- Implementation of the basic functions of the data model of VCA in the module UI.VCAEngine:
- Organization of the storage of the model data of the module UI.VCAEngine in the databases available in OpenSCADA.
- Writing scenarios of the data model control of the UI.VCAEngine module by means of the control interface of OpenSCADA.
- Creating an abstract class of the widget VCA::Widget.
- Creating a class of the widgets library VCA::WdgLib.
- Creating representative classes of the library VCA::LWidget and the container VCA::CWidget widget.
- Creating a representative class of the terminal widget VCA::PrWidget — the end visualization element.
- Creating an initially version of the library of the terminal widget — data model of the visualization primitives.
- Implementation of the basic functions of the development framework of the user interface in the visualization module UI.Vision:
- Building the basis of the user interface of developing on the Qt library.
- Forming a navigator through the libraries of widgets and tools for their management.
- Forming an inspector of the widget's attributes.
- Forming a dialogue of the editing the properties of the library.
- Forming a dialogue of the editing widget's properties.
- Forming a graphical editor of the frames and the basis of the graphic editing of the final visualization elements — primitives.
As a result of the work, the modules of the data model UI.VCAEngine and visualization UI.Vision, UI.WebVision were created. At this stage, the modules implement most of the mechanisms provided by this project for full visualization and development, currently only in the UI.Vision visualizer.
Consider the results of the implementation of this stage by items:
6.1.1 Implementation of the basis of the architecture "Data model"-"Presentation"
According to the static class diagram (Fig.4.11.1) and general requirements, for OpenSCADA have been implemented the modules "UI.VCAEngine" and "UI.Vision", "UI.WebVision". The "UI.VCAEngine" module implements the VCA data model and is the source for subsequent presentation of these data by different mechanisms of visualization. The "UI.Vision" module provides the method of presentation (visualization), based on Qt library of version 4 and 5. The "UI.WebVision" module provides the method of presentation (visualization), based on Web-technologies.
Relationship between the module of the data model and the presentation, initially, is organized through direct calls (strong links). This communication method is chosen for preliminary abstraction from the features of interaction and concentration on the main tasks of implementation. Further, the unification and construction of these links through the control interface of OpenSCADA (weak links) was performed. As a result, it is possible to distribute the data model and presentation with the possibility of simultaneous servicing of different mechanisms of the presentation by one data model of VCA. This, in particular, made it possible to assess the degree of impact of the type of communication on the performance of VCA.
6.1.2 Implementation of the basic functions of the VCA data model in the UI.VCAEngine module
The module of the data model (engine) of the VCA contains the container of libraries of the widgets-frames. The module provides a predefined library of the basic widgets — primitives, with realization of their own properties and processing logic of these properties.
Storing data widgets, widget libraries and projects is implemented in DB, accessible by OpenSCADA. The database is organized according to the data belonging to the library-project, more about the current structure of the DB is described in the section "Using the database to store libraries of widgets and projects".
To control the widgets libraries and the individual widgets the configuration scripts were written on the language of the control interface of OpenSCADA. These scenarios are mainly intended to perform the centralized configuration of the elements of the VCA engine, and, for the purpose of organizing "weak links" between the "Data Model" and "Presentation," they are expanded and endowed with the function of processing requests to the data model from the presentation modules.
The basis of almost all elements of the engine is the object of the abstract visualization element VCA::Widget. At its own abstract level, the object is endowed with the following properties:
- "Using" inheritance — the mechanism of inheritance of individual properties of another instance of the object. It is used for organizing the mechanism of secondary using, redefinition and completion of the visualization elements.
- Storage the properties (attributes) of widgets with the mechanisms of "using" inheritance of the values. The mechanism of "using" inheritance does the inheritance of the properties' values from the root element and to the top one, with the ability to redefine the values at each level. In this case, the database stores only the values of modified properties.
- Support of the container mode. In this mode, the widget may include other (child) widgets, like the widgets library contains of the widgets. It is used in the library widgets that inherit properties of the primitive-container, such as the frame primitive "Box". Also, this property is used in the session of the project to build the hierarchical tree of widgets (primitives) in the formation of the final image of the frame visualization.
- Support of a mode of simple connection. This mode is used for the included widgets of the library. The feature of this mode is that it does not inherit the properties of the container, and therefore can not directly contain the included widgets (Section 4.5).
- Contains the internal logic procedure of the widget on the OpenSCADA language. The logic of this procedure can be used to organize the interaction of included widgets and their container with each other to form the desired behavior.
- Providing access to resources taking in account the hierarchy of "using" inheritance.
To provide the widgets library, the class VCA::WdgLib is implemented. Its main functions are: maintaining the widgets library, storing and loading them from the database, providing an access to the resources, as well as the access control.
Especially, for including into the widgets library, a class of the library widget VCA::LWidget was created, which is based on the abstract widget class VCA::Widget and provides additional functions: storing the widget's data in tables of the library, redefinition of the access to the resources on the table with the data of the library and storage of the included container widget VCA::CWidget.
In its turn, the class of the container widget VCA::CWidget provides the following functions: storing of the container widget's data in tables of the library, redefinition of the access to the resources on the table with the data of the library and the forced mode of the simple link for all container widgets.
Based on the class library widget VCA::LWidget the abstract class of the terminal widget VCA::PrWidget has been formed. And on its basis, the implementation of primitives of basic widgets is formed, which forms the library of basic widgets, which is created by the module at initialization. Values of the properties of the basic widgets, also can be stored in the database (tables of the widget's library), forming the desired templates. In addition, the basic library of primitives can be redefined by the extended primitives from the modules of the presentation(visualization) interfaces, for which the basic ones are not enough. But, in this case, it must be taken in the account that such action — the way to an incompatibility between the modules of the presentation(visualization) interfaces!
6.1.3 Implementation of basic functions of the development framework of the user interface in the presentation(visualization) module UI.Vision
Framework of the development the user interfaces of the module based on MDI (Multi Document Interface). This approach allows you to open several frames of various sizes for editing. The following control mechanisms of the development are used: toolbars, menu items and context menu. Most actions are duplicated in the different mechanisms. Navigation interfaces are implemented by the attachable windows. The configuration of toolbars and attachable windows are saved on exit and restored at startup that lets you to configure the interface for yourself.
One of the elements of the user interface, implemented as the attachable window is a browser of the widgets libraries. With the browser you can quickly find the widget or the library and do the necessary operations on them. The following operations are implemented: addition, deleting, call for configuration of the widgets and libraries, as well as call for visual editing of the widget.
For easy management of the properties of widgets-frames the inspector of attributes (properties) of widgets is implemented. Inspector of the attributes is implemented as the attachable window, which is activated when you select the frame or widget. Window of the attributes inspector can be conveniently positioned by attaching it to one of sides of the working window. Inspector of attributes supports the group configuration of several widgets with grouping of similar properties.
Visual editing of widgets and frames on the basis of the "Box" primitive - container widgets, as well as other non-container, such as "Elementary figure", was implemented. The Container Frame editor has the following functions:
- selection of a widget and a group of widgets on the frame;
- moving of widgets through the frame;
- resizing selected widgets on the frame;
- editing properties of the selected widgets;
- alignment and management of levels of visualization of the selected widgets.
The development window is shown in Figure 6.1.1, where you can see: the toolbar, navigator of widgets, inspector of attributes, editing window of the frame and status bar.
To configure the objects of widgets and their libraries, two dialogues are implemented: the dialogue of the widget's configuration and the configuration dialog of the widget's library configuration. The library configuration dialog (Fig.6.1.2) allows you to set the basic properties of the library and put the resources in the database for subsequent using in the widgets of the library. Widget's configuration dialog (Fig.6.1.3) allows you to set: basic properties of the widget, individually setting the attributes values and configure the internal procedure for computing the widget with additional (user) properties.
6.2 Projects of the visualization interfaces
The goals of this stage are:
- Realization of visualization interfaces of the projects at the level of the data model of VCA, in the module UI.VCAEngine:
- Development of frame linkage mechanisms consisting of: intra-frame local links, external links to the parameters of the data acquisition subsystem of OpenSCADA and the action of the interface at events.
- Development of the tree of the project pages and their interconnections.
- Implementation of projects of the visualization interfaces in the presentation(visualization) module UI.Vision (Qt):
- Forming a navigator on the projects.
- Forming a configuration dialog of the project pages;
- Implementing of support for possibility of direct graphical forming of pages on the project level.
At this stage, it was added the mechanism of VCA projects formation by means of the building of the visualization pages in hierarchical form, which corresponds to logical links in the final VCA interface. During the implementation of this stage, the work was begun on adaptation of the visualization module "Vision" to use the control interface of OpenSCADA instead of direct-strong links. These works have led to significant unification of the various dialogues, control structures and user interface in general.
At this stage implemented:
- Links mechanism. Only on the parameters of data sources! Internal links are implemented in subsequent stages.
- Inspector of links of the module "Vision", using scenarios of the control interface of OpenSCADA.
- Mechanism of formation of the pages' tree based on the terms: page-template and page-container. This mechanism allow you to simply describe the relationship between the pages of most known types of user interface with an effective addressing and links to pages either individually or by template.
- Navigator through the project's tree, as on the scripting language of the control interface and in the module "Vision", using the same scenarios of the control interface.
- Dialogue of the project's and the project page's configuration. In fact, the configuration dialogues of the project's and the library's elements are combined and also transfer to weak links of the control interface of OpenSCADA is done.
- Thanks to the unification of the interface of accessing to the elements of the library and the project, possibility of direct formation of pages on the project level is implemented.
6.3 Sessions of the project's running
The goals of this stage are:
- Implementation of execution sessions of the projects at level of the VCA data model in the UI.VCAEngine module:
- Forming of hierarchical tree of widgets of the final visualization based on the project for which the session opens.
- Forming of values' frames for the calculation procedures of widgets of the final visualization.
- Processing links on parameters of the data sources of OpenSCADA.
- Implementation of hierarchical calculation of the procedures and updating the widgets links.
- Forming of mechanism of transmission and processing of events in the hierarchical tree.
- Implementation of visualization of the projects' sessions in the visualization module UI.Vision (Qt) as a full-featured user interface with elements of visualization of dynamics, history and control:
- Forming of execution window of the project — "Runtime.
- Visualization of the project's frames in the "Runtime" mode with periodic updation of the content.
- Implementation of transmission and processing of the events.
- Implementation of mechanism of switching-opening-substitution-navigation through the pages of the project taking in the account the processing scenarios.
At this stage, the project execution mechanism was added in the sessions of data model of the VCAEngine module, as well as the visualization of the project session — the "Runtime" mode, in the visualization module Vision on the Qt library, with elements of the data updating and interactive interaction with the user.
6.3.1 Forming of hierarchical final visualization widgets' tree based on the project for which the session is opened
According to Figure 4.11.1 and Section 4.5, objects of the project's session are inherited from the abstract object Widget and use appropriate objects of the project. Thus, the session Session uses the project Project and forms the expanded tree on basis of it. Project's page Page is directly used by the session's page SessPage. Remaining objects (SessWdg) are deployed in accordance with hierarchy of the page's elements (Section 4.5).
In addition to standard properties of the abstract widget Widget, the elements of the page and pages of session get the properties of: storage of the values frame of the computational procedure, calculation of procedures and events' processing mechanism. Session pages, in addition to everything, contain a container of pages that follow the hierarchy. The session, as a whole, is calculated with the specified periodicity and in the order described in Section 4.5. In the session, as in the project, the special pages are implemented, which are described in Section 4.4 in detail.
6.3.2 Forming objects of values for the final visualization widgets' calculation procedures
In the section above, we have already noted that widget of the session contains object of values of the calculation procedures. This object is initiated and used if the calculation procedure itself exists, as detailed in Section 4.5.
6.3.3 Processing links to the parameters of the data sources of OpenSCADA
When executing the session widget, it is necessary and performed for links processing, which is implemented in accordance with Section 4.10.
6.3.4 Forming window of the project execution — "Runtime"
On the visualization side (Vision module) to visualize the process of execution of the project the VisRun object is implemented. At startup it sends a request to create and initialize the session. Next a request on list of opened pages is made. Based on information about open pages and their connectivity, a result interface is formed. Figure 6.3 shows an example of classical SCADA interface with the signal objects, where the main window contains a page inside which is replaced by pressing the buttons of objects of signaling and paging.
6.3.5 Visualization of the project frames in the "Runtime" mode with periodic updating of the content
Update of the contents of the open pages of the visual interface with periodicity of the project session is implemented. During the upgrade process:
- - request, in the model, of opened pages list and checking consistency of the really opened pages to this list;
- - requests of modified data on each opened page and its widgets;
- - updating content of the pages and their widgets in accordance with the received modified data.
When closing the "Runtime" window closes the project session in the data model if the session is not background and it was the last connection.
The mechanism of the request for only modified data is based on the absolute counter of the session execution. When you make real changes in the attributes of widgets the remembering of the value of this counter is made, which allows us to identify the modified attributes. This approach allows to increase productivity and reduce the load on the traffic in case of access to the model through the network.
6.3.6 Realization of transferring and processing of the events
The session visualizer ("RunTime"), through its direct contact with the user, collects various events. Part of the events are processed by the shapes of the basic widgets (Text, Box, Document, etc.), which can form other events. Another part is directly transferred to the data model, where they are processed, as described in detail in Section 4.7.
Switching, opening, replacement and navigation through the pages is based on processing the events on the scenario in the attribute of the active widget "evProc". Script of this attribute is written in the form of the list of commands with the syntax: {event}:{srcWdg}:{com}:{prm}, see the details in Section 4.7 and Section 4.4.
6.4 Designing and implementing the visualization primitives
At this stage, there is implemented the data model UI.VCAEngine and shapes of the visualizer Vision, WebVision for all the basic elements: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box".
6.4.1 Elementary figure primitive (ElFigure)
Implementation on the data-model side (UI.VCAEngine) described in the document's Section 4.12.
6.4.1.1 UI.Vision
Support of the following elementary figures is provided: line, elliptical arc, Bézier curve and fill of the closed circuit with the color and image. For the elementary figures the following operations are provided:
- creation/deleting of the figures;
- copying of the figure(s);
- moving and resizing of the figures by the mouse manipulator and keyboard;
- possibility to connect the elementary figures to each other, getting more complex figures, for which all the properties of the source elementary figures are available;
- possibility of simultaneous movement of several figures;
- fill of the closed circuit with the color and image;
- generation of mouse key events at the time of the click on the filled spaces;
- scaling;
- transformation: rotation and mirroring.
Figure shows a part of the screen with a frame containing the elementary figures.
About the inner graphical editor on the module Vision in details you can read in the corresponding section "Vector graphics editor" and here we describe only useful tips.
The figures underlying this widget, containing the points (the start and end ones) that can be connected with the according points of other figures; and the points with the help of which the geometry of the figure can be changed.
It is possible to add the figure using the mouse manipulator:
- Select the desired figure from the context menu.
- Set, with the left mouse-button, start and end points (for line, with the SHIFT key hold its orthogonal drawing is made).
The deleting of the figure(s) it is possible by pressing "Del", having selected figure(s).
The copying of the figure(s) it is possible by pressing keys "Ctrl"+"C", having selected figure(s).
Moving/resizing of the figure it is possible by using the mouse manipulator or keyboard:
- Select the figure, by clicking on it with the left mouse button.
- Drag (with the help of mouse or control keys) the figure or one of its control points in the desired location and release the mouse button (key).
It is possible to move several selected figures, selected by holding "Ctrl" (works when the "Connections" button is unlocked) or by mouse.
The connection of the figures with each other it is possible by the following way:
- Press the button "Connections".
- Select one of the figures and move its start or end point to the desired start or end point of the other figure so that it will get to the appeared circle. Connected figures are moving as well as the individual — the general point is moved for all connected figures, to which it refers, where the priority is given to the arc and two arcs can't be connected directly with each other.
To fill the closed contour from the figures it is possible with the following way:
- Press the button "Connections".
- Create the closed contour.
- Make the double-click of the mouse inside of it.
To delete the fill of the closed contour it is possible:
- from the context menu, right-clicking of the mouse manipulator over the fill;
- breaking the closed contour;
- double-clicking of the mouse manipulator on the filled space.
Rotation of the figure is made around the widget center and mirroring is made around the central vertical axis-line.
6.4.1.2 UI.WebVision
Support of the elementary figures is implemented: lines, elliptical arcs, Bézier curves and fill of the enclosed space with the color and image with the properties:
- formation of arbitrary images from three elemental shapes and fillings of closed spaces with color or image;
- there is the possibility of determination of the figures' properties both in general and individual to each one: line width, color and style, line border's width and color, filling's color and image;
- scaling;
- transformation: rotation and mirroring;
- user's attributes support for dynamic: points, widths, colors, styles and images;
- formation of events by action of the mouse manipulator in a closed space and in general.
Figure shows a part of the screen with a frame containing the elementary figures.
6.4.2 Primitive of the form element (FormEl)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.2.1 UI.Vision
Provides support for the form elements on the VCA frames with the planed properties, including the types:
- Line edit — Represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit — Provides the flat-text editor with the confirmation or denial of entry.
- Check box — Provides a field of binary flag.
- Button — Provides the button with support of the button color, image in the button and the modes:
- standard;
- checkable;
- call the menu;
- call the file loading;
- call the file saving.
- Combo box — Provides a field for selecting an item from the list of specified items
- List — Provides the list box with the control of the current item.
- Tree — Provides the tree element with possibility of an item selection.
- Table — Provides the table element with the possibility of selecting for cells, rows or columns and editing the cell content.
- Slider — Slider element.
- Scroll bar — Scroll bar.
- Password — Hidden password typing.
The "Enabled" and "Active" modes are implemented, as well as the transfer of changes and events to the data model of the VCA — engine. The mode "Active" cause to the activity cursor set for not empty background and the addition conditions of the different views "Text", "Media" and "Box":
- Text — not empty text;
- Media — not empty source image.
Figure represents a part of the screen with the frame containing the above-listed elements of the form.
6.4.2.2 UI.WebVision
Provides support for the form elements on the VCA frames with the planed properties, including the types:
- Line edit — Represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit — Provides the flat-text editor with the confirmation or denial of entry.
- Check box — Provides a field of binary flag.
- Button — Provides the button with support of the button color, image in the button and the modes:
- standard;
- checkable;
- call the menu;
- call the file loading;
- call the file saving.
- Combo box — Provides a field for selecting an item from the list of specified items
- List — Provides the list box with the control of the current item.
- Tree — Provides the tree element with possibility of an item selection.
- Table — Provides the table element with the possibility of selecting for cells, rows or columns and editing the cell content.
- Slider — Slider element.
- Scroll bar — Scroll bar (Equal to Slider).
- Password — Hidden password typing.
The "Enabled" and "Active" modes are implemented, as well as the transfer of changes and events to the data model of the VCA — engine. The mode "Active" cause to the activity cursor set for not empty background and the addition conditions of the different views "Text", "Media" and "Box":
- Text — not empty text;
- Media — not empty source image.
Figure represents a part of the screen with the frame containing the above-listed elements of the form.
6.4.3 Text primitive (Text)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.3.1 UI.Vision
Support of the text element with the following properties is implemented:
- Font with the properties: type-class, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all variants.
- Displaying the background as the color and image.
- Displaying the border around the text, with the specified color, width and style.
- Displaying HTML.
- Addition of the text by arguments of different type and properties.
Figure represents a part of the screen with the frame containing the text examples using various parameters.
6.4.3.2 UI.WebVision
Support of the text element with the following properties is implemented:
- Font with the properties: type-class, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all variants.
- Displaying the background as the color and image.
- Displaying the border around the text, with the specified color, width and style.
- Displaying HTML.
- Addition of the text by arguments of different type and properties.
Figure represents a part of the screen with the frame containing the text examples using various parameters.
6.4.4 Primitive of the displaying the media materials (Media)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.4.1 UI.Vision
Support of the element of the displaying of the media-materials with the following properties is provided:
- Indication of the media data source: images or video-material.
- Review of the images of most well-known formats with the possibility of fitting in the widget size and keeping aspect ratio here.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Playback of the full-formatted video and audio by Qt or Phonon.
- Displaying the background as the color and image.
- Displaying the border along the perimeter of the widget, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
Figure represents a part of the screen with the frame containing examples of reviewing/playback of the media-data.
6.4.4.2 UI.WebVision
Support of the element of the displaying of the media-materials with the following properties is provided:
- Indication of the media data source: images or video-material.
- Review of the images of most well-known formats with the possibility of fitting in the widget size and keeping aspect ratio here.
- Playback of the simple animated images and video formats with the possibility to control the playback speed (inaccessible).
- Playback of the full-formatted video and audio by HTML5.
- Displaying the background as the color and image.
- Displaying the border along the perimeter of the widget, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
Figure represents a part of the screen with the frame containing examples of reviewing/playback of the media-data.
6.4.5 Primitive of the construction of diagrams-graphs (Diagram)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.5.1 UI.Vision
The diagrams construction element releases for types: "Graph", "Spectrum" and "XY", with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility to select the archiver, the archive buffer or all their, at working with the archiving data;
- adaptation of the parameter graph to real data values by adjusting the scale, in the absence of a directly specified range of values;
- controlling by axis ranges in way increasing, decreasing and shifting;
- wide range of scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export — specifying the maximum number of measurements per pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode of the current time by periodically updating and shifting the time of the diagram to the current time — the time of the last data in the archive buffer;
- horizontal sliding by mouse;
- scaling of a window selected part, by the mouse.
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters per diagram in a percentage scale and displaying the selected parameters in its own scale;
- constructing graph for: current, archiving and users data;
- forming of an intermediate display buffer for current values;
- support for the active mode with cursor and getting values under the cursor;
- possibility of construction graphics as into both linear and logarithmic scale of the values.
- Properties of the diagram type "Spectrum":
- construction of graphics of the frequency spectrum of parameters up to 100 on one diagram in a percentage scale and the ability to display selected parameters in its own scale;
- constructing graph for: archiving and users data;
- support for the active mode with cursor and getting values under the cursor;
- Properties of the diagram type "XY":
- construction of XY graphs of parameters up to 50 on one diagram in a percentage scale and the ability to display selected parameters on its own scale;
- constructing graph for: current, archiving and users data;
- forming of an intermediate display buffer for current values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear and logarithmic scale of the values.
The visualizer module provides and uses set of specific attributes of this primitive, the information is shown in the next table.
| Identifier | Name | Appointment |
|---|---|---|
| sclWin | Zooming the area framed by a window, mouse. | A logical attribute type that is created by the user manually, as needed. For true, activates the mode of zooming the trend area framed by the window with the mouse. |
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".
6.4.5.2 UI.WebVision
The diagrams construction element releases for types: "Graph", "Spectrum" and "XY", with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility to select the archiver, the archive buffer or all their, at working with the archiving data;
- adaptation of the parameter graph to real data values by adjusting the scale, in the absence of a directly specified range of values;
- controlling by axis ranges in way increasing, decreasing and shifting;
- wide range of scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export — specifying the maximum number of measurements per pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode of the current time by periodically updating and shifting the time of the diagram to the current time — the time of the last data in the archive buffer.
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters per diagram in a percentage scale and displaying the selected parameters in its own scale;
- constructing graph for: current, archiving and users data;
- forming of an intermediate display buffer for current values;
- support for the active mode with cursor and getting values under the cursor;
- possibility of construction graphics as into both linear and logarithmic scale of the values.
- Properties of the diagram type "Spectrum":
- construction of graphics of the frequency spectrum of parameters up to 100 on one diagram in a percentage scale and the ability to display selected parameters in its own scale;
- constructing graph for: archiving and users data;
- support for the active mode with cursor and getting values under the cursor;
- Properties of the diagram type "XY":
- construction of XY graphs of parameters up to 50 on one diagram in a percentage scale and the ability to display selected parameters on its own scale;
- constructing graph for: current, archiving and users data;
- forming of an intermediate display buffer for current values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear and logarithmic scale of the values.
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".
6.4.6 Primitive of the protocol formation (Protocol)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.6.1 UI.Vision
Provides for support of the element of the protocol formation with the following properties:
- Protocol formation from the message archive for the specified time and depth.
- Request of the data from the message archivers.
- Selection of the data from the archives by the level of importance and the template of the message category.
- Support the mode of the tracking for the messages appearance in the message archive.
Figure represents a part of the screen with the frame containing an example of the protocol.
6.4.6.2 UI.WebVision
Provides for support of the element of the protocol formation with the following properties:
- Protocol formation from the message archive for the specified time and depth.
- Request of the data from the message archivers.
- Selection of the data from the archives by the level of importance and the template of the message category.
- Support the mode of the tracking for the messages appearance in the message archive.
Figure represents a part of the screen with the frame containing an example of the protocol.
6.4.7 Primitive of the document formation (Document)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.7.1 UI.Vision
Provides for support element of the report formation with the following properties:
- Flexible formation of document structure based on HyperText Markup Language, which provides support for a wide range of features in the documents formatting.
- Formation of the documents at a command or a schedule, which necessary for creation of reports to the archive and then reviewing the archive.
- Formation of the documents in real time, to provide them completely dynamically and on the basis of archives at the specified time.
- Using the widget attributes for transmission to the document of values and addresses to the archives, which allows you to use the document widget as a template when generating reports with other input data.
The basis of any document is the XHTML template. The XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in the user programming language of OpenSCADA in the view <?dp {procedure} ?>. The resulting document is formed by the procedures execution and insertion of their result into the document.
The source for values of the executable instructions are the widget attributes of the primitive, as well as all the mechanisms of the user programming language OpenSCADA. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the widget procedure. In the case of linked attributes the values can be extracted from the archive-history.
Figure represents the frame, containing a sample of the document.
6.4.7.2 UI.WebVision
Provides for support element of the report formation with the following properties:
- Flexible formation of document structure based on HyperText Markup Language, which provides support for a wide range of features in the documents formatting.
- Formation of the documents at a command or a schedule, which necessary for creation of reports to the archive and then reviewing the archive.
- Formation of the documents in real time, to provide them completely dynamically and on the basis of archives at the specified time.
- Using the widget attributes for transmission to the document of values and addresses to the archives, which allows you to use the document widget as a template when generating reports with other input data.
The basis of any document is the XHTML template. The XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in the user programming language of OpenSCADA in the view <?dp {procedure} ?>. The resulting document is formed by the procedures execution and insertion of their result into the document.
The source for values of the executable instructions are the widget attributes of the primitive, as well as all the mechanisms of the user programming language OpenSCADA. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the widget procedure. In the case of linked attributes the values can be extracted from the archive-history.
Figure represents the frame, containing a sample of the document.
6.4.8 Primitive of the container-box (Box)
Implementation on the data-model side (UI.VCAEngine) described in the document's part 4.12.
6.4.8.1 UI.Vision
Provides for support of the container primitive, which, in combination, plays the role of project pages. This primitive is the only container-element, which can itself include links to frames from the library, thus forming the user elements of the desired configuration. The primitive implements the properties provided by the project. Let's list, in points, the properties of this primitive:
- Container — Allows forming the desired objects by grouping in the primitive borders.
- Page — Elements, constructed on the basis of the primitive, may serve as a page of the user interface.
- Container of pages — Property of substitution, in the execution process, of its own content by another page. Used to create frames on the pages of the user interface. For example, the main page of the typical SCADA-system with signal objects is constructed in this way.
- Background — Supports for ability to specify the background as color and image.
- Border — Supports for displaying of the border with the specified color, width and style.
6.4.8.2 UI.WebVision
Provides for support of the container primitive, which, in combination, plays the role of project pages. This primitive is the only container-element, which can itself include links to frames from the library, thus forming the user elements of the desired configuration. The primitive implements the properties provided by the project. Let's list, in points, the properties of this primitive:
- Container — Allows forming the desired objects by grouping in the primitive borders.
- Page — Elements, constructed on the basis of the primitive, may serve as a page of the user interface.
- Container of pages — Property of substitution, in the execution process, of its own content by another page. Used to create frames on the pages of the user interface. For example, the main page of the typical SCADA-system with signal objects is constructed in this way.
- Background — Supports for ability to specify the background as color and image.
- Border — Supports for displaying of the border with the specified color, width and style.
6.5 Visualization themes-styles
Implementation on the data-model side (UI.VCAEngine) describe in the document's part 4.6.
6.5.1 UI.Vision
It knows that people can have individual features in the perception of graphical information. If these features are not taken into account, it is possible to obtain the rejection and abruption of the user to the interface of VC. This rejection and abruption can lead to fatal errors in the management of TP, as well as traumatize the human by the continuous work with the interface. In SCADA systems, arrangements have been made that regulate the requirements for creating the unified UI interface, which is normally perceived by most people. This is practically eliminates the features of people with some deviations.
In order to take this into account and allow centralized and easy to change the visual properties of the interface module is implementing a theme manager of the visualization interface.
User can create many themes, each of which will keep the color, font and other properties of the frame elements. Simple changing of the theme will allow you to change the interface of VC, and the possibility of appointing an individual theme in the user's profile allows to take into account his individual features.
To realize this opportunity, when creating a frame, it is necessary for the properties of color, font and others set the "Configuration" (of the table in the "Process" tab) in the value of "From style". And in the parameter "Configuration template" to specify the identifier of the style field. Next, this field will automatically appear in the style manager and can be modified there. The style manager is available on the project configuration page in the tab "Styles". In this tab, you can the styles create, delete and edit, delete their fields.
In general, the styles are available from the project level. At the level of the widget libraries you can only define the style fields for the widgets. At the project level, at the choice of style, it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style. The configuration field "Write to style in the execution context" allows of dynamic changing the style fields in the execution context by writing to the proper attributes, but that can be done in wrong, so that is why the field is disabled by default.
When starting a project, the project-style will be used. The user can choose a style from the list of available styles of the running project. The user-selected style will be saved and used in next time the project is launched.
6.5.2 UI.WebVision
At miss the development tool of the users interfaces that module unneeded for the specific styles implementing.
6.6 Events maps — In plans
Implementation of this item is still absent and will be implemented as needed.
6.7 Implementation of weak links between the data model and presentation(visualization)
In the process of implementation of this stage, additional scripts for the control interface are written to cover the task of organizing weak links between the model (VCAEngine) and the visualizer (Vision). On the side of the visualizer (Vision) a complete transition is made to weak links with the VCA data model. As a result, it succeeded in achieving significant unification of the visualizer and enhancing its stability. We will consider performance issues below.
6.8 Web-interface of visualization of the project session
The implementation done in the module UI.WebVision and in volume of execution all primitives and its shapes, for the projects which developed in UI.Vision.
7 Optimization
In the process of implementation, several optimization measures have been used to increase the productivity of the various components of VCA and interactions between them. This section contains reports, considerations and plans for such events.
23.08.2007
Reason: The most responsible, in terms of performance, is the interaction between the data model of the VCA and the visualizers, as well as the cycles of interactive communication and upgrade. This issue becomes even more important in the light of the fact that weak links are used to interact the visualization models with the data model of the VCA, that is messages based on XML queries that are potentially slower than direct links. However, the possibility of further redirection of the flow of the interaction data on the network transport protocols, as well as the higher reliability of such interaction, cost of the efforts to optimize this interaction.
Conditions: The main objects of the optimization are: the update cycle of the visualizer "Vision" and the cycle of calculation of the session on the side of the data model of the VCA. Measurement of intervals of time was performed on a Athlon 64 3000+ computer, with a processor frequency down to 800 MHz and a test page.
| Process | Start time, milliseconds | Result time, milliseconds | Comments |
|---|---|---|---|
| Cycle of updating the visualizer "Vision" | |||
| Full seconds period of the updating | 43 | 10 | |
| Processing the opened windows list | 2.3 | 2.2 | Slight improvement by moving the function of the request for a list of opened windows in the service function of fast access. |
| Updating the opened pages | 41 | 9 | |
| Requesting the attributes | 24 | 7 | Significantly reduced due to the introduction of a general counter of modifications of the widget and moving request for updating the list of non-user attributes to the session calculation cycle. |
| Calling the function setAttr(), for the obtained attributes | 19 | 2 | Significantly reduced due to the review and refinement of the primitive "Text". |
| Cycle of the calculation of the session of the user interface of the data model of VCA. | |||
| Full calculating cycle | 53 | 21 | Significantly reduced by reviewing the widget calculation sequence and reducing the periodicity of updating the list: linked attributes and active child widgets. |
11.07.2008
Reason: In order to evaluate the potential capabilities of the visualization environment for performance, as well as to increase the productivity and the ability to create mnemonic schemes with a large number of widgets, optimization of the visualization of widgets, both in development and execution mode, was performed.
Conditions: Measurement of time intervals was performed on a Pentium 4 3200 computer.
| Process | Start time, milliseconds | Result time, milliseconds | Comments |
|---|---|---|---|
| 160 elliptical arcs one in each widget, with radius 20 pixels and line width 1. | Loading: 497; Initiating, drawing: 355 |
Loading: 333; Initiating, drawing: 273 |
|
| 160 elliptical arcs one in each widget with radius 20 pixels and line width 1, with fill in each. | Loading: 492; Initiating, drawing: 1379 |
Loading: 326; Initiating, drawing: 470 |
|
| 160 elliptical arcs one in each widget with radius 20 pixels and line width 1, with fill in each and with a scale of page 0.5, for X and Y. | Loading: 495; Initiating, drawing: 1430 |
Loading: 334; Initiating, drawing: 452 |
As you see, the presence of scale factors, not equal to 1, does not significantly affect either the loading, or the initialization of the drawing. |
| 160 lines by one in each widget with length 40 and thickness 10 pixels. | Loading: 451; Initiating, drawing: 70 |
Loading: 315; Initiating, drawing: 5 |
|
| 160 rectangles one in each widget in length 40, width 10, line thickness 1 pixel and fill in each. | Loading: 486; Initiating, drawing: 175 |
Loading: 336; Initiating, drawing: 38 |
|
| 240 lines of 20 in each widget (summary 12 widgets), thickness 10 and length approximately equal to 50 pixels. | Loading: 58; Initiating, drawing: 53 |
Loading: 30; Initiating, drawing: 8 |
The time before and after optimization is much smaller compared to one line in one widget (summary 160 lines) by reducing the number of widgets. |
| 240 quadrilaterals, approximately 15 in width, approximately 50 pixels in length and 1 pixel in width, and 20 in each widget (summary 12 widgets). | Loading: 95; Initiating, drawing: 272 |
Loading: 42; Initiating, drawing: 93 |
09.2022
Reason: Decreasing common loading of the interface for very busy systems, slow Internet channels (especially for Web), for mostly passive interfaces without the periodic updation and with storing the interface reactivity — reaction for events; for what there provided such improvements:
- 2021-03: UI.VCAEngine appended of the events early processing;
- 2022-09-20: UI.VCAEngine adapted to work in very big processing periods and disabling the periodic processing in whole.
Conditions: Measurement of the CPU loading was performed on computer specified in the table by the top utility.
| Condition | Base loading (CPU%) | VCAEngine Session (CPU%) | Vision (CPU%) | WebVision, Cromium (CPU%) |
|---|---|---|---|---|
| AMD A8-6500 computer on the CPU scaling policy "Powersave" for AGLKS with opened the main page and selected-blinked PC1 | ||||
| Original — no optimisation | 29 | 33 = +4 | 48 = +15 | 52 = +19, 25 |
| Period the project/session 100 ms, RootPgSo 1000 ms, ControlPanels 100 ms | 26.5 | 31.5 = +5 | 46.5 = +15 | 51 = +19.5, 30 |
| Period the project/session 250 ms, RootPgSo 1000 ms, ControlPanels 250 ms | 26.5 | 29.5 = +3 | 40 = +9.5 | 43 = +12.5, 21 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms | 26.5 | 28.5 = +2 | 37.5 = +9 | 37 = +8.5, 10 |
| Period the project/session 250 ms, RootPgSo DISABLED, ControlPanels 1000 ms | 26.5 | 28.5 = +2 | 37.5 = +9 | 36.5 = +8, 10 |
| Period the project/session 250 ms, RootPgSo DISABLED, ControlPanels 1000 ms > no selection | 26.5 | 27.5 = +1 | 36.5 = +9 | 34 = +6.5, 7 |
| Period the project/session 100 ms, RootPgSo DISABLED, ControlPanels 1000 ms | 26.5 | 29.5 = +3 | 40.5 = +11 | 39 = +9.5, 12 |
| Period the project/session 100 ms, RootPgSo DISABLED, ControlPanels 1000 ms > no selection | 26.5 | 29.5 = +3 | 38 = +8.5 | 36 = +6.5, 9 |
| AMD Phenom(tm) II X4 900e server on the CPU scaling policy "OnDeman, 800 MHz mostly" for the SmartHome project | ||||
| Period the project/session 100 ms, RootPgSo 1000 ms, ControlPanels 100 ms > the main page | 6 | 20 = +14 | - | 30 = +10, 16 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the main page | 6 | 12 = +6 | - | 16 = +4, 9 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > no adaption | 6 | 17 = +11 | - | 35 = +18, 12 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > adaption | 6 | 14 = +8 | - | 30 = +16, 11 (the Diagram primitive works in 1000 ms independently) |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > extended adaption | 6 | 12 = +6 | - | 15 = +3, 4 |
8 Links
- UML – project (umbrello)
- Diagram: Generalized structure of the VCA.
- Diagram: An example of the structure of a derived widget of the VCA.
- Diagram: Hierarchical representation of the project components of the classical UI interface of the technological process of the VCA.
- Diagram: Map of the "using" inheritance of components of the concept-engine of the VCA.
- Diagram: Block diagram of the primitive "Document" of the VCA.
- Diagram: User object model of the module VCAEngine.