(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 1,195: | Line 1,195: | ||
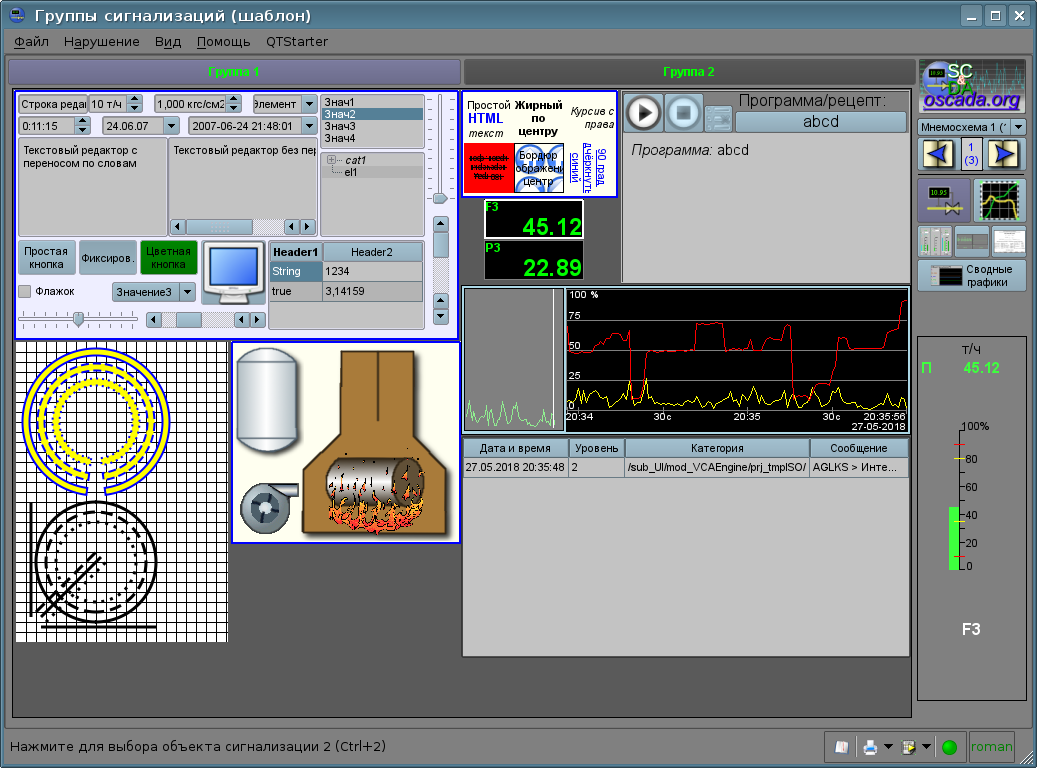
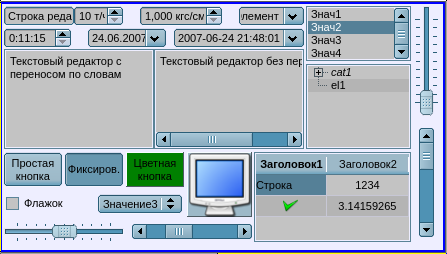
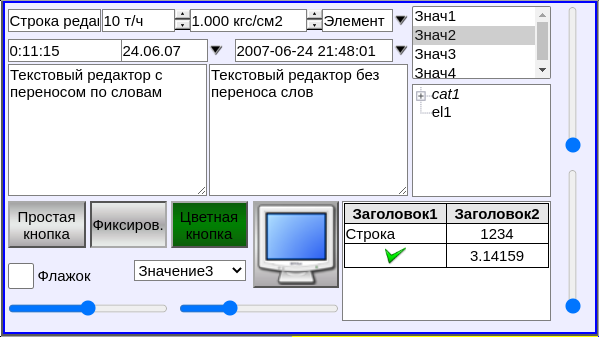
Примитив, предназначенный для предоставления, в распоряжение пользователя, стандартных элементов формы. Общий перечень атрибутов зависит от типа элемента. | Примитив, предназначенный для предоставления, в распоряжение пользователя, стандартных элементов формы. Общий перечень атрибутов зависит от типа элемента. | ||
| − | ''' | + | '''Table.''' List of additional properties/attributes of the primitive "Element of the form (FormEl)" |
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! | + | ! Identifier !! Name !! Number !! Value |
|- | |- | ||
| − | | elType || | + | | elType || Element type || 20 || Type of the element, from which depends the list of additional attributes: |
| − | * | + | * Line edit (0) |
| − | * | + | * Text edit (1) |
| − | * | + | * Check Box (2) |
| − | * | + | * Button (3) |
| − | * | + | * Combo box (4) |
| − | * | + | * List (5) |
| − | * | + | * Tree (8) |
| − | * | + | * Table (9) |
| − | * | + | * Slider (6) |
| − | * | + | * Scroll bar (7) |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Line edit:'' |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Contents of the line. |
|- | |- | ||
| − | | view || | + | | view || View || 22 || View of the editing line: |
| − | * | + | * Text (0) |
| − | * | + | * Combo Box (1) |
| − | * | + | * Integer (2) |
| − | * | + | * Real (3) |
| − | * | + | * Time (4) |
| − | * | + | * Date (5) |
| − | * | + | * Date and Time (6) |
| − | * | + | * Password (7) |
|- | |- | ||
| − | | cfg || | + | | cfg || Configuration || 23 || Configuration of the line. Format of the value of the field for different views of the lines: |
| − | + | :''Text'' — configuration of the formatted input at the template with the parameters (supported only by Qt in [[Special:MyLanguage/Modules/Vision|UI.Vision]]): | |
| − | :'' | + | :::'''A''' — ASCII alphabetic character required, [A-Za-z]. |
| − | :::'''A''' — | + | :::'''a''' — ASCII alphabetic character permitted but not required. |
| − | :::'''a''' — | + | :::'''N''' — ASCII alphanumeric character required, [A-Za-z0-9]. |
| − | :::'''N''' — | + | :::'''n''' — ASCII alphanumeric character permitted but not required. |
| − | :::'''n''' — | + | :::'''X''' — Any character required. |
| − | :::'''X''' — | + | :::'''x''' — Any character permitted but not required. |
| − | :::'''x''' — | + | :::'''9''' — ASCII digit required, [0-9]. |
| − | :::'''9''' — | + | :::'''0''' — ASCII digit permitted but not required. |
| − | :::'''0''' — | + | :::'''D''' — ASCII digit required, [1-9]. |
| − | :::'''D''' — | + | :::'''d''' — ASCII digit permitted but not required. |
| − | :::'''d''' — | + | :::'''#''' — ASCII digit or plus/minus sign permitted but not required. |
| − | :::'''#''' — | + | :::'''H''' — Hexadecimal character required, [A-Fa-f0-9]. |
| − | :::'''H''' — | + | :::'''h''' — Hexadecimal character permitted but not required. |
| − | :::'''h''' — | + | :::'''B''' — Binary character required, [0-1]. |
| − | :::'''B''' — | + | :::'''b''' — Binary character permitted but not required. |
| − | :::'''b''' — | + | :::'''>''' — All following alphabetic characters are uppercased. |
| − | :::'''>''' — | + | :::'''<''' — All following alphabetic characters are lowercased. |
| − | :::'''<''' — | + | :::'''!''' — Switch off case conversion. |
| − | :::'''!''' — | + | :::'''\\''' — Use to shield the special characters listed above to use them as separators. |
| − | :::'''\\''' — | + | :''Combobox'' — list of values the editable combobox by lines. |
| − | :'' | + | :''Integer'' — integer value in the form: "'''{Min}:{Max}:{ChangeStep}:{Prefix}:{Suffix}'''". |
| − | :'' | + | :''Real'' — real value in the form: "'''{Min}:{Max}:{ChangeStep}:{Prefix}:{Suffix}:{SignsAfterDot}'''". |
| − | :'' | + | :''Time'', ''Date'', ''Date and time'' — to form the date following the template with the parameters: |
| − | :'' | + | :::'''d''' — number of the day (1-31); |
| − | :::'''d''' — | + | :::'''dd''' — number of the day (01-31); |
| − | :::'''dd''' — | + | :::'''ddd''' — acronym of the day ("Mon" ... "Sun"); |
| − | :::'''ddd''' — | + | :::'''dddd''' — full name of the day ("Monday" ... "Sunday"); |
| − | :::'''dddd''' — | + | :::'''M''' — number of the month (1-12); |
| − | :::'''M''' — | + | :::'''MM''' — number of the month (01-12); |
| − | :::'''MM''' — | + | :::'''MMM''' — acronym of the month ("Jan" ... "Dec"); |
| − | :::'''MMM''' — | + | :::'''MMMM''' — full name of the month ("January" ... "December"); |
| − | :::'''MMMM''' — | + | :::'''yy''' — last two digits of the year; |
| − | :::'''yy''' — | + | :::'''yyyy''' — full year; |
| − | :::'''yyyy''' — | + | :::'''h''' — hour (0-23); |
| − | :::'''h''' — | + | :::'''hh''' — hour (00-23); |
| − | :::'''hh''' — | + | :::'''m''' — minutes (0-59); |
| − | :::'''m''' — | + | :::'''mm''' — minutes (00-59); |
| − | :::'''mm''' — | + | :::'''s''' — seconds (0-59); |
| − | :::'''s''' — | + | :::'''ss''' — seconds (00-59); |
| − | :::'''ss''' — | + | :::'''AP,ap''' — to display AM/PM or am/pm. |
| − | :::'''AP,ap''' — | + | |
|- | |- | ||
| − | | confirm || | + | | confirm || Confirm || 24 || Enable the confirming mode. |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''", where: |
| − | + | * "family" — font family, for spaces use symbol '_', like: "Arial", "Courier", "Times_New_Roman"; | |
| − | * "family" — | + | * "size" — font size in pixels; |
| − | * "size" — | + | * "bold" — font bold (0 or 1); |
| − | * "bold" — | + | * "italic" — font italic (0 or 1); |
| − | * "italic" — | + | * "underline" — font underlined (0 or 1); |
| − | * "underline" — | + | * "strike" — font struck (0 or 1).<br/> |
| − | * "strike" — | + | Examples: |
| − | + | * "Arial 10 1 0 0 0" — Arial font size 10 pixels and bold. | |
| − | * "Arial 10 1 0 0 0" — Arial | + | |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Text edit:'' |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Content of the editor. |
|- | |- | ||
| − | | wordWrap || | + | | wordWrap || Word wrap || 22 || Automatically wrap text by words. |
|- | |- | ||
| − | | confirm || | + | | confirm || Confirm || 24 || Enable the confirming mode. |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (details above). |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Check box:'' |
|- | |- | ||
| − | | name || | + | | name || Name || 26 || Name/label of the checkbox. |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Value of the checkbox. |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (details above). |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Button:'' |
|- | |- | ||
| − | | name || | + | | name || Name || 26 || Name-inscription on the button. Allowed symbols '\n' for multiple line names. |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || The value, different for modes: |
| − | + | * "Standard" — repeating parameters of events on holding '''{delay}-{interval}''', time in milliseconds; | |
| − | * " | + | * "Checkable" — toggle value; |
| − | * " | + | * "Menu" — list of addresses of the menu elements like to '''/grp1/grp2/item1'''; |
| − | * " | + | * "Load" — description line '''{FilesTemplate}|{Header}|{FileByDefaultAndLoaded}|{FileMime}''' and loaded file content from next line. The files template like to "Images (*.png *.xpm *.jpg);;CSV-file (*.csv)". |
| − | * " | + | * "Save" — description line '''{FilesTemplate}|{Header}|{FileByDefault}|{FileMime}''' and saving file content from next line. The files template like to before one. |
| − | * " | + | |
|- | |- | ||
| − | | img || | + | | img || Image || 22 || Image on the button. Image name in the view '''[{src}:]{name}''', where: |
| − | + | * "src" — source of the image: | |
| − | * "src" — | + | ** ''file'' — directly from the local file by the path; |
| − | ** ''file'' — | + | ** ''res'' — from the resources table of DB. |
| − | ** ''res'' — | + | * "name" — file path or identifier of the resource.<br/> |
| − | * "name" — | + | Examples: |
| − | + | * "res:backLogo" — from the resources table of DB for the identifier "backLogo"; | |
| − | * "res:backLogo" — | + | * "backLogo" — like toe the previous; |
| − | * "backLogo" — | + | * "file:/var/tmp/backLogo.png" — from local file by the path "/var/tmp/backLogo.png". |
| − | * "file:/var/tmp/backLogo.png" — | + | |
|- | |- | ||
| − | | color || | + | | color || Color || 23 || Color of the button. Color name form "'''{color}[-{alpha}]'''", where: |
| − | + | * "color" — standard color name or its numeric representation of three hexadecimal numbers of individual colors "#RRGGBB"; | |
| − | * "color" — | + | * "alpha" — level of the alpha [0...255], where 0 — completely transparent.<br/> |
| − | * "alpha" — | + | Examples: |
| − | + | * "red" — solid red color; | |
| − | * "red" — | + | * "#FF0000" — solid red color by the digital code; |
| − | * "#FF0000" — | + | * "red-127" — half transparent red color. |
| − | * "red-127" — | + | |
|- | |- | ||
| − | | colorText || | + | | colorText || Color:text || 27 || Color of the text (details above). |
|- | |- | ||
| − | | mode || | + | | mode || Mode || 24 || Operation mode of the button: |
| − | + | * "Standard" — normal button which allows repeating events on it hold, the parameters in "value"; | |
| − | * " | + | * "Checkable" — check button, values in "value"; |
| − | * " | + | * "Menu" — opens menu on press, items list in "value"; |
| − | * " | + | * "Load" — provides for loading of the user-space small files through the visual interface; on the mode the button press will open the selection file dialog for loading and the file content next saving to the attribute "value"; |
| − | * " | + | * "Save" — provides for saving of the user-space small files through the visual interface; on the file content writing to the attribute "value" for user will: open the selecting/setting file dialog, save the attribute "value" content to the file, after the selecting, and set clean the attribute "value". |
| − | * " | + | |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (details above). |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''List:'' |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Current value of the list. |
|- | |- | ||
| − | | items || | + | | items || Items || 22 || Entries of the list. |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (details above). |
|- | |- | ||
| − | | mult || | + | | mult || Multiple selection || 23 || Allow for multiple entries selection of the list. |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Combo box, Tree:'' |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Current value of the list. |
|- | |- | ||
| − | | items || | + | | items || Items || 22 || Entries of the list or hierarchical items list of the tree in path "'''/{DIR}/{DIR}/{ITEM}'''". |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (details above). |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Table:'' |
|- | |- | ||
| − | | set || | + | | set || Setting value || 23 || Value of edition of a cell of the table which address in the event "'''ws_TableEdit_{colN}_{rowN}'''". |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Address of the selected item. It changing follows by the event "'''ws_TableChangeSel'''". The address format depends from the table's selection mode: |
| − | + | * "Cell" — cell address in the format "'''{row}:{col}'''". | |
| − | * " | + | * "Row", "Column" — row-column number or cell content of the row-column key, which sets by the attribute "keyID". |
| − | * " | + | |
|- | |- | ||
| − | | items || | + | | items || Elements || 22 || |
| − | + | The table structure and content in the XML view: | |
<syntaxhighlight lang="XML"> | <syntaxhighlight lang="XML"> | ||
<tbl> | <tbl> | ||
| − | <h><s>{ | + | <h><s>{Header1}</s><s>{Header2}</s></h> |
| − | <r><s>{ | + | <r><s>{Row1Column1String}</s><i>{Row1Column1Integer}</i></r> |
| − | <r><b>{ | + | <r><b>{Row2Column1Logical}</b><r>{Row2Column2Real}</r></r> |
</tbl></syntaxhighlight> | </tbl></syntaxhighlight> | ||
| − | + | The tags: | |
| − | :"tbl" — | + | :"tbl" — Table, the properties at all: |
| − | :* "sel" — | + | :* "sel" — selection mode of the table items: "row" — by rows, "col" — by columns, "cell" — by cells (by default); |
| − | :* "keyID" — | + | :* "keyID" — row-column number of the key, for the selection value get; |
| − | :* "colsWdthFit" — | + | :* "colsWdthFit" — fits the columns size, in the unfixed size, to fill the full width of the table; |
| − | :* "hHdrVis", "vHdrVis" — | + | :* "hHdrVis", "vHdrVis" — visibility of the headers, for horizontal and vertical; |
| − | :* "sortEn" — | + | :* "sortEn" — enables sorting directly by the columns. |
| − | :"h" — | + | :"h" — Row of the headers. Possible attributes of the header cell tag for the column as a whole: |
| − | :* "width" — | + | :* "width" — column width, in pixels or percents (10%); |
| − | :* "edit" — | + | :* "edit" — allowing to the cells of the row edition (0 or 1), by default — no (0); |
| − | :* "color" — | + | :* "color" — column color as a whole in the color name or code; |
| − | :* "colorText" — | + | :* "colorText" — color of the column text as a whole in the color name or code; |
| − | :* "font" — | + | :* "font" — font of the column text in the typical OpenSCADA string; |
| − | :* "prec" — | + | :* "prec" — value precision of the real type cells in the column; |
| − | :* "sort" — | + | :* "sort" — sorting by the column [0 - Ascending-default; 1 - Descending]; |
| − | :* "align" — | + | :* "align" — alignment the column for: "left", "right" and "center". |
| − | :"r" — | + | :"r" — Row of the values. Possible attributes of the row cell tag for the row as a whole: |
| − | :* "color" — | + | :* "color" — row color as a whole in the color name or code; |
| − | :* "colorText" — | + | :* "colorText" — color of the row text as a whole in the color name or code; |
| − | :* "font" — | + | :* "font" — font of the cell text in the typical OpenSCADA string; |
| − | :* "prec" — | + | :* "prec" — value precision of the real type cells in the row. |
| − | :"s", "t", "i", "r", "b" — | + | :"s", "t", "i", "r", "b" — cells of the data types "String", "Text", "Integer", "Real" and "Logical". Possible attributes: |
| − | :* "color" — | + | :* "color" — cell color; |
| − | :* "colorText" — | + | :* "colorText" — color of the cell text in the color name or code; |
| − | :* "font" — | + | :* "font" — font of the cell text in the typical OpenSCADA string; |
| − | :* "prec" — | + | :* "prec" — value precision of the real type cell; |
| − | :* "img" — | + | :* "img" — image of the cell in the form "'''[{src}:]{name}'''", the details above; |
| − | :* "edit" — | + | :* "edit" — allowing the cell edition (0 or 1), by default - no (0); |
| − | :* "align" — | + | :* "align" — alignment the cell for: "left", "right" and "center". |
|- | |- | ||
| − | | font || | + | | font || Font || 25 || Font name in the form "'''{family} {size} {bold} {italic} {underline} {strike}'''" (the details above). |
|- | |- | ||
| − | | colspan="4" | '' | + | | colspan="4" | ''Slider and Scroll Bar:'' |
|- | |- | ||
| − | | value || | + | | value || Value || 21 || Slider position. |
|- | |- | ||
| − | | cfg || | + | | cfg || Configuration || 22 || Configuration of the slider in the format: "'''{VertOrient}:{Min}:{Max}:{SinglStep}:{PageStep}'''".<br/> |
| − | + | Where: | |
| − | + | * "VertOrient" — sign (0 or 1) of the vertical orientation, the default is the horizontal orientation; | |
| − | * " | + | * "Min" — minimum value; |
| − | * " | + | * "Max" — maximum value; |
| − | * " | + | * "SinglStep" — size of a single step; |
| − | * " | + | * "PageStep" — size of a page step. |
| − | * " | + | |
|} | |} | ||
Revision as of 21:14, 13 October 2024
| Наименование | Основание | Статус | Участники | Описание |
|---|---|---|---|---|
| Общая концепция Среды Визуализации и Управления (СВУ) | 2006 | Реализовано в: UI.VCAEngine, UI.Vision, UI.WebVision | Роман Савоченко |
|
Contents
[hide]- 1 Вступление
- 2 Назначение
- 3 Требования
- 4 Проектирование
- 4.1 Постановка задачи
- 4.2 Формализация
- 4.3 Кадры и элементы отображения (виджеты)
- 4.4 Проект
- 4.5 Сеанс исполнения проекта
- 4.6 Стили
- 4.7 События, их обработка и карты событий
- 4.8 Сигнализация
- 4.9 Управление правами
- 4.10 Связывание с динамикой
- 4.11 Архитектура
- 4.12 Примитивы виджетов
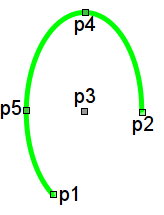
- 4.12.1 Элементарная графическая фигура (ElFigure)
- 4.12.2 Элемент формы (FormEl)
- 4.12.3 Элемент текста (Text)
- 4.12.4 Элемент отображения медиа-материалов (Media)
- 4.12.5 Элемент построения диаграмм (Diagram)
- 4.12.6 Элемент построения протоколов на основе архивов сообщений (Protocol)
- 4.12.7 Элемент формирования отчётной документации (Document)
- 4.12.8 Контейнер (Box)
- 4.13 Использование БД для хранения библиотек виджетов и проектов
- 4.14 API of the user programming
- 4.15 Service commands-functions of the Control Interface
- 4.16 Копирование элементов
- 4.17 Предусмотренные функциональные возможности
- 5 Проигрывание ситуаций по реализации их на основе концепции данного проекта
- 6 Реализация
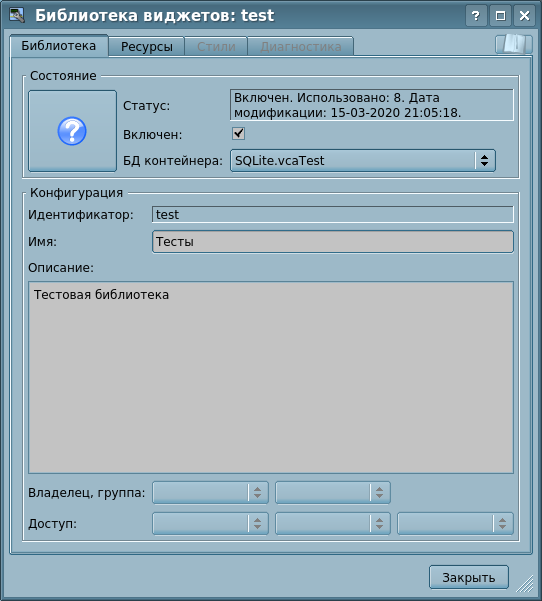
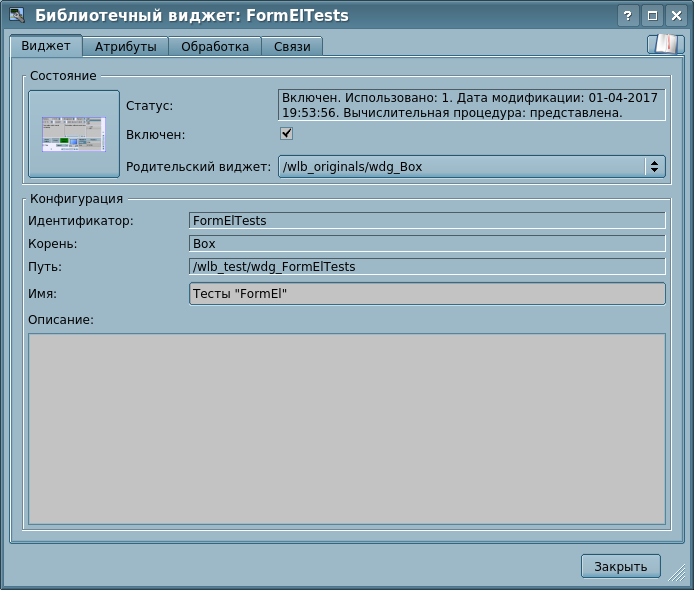
- 6.1 Виджеты и их библиотеки
- 6.2 Проекты интерфейсов визуализации
- 6.3 Сеансы исполнения проектов
- 6.3.1 Формирование иерархического дерева виджетов конечной визуализации на основе проекта для которого открывается сеанс
- 6.3.2 Формирование объектов значений для процедур обсчёта виджетов конечной визуализации
- 6.3.3 Обработка ссылок на параметры источников данных OpenSCADA
- 6.3.4 Формирование окна исполнения проекта — "Исполнение"
- 6.3.5 Визуализация кадров проекта в режиме "Исполнение" с периодическим обновлением содержимого
- 6.3.6 Реализация передачи и обработки событий
- 6.3.7 Реализация механизма переключения-открытия-замещения-навигации по страницам проекта, с учётом сценариев обработки
- 6.4 Проектирование и реализация примитивов отображения
- 6.4.1 Примитив элементарная фигура (ElFigure)
- 6.4.2 Примитив элемента формы (FormEl)
- 6.4.3 Примитив текста (Text)
- 6.4.4 Примитив отображения медиа-материалов (Media)
- 6.4.5 Примитив построения диаграмм-графиков (Diagram)
- 6.4.6 Примитив формирования протокола (Protocol)
- 6.4.7 Примитив формирования документа (Document)
- 6.4.8 Примитив контейнера (Box)
- 6.5 Темы-стили отображения
- 6.6 Карты событий — В планах
- 6.7 Реализация слабых связей между моделью данных и представлением
- 6.8 Web-интерфейс визуализации сеанса проекта
- 7 Оптимизация
- 8 Ссылки
1 Вступление
Среда визуализации и управления (СВУ) является неотъемлемой составляющей SCADA системы. Она применяется на клиентских станциях с целью доступного предоставления информации об объекте управления и выдачи управляющих воздействий на объект. В различных практических ситуациях и условиях могут применяться СВУ, построенные на различных принципах визуализации. Например, это могут быть библиотеки виджетов Qt, GTK+, wxWidgets или гипертекстовые механизмы на основе технологий HTML, XHTML, XML, CSS и JavaScript или сторонние приложения визуализации, реализованные на различных языках программирования Java, Python и т.д. Любой из этих принципов имеет свои преимущества и недостатки, комбинация которых может стать непреодолимым препятствием в возможности использования СВУ в том или ином практическом случае. Например, технологии вроде библиотеки Qt позволяют создавать высокопроизводительные СВУ, что несомненно важно для станций оператора управления технологическим процессом (ТП). Однако, необходимость инсталляции данного клиентского ПО может сделать его использование невозможным в отдельных ситуациях. С другой стороны, Web-технологии не требуют инсталляции на клиентские системы и являются предельно многоплатформенными (достаточно указать ссылку на Web-сервер в любом Web-браузере), что наиболее важно для различных инженерных и административных станций. С другой стороны, производительность и надёжность таких интерфейсов ниже, что практически исключает их использование на станциях оператора ТП.
OpenSCADA имеет предельно гибкую архитектуру, которая позволяет создавать внешние интерфейсы, в том числе и пользовательские, на любой основе и вкус. Например, среда конфигурации OpenSCADA доступна как на Qt-библиотеке, так и на Web-основе.
В тоже время, независимое создание реализаций СВУ на различной основе может повлечь за собой невозможность использования данных конфигурации одной СВУ в другой. Что неудобно и ограничено с пользовательской стороны, а также накладно в плане реализации и последующей поддержки.
С целью избежания этих проблем, а также создания в кратчайшие сроки полного спектра различных типов СВУ, основан данный проект.
Непосредственной областью применения СВУ, как составной части SCADA-системы OpenSCADA, является мониторинг и управление распределёнными системами с локальных и удалённых рабочих мест.
2 Назначение
Функционально, разработка предназначена для создания общей концепции СВУ и использования её в разработке конкретных модулей реализации СВУ OpenSCADA. На данный момент разработаны модули реализации СВУ, основанные на Qt-библиотеке и WEB-технологиях.
Разрабатываемые модули СВУ, в целом, предназначены для:
- Визуализации:
- оперативной (текущей) информации: значений и нарушений регламентных границ (алармов), параметров технологического процесса (ТП);
- архивных данных: значений параметров и текстовых сообщений о нарушениях ведения ТП, действиях пользователя по управлению ТП, а также системных сообщений от всех подсистем OpenSCADA.
- Управления технологическим оборудованием и параметрами ведения ТП: изменения настроек и режимов работы контуров регулирования, изменения настроек системы противоаварийной защиты (ПАЗ), ввода числовых данных.
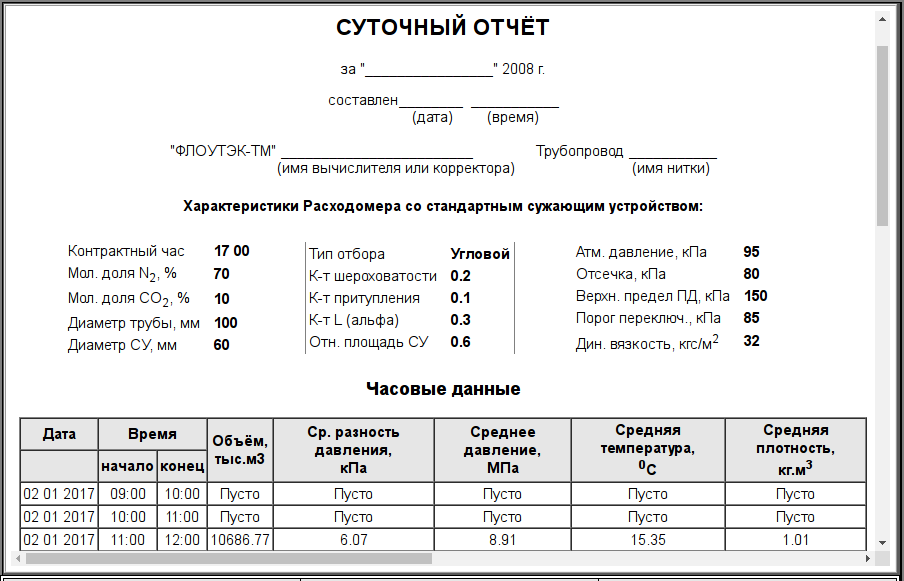
- Построения протоколов и иной отчётной документации.
Эксплуатационным назначением разработки является:
- расширение сферы применения OpenSCADA, за счёт функций модулей СВУ;
- полноценное использования OpenSCADA для контроля и управления технологическими процессами.
3 Требования
3.1 Архитектурные требования
Разрабатываемая концепция и модули СВУ должны быть реализованы в соответствии с требованиями к модулям OpenSCADA. Разработанный концептуальный механизм должен содержать все алгоритмы и данные, являющиеся общими для СВУ, построенных на различных принципах, а также содержать механизм сеансов исполнения проектов интерфейсов визуализации. Фактически, в реализациях СВУ должны формироваться индивидуальные механизмы визуализации (отрисовки) и взаимодействия с пользователем на основе данных концепции, т.е. формировать индивидуальный интерфейс представления данных концепции СВУ в соответствии с идеологией "Модель/данные — Интерфейс".
3.2 Общие требования
Визуализация должна включать функции:
- Отображения оперативной и архивной информации ведения ТП в: числовой, графической (в виде мнемосхемы части ТП, графиков во времени) формах.
- Сигнализации о нарушениях ведения ТП: цветом, миганием фона, линий, текста, перечнем нарушений в табличной форме.
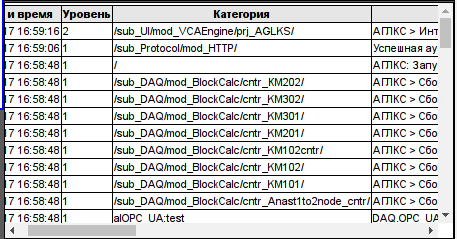
- Предоставления архивированных сообщений о нарушениях ведения ТП, действиях оператора и системных операциях. Сообщения должны выводиться с использованием различного рода фильтров: по категории, времени/дате.
Управление технологическим оборудованием и параметрами ведения ТП должно обеспечить функции:
- Дистанционного управление дискретными исполнительными механизмами, режимами работы.
- Ввода аналоговых значений.
- Подтверждения выполнения команды оператора, фиксирования действия оператора в подсистеме сообщений, а также разграничение прав на выполнение команд.
Команды оператора, по управлению ТП и навигации внутри подсистемы, должны производиться с помощью клавиатуры и мыши, или иного устройства ввода.
В качестве входных данных, реализации СВУ должны использовать следующие подсистемы OpenSCADA:
- Подсистема "Сбор данных (DAQ)" — для получения списка параметров, их атрибутов, значений и истории изменения значений атрибутов.
- Подсистема "Архивы-История" — для получения и визуализации архивов (истории) значений и сообщений.
- Подсистема "Безопасность" — для получения списка пользователей и контроля доступа.
- Подсистема "БД" — для хранения и получения конфигурации СВУ.
В качестве выходной информации реализации СВУ выступают:
- Изображение на дисплее.
- Измененные оператором текущие значения параметров ТП (режим работы, задание, выход и настройки регулятора, дистанционное управление оборудованием и др.), поступающие в подсистему "DAQ".
- Отчётная документация в виде различных протоколов, отчётов и документов.
Конфигурация СВУ должна храниться в доступных OpenSCADA базах данных, позволяя тем самым выбирать ту или иную БД под конкретную практическую ситуацию. Изображения и другие ресурсы должны кодироваться алгоритмом Base64 и храниться в БД или браться прямо с ФС.
Цикл обновления оперативной информации на экране зависит от конкретной реализации СВУ. Для быстрых интерфейсов визуализации цикл не должен превышать 1 секунды.
3.3 Требования к надежности
Обеспечение надежного функционирования и защиты от несанкционированного доступа СВУ должно быть реализовано на нескольких уровнях:
- На уровне ядра OpenSCADA.
- На уровне концепции СВУ. Для каждого элемента отображения должно выполняться разграничение прав на редактирование (режим "Разработка"), динамику и реагирование на события (режим "Исполнение"), путем смены владельца (использование функций подсистемы "Безопасность"), включения/исключения в группу и смены прав на модификацию, чтение и исполнение, соответственно.
- На уровне отдельно взятой реализации СВУ с использованием общей концепции.
Реализации СВУ, в связке с концепцией, должны удовлетворять следующим требованиям надежности:
- Непрерывная работа 24 часа в сутки и 360 дней в году.
- Максимальное время восстановления работоспособного состояния — не более 1 часа.
- Обнаружение ошибок (отсутствие кадра, исключительные ситуации), корректная обработка и выдача соответствующих сообщений.
4 Проектирование
4.1 Постановка задачи
4.1.1 Задачи SCADA системы
В настоящее время, при построении систем автоматизированного управления технологическими процессами (АСУ ТП), интерфейс пользователя с системой управления реализуется с помощью вычислительных систем. Такой подход обусловлен несколькими причинами: компактностью (в физическом и энергетическом смысле) современной вычислительной техники, развитостью способов отображения информации, большой функциональности и изменчивости систем управления.
Применение компьютерной техники в АСУ ТП вообще, и на рабочих местах операторов в частности, привело к зарождению класса программного обеспечения (ПО), известного как SCADA (Supervisory Control and Data Acquisition) и HMI (Human Machine Interface).
Таким образом, важнейшей задачей ПО SCADA и HMI является предоставление интерфейса взаимодействия между оператором и системой управления ТП. Часто, на SCADA и HMI возлагают такие задачи, как: формирование сигнализации-уведомления про отклонения в ТП, ведения архивов-истории параметров ТП и протоколов событий.
Поэтому программное обеспечение SCADA и HMI удобно рассматривать как совокупность подсистем: базы данных параметров ТП и связи с системами управления ТП (контроллерами), формирования сигнализации-уведомления про отклонение ведения ТП, архивирования-история, протоколирования, визуализации оперативных и архивных данных.
В дополнении, к вышеперечисленным задачам можно отнести: разделение прав доступа на чтение-изменение тех или иных параметров ТП, реализованное в подсистеме безопасности.
Таким образом, современные SCADA и HMI системы представляют собой достаточно сложные программные комплексы.
Предметом данного под-проекта является разработка концепции среды визуализации и управления (СВУ) и реализаций СВУ на основные способы представления, для SCADA системы OpenSCADA.
Под визуализацией подразумевается следующий набор задач:
- Предоставление оператору текущих данных про параметры ТП (показания датчиков, положения механизмов исполнительных устройств). Большое внимание уделяется сигнализации про отклонения (нарушения) ведения ТП.
- Отображение архивной информации (истории) параметров ТП и события, которые произошли.
- Приём и передача команд оператора подконтрольной системе.
СВУ должна работать в двух режимах — редактирования (разработка) и исполнения. На первом этапе реализуется режим разработки только для Qt-версии СВУ!
В процессе функционирования, СВУ должна использовать данные других подсистем:
- Подсистема "Сбор данных (DAQ)":
- "Разработка" — при подключении динамики к кадру (виджету).
- "Исполнение" — при формировании динамики кадра (доступ к текущим значениям параметров, их истории и нарушениям).
- Подсистема "Архивы-История":
- "Разработка" — при настройке динамики кадра.
- "Исполнение" — при формировании динамики кадра (доступ к архивным значениям параметров).
- Подсистема "Безопасность":
- "Разработка" — при настройке доступа к виджетам.
- "Исполнение" — при формировании изображения виджета и возможности управления.
- Подсистема "БД": доступ на загрузку и сохранение данных по виджетам, кадрам, библиотекам кадров и проектам как в режиме разработки, так и исполнения.
Изображение на экране должно формироваться из ограниченного набора базовых виджетов — примитивов. Представление и интерфейс базовых виджетов каждого СВУ реализуется отдельно, что сделано с целью оптимизации производительности и упрощения задачи создания библиотеки базовых виджетов. Для совместимости различных реализаций СВУ, создано общее описание библиотеки базовых виджетов (модели данных) с последующей реализацией её интерфейса в каждой СВУ.
Базовые виджеты предусматривают группировку и формирование производных виджетов, с дальнейшим их накоплением в пользовательских библиотеках виджетов/кадров.
4.1.2 Задачи систем мониторинга
Учитывая назначение OpenSCADA, как системы мониторинга данных во многих смежных областях, необходимо сформулировать задачи таких систем в целом.
В системах мониторинга, как правило, отсутствует возможность управления, однако элементы интерактивного взаимодействия должны присутствовать.
Основной задачей таких систем является непрерывное предоставление информации в доступном виде и на фоне основной работы.
4.2 Формализация
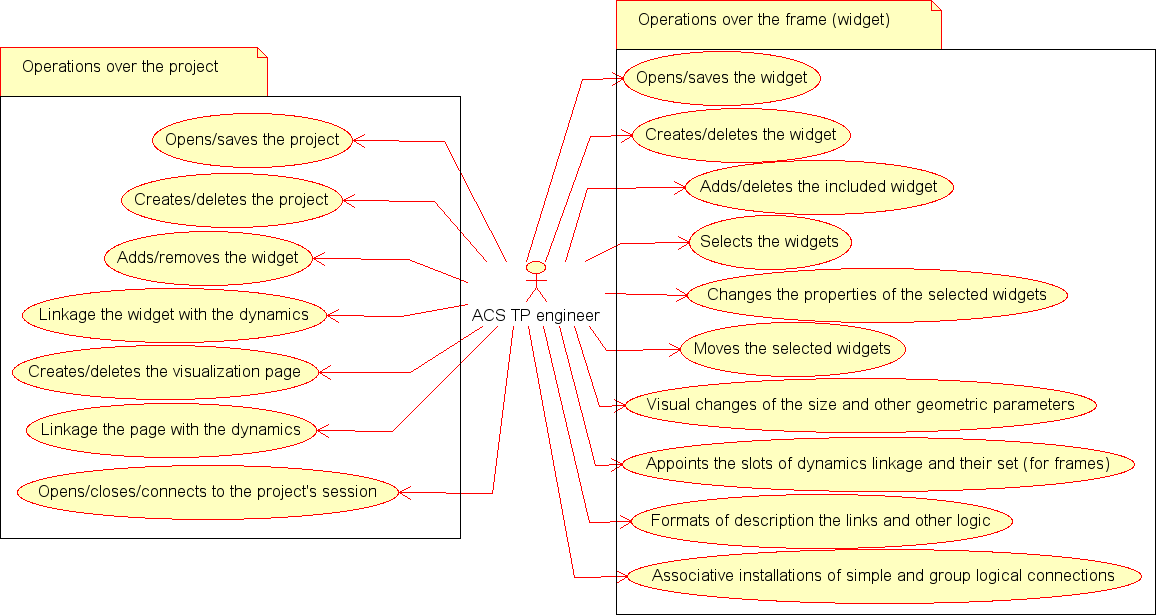
Концептуальную модель СВУ опишем языком UML, с помощью диаграмм вариантов использования (use case diagram).
В качестве актёра, в случае разработки, выступает инженер настройки верхнего уровня АСУ ТП, в случае исполнения это — оператор.
В режиме разработки, выделим такие варианты использования СВУ:
- Операции над проектом:
- открытие/сохранение существующего проекта визуализации в БД;
- создание/удаление проекта визуализации;
- работа с открытым проектом:
- добавление/удаление кадра в проект визуализации;
- связывание кадра проекта с динамикой (динамизация свойств кадров), создавая страницу интерфейса визуализации или шаблон общей динамики для страниц, основанных на данном кадре;
- создание/удаление страницы интерфейса визуализации, основанной на кадре проекта;
- связывание страницы интерфейса управления с динамикой.
- открытие/закрытие/подключение к сеансу исполнения проекта.
- Операции над кадром (виджетом):
- открытие/сохранение виджета/кадра в библиотеке БД;
- создание/удаление виджета/кадра;
- работа с открытым кадром:
- добавление/удаление вложенного виджета на рабочий кадр;
- выделение виджетов на рабочем кадре;
- изменение свойств выделенных виджетов с помощью супервизора виджетов;
- перемещение выделенных виджетов посредством манипулятора мышь и/или клавиатуры;
- визуальное изменение размеров и других геометрических параметров виджета;
- назначение слотов привязки динамики (параметров) виджетов или-же кадра в целом, а также прямая привязка динамики для виджетов конечной визуализации (кадров);
- формирование процедуры описания связей и другой логики виджета, на языке пользовательского программирования OpenSCADA;
- ассоциативная установка простых и групповых логических связей как графическим, так и конфигурационным образом.
Диаграмма вариантов использования, при функционировании СВУ в режиме разработки, приведена на рисунке 4.2.1.
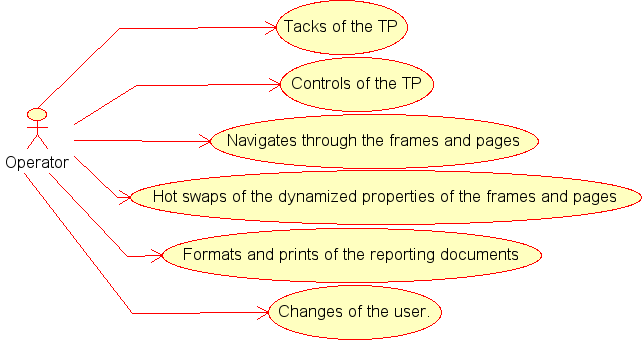
Варианты использования в режиме исполнения:
- слежение за ТП по мгновенным значениям, графикам и др.
- управление ТП через конечный интерфейс визуализации;
- навигация по кадрам и страницам интерфейса визуализации;
- горячая замена динамизированных свойств кадров и страниц;
- формирование и печать отчётной документации, документов и экранов интерфейса визуализации;
- смена пользователя.
Диаграмма использования СВУ в режиме исполнения приведена на рисунке 4.2.2.
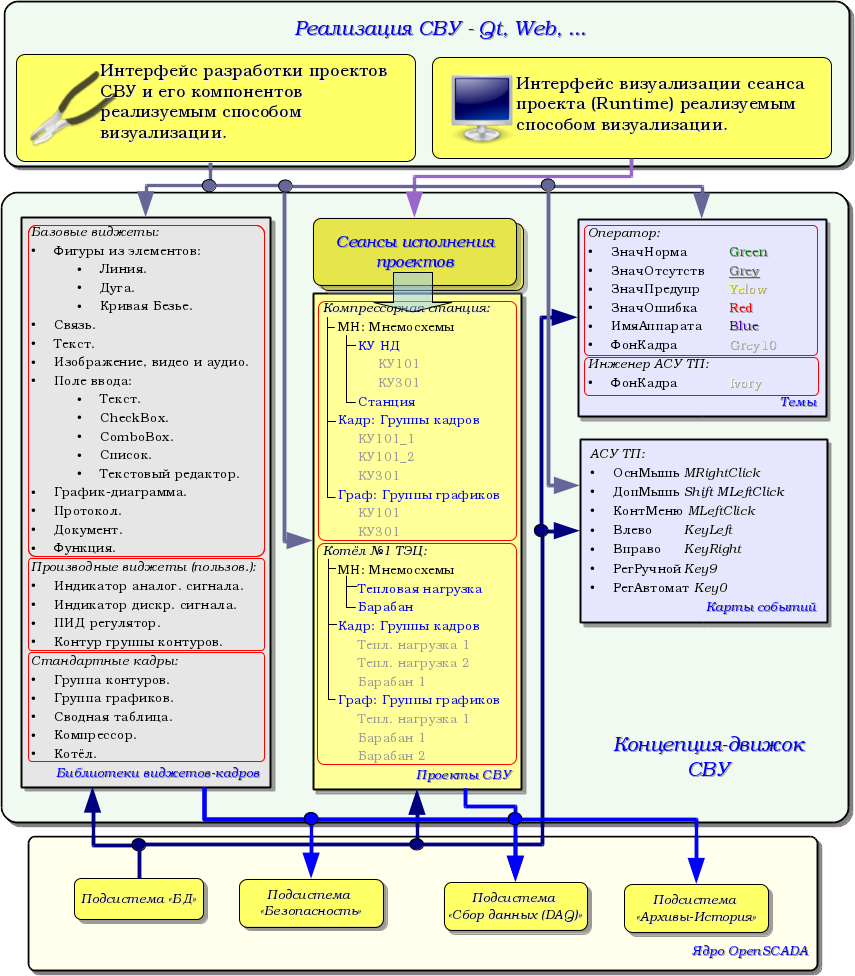
СВУ, в целом, может работать в двух режимах — разработки и исполнения. В режиме разработки формируется интерфейс СВУ и его компоненты, определяются механизмы взаимодействия. В режиме исполнения выполняется формирование интерфейса СВУ и производится взаимодействие с конечным пользователем, на основе разработанных СВУ.
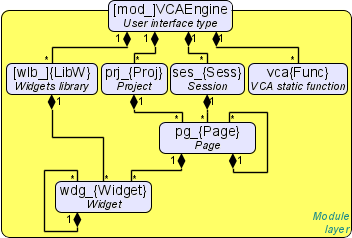
Интерфейс СВУ формируется из кадров, каждый из которых, в свою очередь, формируется из элементов примитивов или пользовательских элементов интерфейса. При этом, пользовательские элементы интерфейса также формируются из примитивов или других пользовательских элементов. Таким образом обеспечивается иерархичность и повторное использования уже разработанных компонентов.
Кадры и пользовательские элементы размещаются в библиотеках виджетов. Из элементов этих библиотек формируются проекты интерфейсов конечной визуализации СВУ. На основе-же этих проектов формируются сеансы визуализации.
Описанная структура СВУ приведена на рисунке.
Данная архитектура СВУ позволяет реализовать поддержку трёх уровней сложности у процесса разработки интерфейсов управления:
- Формирования интерфейса визуализации и управления (ВУ) с помощью библиотеки шаблонных кадров, путём помещения шаблонов кадров в проект и назначения динамики.
- В дополнении к первому уровню производится формирование собственных кадров на основе библиотеки производных и базовых виджетов. Возможно как прямое назначение динамики в виджете, так и последующее её назначение в проекте.
- В дополнении ко второму уровню производится самостоятельное формирование производных виджетов, новых шаблонных кадров, а также кадров с использованием механизма описания логики взаимодействия и обработки событий на языке пользовательского программирования OpenSCADA.
4.3 Кадры и элементы отображения (виджеты)
Кадр это окно, непосредственно предоставляющее информацию пользователю в графической и/или текстовой форме. Группа взаимосвязанных кадров формирует цельный пользовательский интерфейс ВУ.
Содержимое кадра формируется из элементов отображения (виджетов). Виджеты могут быть базовыми примитивами (различные элементарные фигуры, текст, тренд и т.д.) и производными, сформированные из базовых или других производных виджетов. Все виджеты группируются по библиотекам. В процессе работы, пользователь может формировать собственные библиотеки производных виджетов.
Собственно сам кадр также является виджетом, который используется в роли конечного элемента визуализации. А это значит, что библиотеки виджетов могут хранить и заготовки кадров, и шаблоны результирующих страниц пользовательского интерфейса.
Кадры и виджеты являются пассивными элементами, которые обычно не содержат связей с динамикой и другими кадрами, а только предоставляют информацию о свойствах и характере динамики(конфигурации), подключаемой к свойствам. Активированные кадры, содержащие ссылки на динамику и активные связи, формируют пользовательский интерфейс и хранятся в проектах. В некоторых случаях возможно прямое назначение динамики в заготовках кадров.
Производные кадры/виджеты могут содержать вложенные виджеты, которые могут быть склеены-связаны один с другим логикой, с помощью языка пользовательского программирования OpenSCADA.
Виджет является элементом, посредством которого обеспечивается:
- визуализация оперативной и архивной информации ведения ТП;
- сигнализация про нарушения ведения ТП;
- переключение между кадрами ТП;
- управление технологическим оборудованием и параметрами ведения ТП.
Настройка и связывание виджетов производится посредством их свойств. Родительский виджет, и виджеты содержащиеся в нем, могут дополняться пользовательскими свойствами. В последствии, пользовательские и статические атрибуты связываются со свойствами вложенных виджетов, посредством внутренней логики. Для отображения динамики (текущих и архивных данных) свойства виджетов динамизируются, т.е связываются с атрибутами параметров OpenSCADA или свойствами других виджетов. Использование, для связывания вложенных виджетов внутренней логикой, языка пользовательского программирования OpenSCADA снимает вопрос реализации сложной логики визуализации, обеспечивая тем самым высокую гибкость. Практически, можно создавать полностью динамизированные кадры со сложными взаимосвязями на уровне пользователя.
4.4 Проект
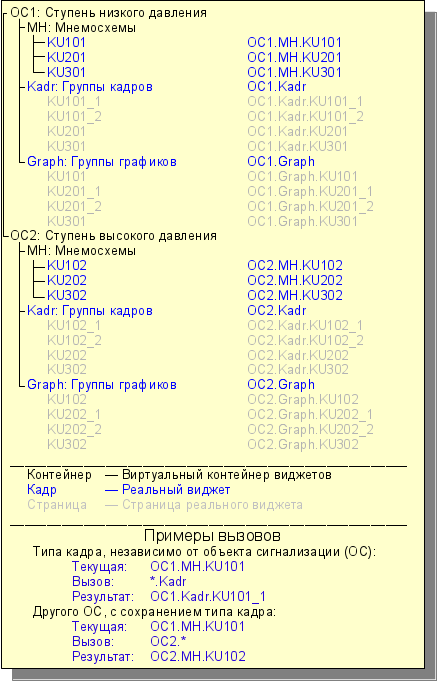
Непосредственная конфигурация, и свойства конечного интерфейса визуализации, содержатся в проекте интерфейса визуализации СВУ, которых может быть создано множество.
Каждый проект включает страницы из библиотек кадров-виджетов. В ряде режимов, сама страница может включать в себя вложенные страницы как независимые от родительской, так и с использованием родительского в роли шаблона. Шаблонные страницы-виджеты позволяют предельно упростить процесс создания однотипных кадров простого мониторинга, инженером АСУ ТП или пользователем OpenSCADA. Примером таких однотипных кадров могут быть: группы контуров, группы графиков, протоколы и различные сводные таблицы. Мнемосхемы технологических процессов редко подпадают под такую схему и формируются в отдельной странице-виджете.
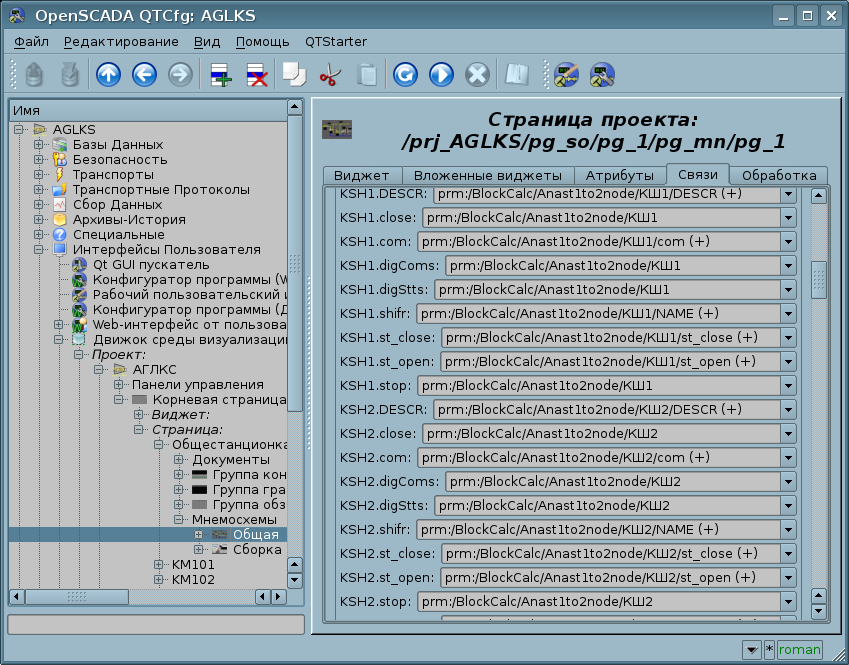
Страница, как и виджет на котором она основана, предоставляет возможность привязки динамики к описанным в ней свойствам — связи, которые могут быть установлены динамикой или константами. Кроме того, связывание непосредственно на уровне страницы проекта является предпочтительным, чем осуществление этого на уровне виджетов библиотек.
Пример иерархического представления компонентов проекта классического интерфейса ВУ технологического процесса, с описанием выражений стандартных вызовов, приведен на рисунке.
Предусмотрены следующие специальные свойства страниц:
- Контейнер — страница является контейнером вложенных страниц.
- Шаблон — страница является шаблоном вложенных страниц.
- Пусто — пустая и неактивная страница. Это свойство используется совместно со свойством Контейнер, для организации логических контейнеров страниц.
- Связь — связь на другую страницу ка контейнер под-страниц, которые будут использоваться на стороне исполнения проектов (сеансов) без их отдельного создания.
На комбинациях вышеуказанных специальных свойств страниц реализованы следующие их типы:
- Стандарт — стандартная страница (не установлено ни одно из свойств), является полноценной конечной страницей.
- Контейнер — полноценная страница со свойством контейнера (Контейнер).
- Логический контейнер — логический контейнер, фактически сам не являющийся страницей (Контейнер|Пусто), выполняет роль промежуточного и группирующего элемента в дереве страниц.
- Шаблон — страница-шаблон (Шаблон). Чистая шаблонная страница, используется для описания общих свойств и доопределения их во вложенных страницах, в частном порядке.
- Контейнер и шаблон — страница шаблон и контейнер (Шаблон|Контейнер), совмещает функции шаблона и контейнера.
- Связь — связь на другую страницу. Связи могут быть использованы на полностью динамических и высоко тиражируемых страницах, для оптимизации использования памяти. Для разделения открытия связанных страниц Вы должны использовать атрибут "path". Функция uiCmd() пользовательского API должна использоваться для управления страницами этого типа вместо прямой записи в атрибуты страниц "pgOpen" и "pgOpenSrc".
На стороне визуализации (RunTime) построена логика, регулирующая каким образом открывать страницы, на основе следующих атрибутов базового элемента "Box":
- pgOpen — признак "Страница открыта";
- pgNoOpenProc — признак "Исполнять страницу даже если она не открыта";
- pgOpenSrc — содержит адрес виджета, или страницы, открывшей текущую страницу; в случае вложенного контейнерного виджета здесь содержится адрес включаемой страницы; для открытия страницы из скрипта достаточно здесь указать адрес виджета-источника открытия, но для страниц типа "Связь" Вы должны отдавать предпочтение использованию функции uiCmd() пользовательского API, для управления страницами;
- pgGrp — группа страниц, используется для связки контейнеров страниц со страницами, согласно общей группы. ПУСТАЯ и "main" группа предусматривает использование этой страницы как Корневую-основную страницу, т.е. такая будет заменять другие Корневые-главные страницы; группа "fl" предназначена для использования во внешних окнах, которые предусмотрены для многоразового одновременного открытия и которые не должны отслеживаться на дубликаты; остальные предусмотрено для включения в контейнеры-боксы или одноразового одновременного открытия, т.е. они принудительно проверяются на дубликаты, когда последнее открывается, а предыдущие закрываются.
Логика определения способа открытия страниц работает следующим образом:
- если страница имеет группу "main" или совпадает с группой страницы в главном окне или нет страницы на главном окне, то открывать страницу в главном окне;
- если страница имеет группу, которая совпадает с группой одного из контейнеров текущей страницы, то открыть в этом контейнере;
- если источник открытия страницы совпадает с текущей страницей, то открыть в виде дополнительного окна над текущей страницей;
- передать вызов на запрос открытия дополнительным окнам, с обработкой у каждого по первым трем пунктам;
- если никто из родственных окон не открыл новую страницу то открыть её как родственное окно главного окна.
4.5 Сеанс исполнения проекта
Сеанс проекта это развёрнутое дерево проекта непосредственного его исполнения, включающего отдельную задачу иерархического исполнения процедур виджетов. Для каждого проекта может быть открыто множество сеансов. Формирование конечного интерфейса визуализации осуществляется визуализаторами, исходя из данных сеанса проекта, после создания сеанса по запросу.
Между виджетами, на различных уровнях иерархии, в конечном счёте выстраиваются достаточно сложные наследственные связи, которые определяются возможностью использования одних виджетов другими, начиная с библиотечного виджета и заканчивая виджетом сеанса. Для разъяснения этих особенностей взаимодействия, на рисунке изображена исчерпывающая карта "использующего" наследования.
На уровне сеансов, виджет содержит объект значений процедуры обсчёта. Этот объект инициируется и используется в случае наличия самой процедуры вычисления. В момент инициализации создаётся перечень параметров процедуры и выполняется её компиляция с этими параметрами, в модуле, реализующем выбранный язык программирования и с названием результирующей процедуры в виде закодированного полного имени виджета. Скомпилированная функция подключается к объекту значений процедуры обсчёта, а далее выполняется её вычисление с периодом сеанса.
Вычисление и обработка виджета выполняется в следующей последовательности:
- выбираются события, доступные на момент вычисления, из атрибута "event" виджета;
- события загружаются в параметр "event" объекта вычисления;
- в объект вычисления загружаются значения по входным связям;
- в объект вычисления загружаются значения специальных переменных (f_frq, f_start и f_stop);
- в объект вычисления загружаются значения выбранных параметров виджета;
- вычисление;
- выгрузка значений объекта вычисления в выбранные параметры виджета;
- выгрузка событий из параметра "event" объекта вычисления;
- обработка событий и передача необработанных на уровень выше.
Объекты сеанса наследуются от абстрактного объекта "Widget" и используют соответствующие объекты проекта. Так, сеанс "Session" использует проект "Project" и формирует на основе него развёрнутое дерево. Страница проекта "Page" прямо используется страницей сеанса "SessPage". Остальные объекты "SessWdg" разворачиваются в соответствии с иерархией элементов страницы.
В дополнение к стандартным свойствам абстрактного виджета "Widget", элементы страницы и сами страницы сеанса получают свойства: хранения объекта значений вычислительной процедуры, обсчёта процедур и механизм обработки событий. Страницы сеанса, в дополнение ко всему, содержат контейнер следующих по иерархии страниц. Сеанс, в целом, вычисляется с указанной периодичностью и в последовательности:
- "Страница верхнего уровня" -> "Страница нижнего уровня"
- "Виджет нижнего уровня" -> "Виджет верхнего уровня"
Такая политика позволяет обходить страницы в соответствии с их иерархией, а событиям в виджетах "всплывать" на верх за одну итерацию.
Сеансы поддерживают многоязычность на уровне интерфейса управления OpenSCADA, которая зависит от значения общих атрибутов "lang" и "user", и которые визуализатор может устанавливать в соответствии со своим языком. Эта функция включается динамическим переводом сообщений OpenSCADA.
4.6 Стили
Известно, что человек может иметь индивидуальные особенности восприятия графической информации. Если эти особенности не учитывать то можно получить неприятие и отторжение пользователя к интерфейсу ВУ. Такое неприятие и отторжение может привести к фатальным ошибкам при управлении ТП, а также травмировать человека постоянной работой с интерфейсом. В SCADA системах приняты соглашения, которые регламентируют требования по созданию унифицированного интерфейса ВУ, нормально воспринимаемого большинством людей. При этом, практически отсутствует учёт особенностей людей с некоторыми отклонениями.
С целью учесть это обстоятельство, и предоставить возможность централизованно и просто изменять визуальные свойства интерфейса, проектом реализуется менеджер стилей интерфейса визуализации.
Пользователем может быть создано множество стилей, каждый из которых будет хранить цветовые, шрифтовые и другие свойства элементов кадра. Простая смена стиля позволит быстро преобразить интерфейс ВУ, а возможность назначения индивидуального стиля для пользователя позволит учесть его особенности.
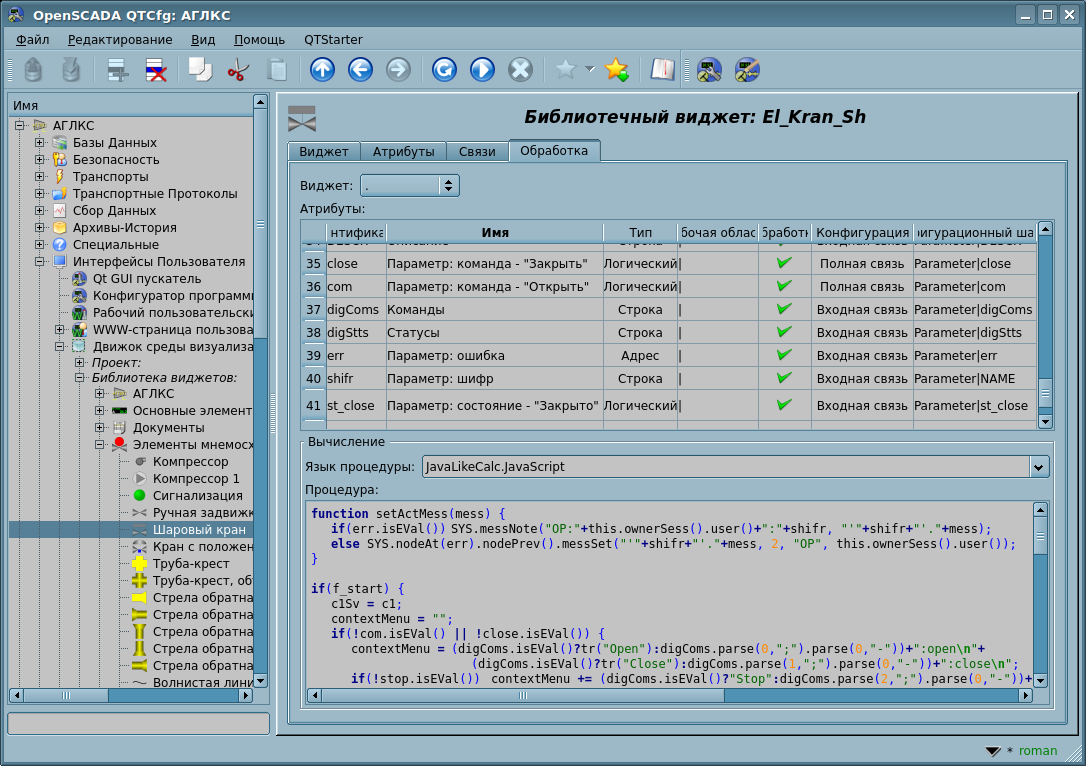
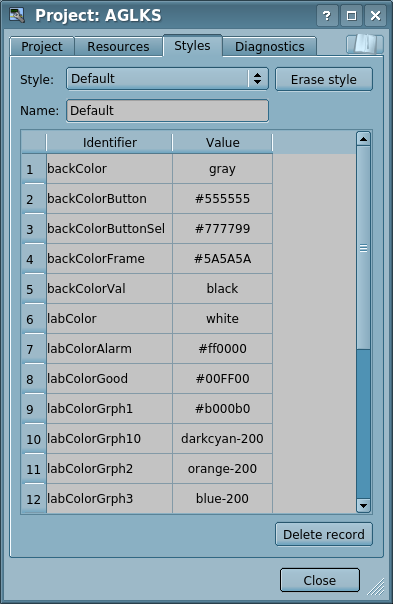
Для реализации этой возможности, при создании кадров, необходимо для свойств цвета, шрифта и других установить параметр "Конфигурация" (таблицы во вкладке "Обработка") в значение "Из стиля". А в параметре "Конфигурационный шаблон" указать идентификатор поля стиля. Далее, это поле автоматически появится в менеджере стилей и его можно будет там менять. Менеджер стилей доступен на странице конфигурации проекта во вкладке "Стили". На этой вкладке можно стили создавать, удалять и изменять, удалять их поля.
В целом, стили доступны начиная с уровня проектов. На уровне библиотек виджетов можно только определять поля стилей у виджетов. На уровне проекта, при выборе стиля, включается работа со стилями, что предполагает доступ к полям стилей вместо непосредственных значений атрибутов. Фактически, это означает, что при чтении или записи атрибута виджета, указанные операции будут осуществляться над соответствующим полем выбранного стиля.
При запуске проекта на исполнения будет использован установленный в проекте стиль. В последствии, пользователь может выбрать стиль из перечня доступных. Выбранный пользователем стиль будет сохранён и использован при следующем запуске проекта.
4.7 События, их обработка и карты событий
Учитывая спектр задач, для которых может использоваться OpenSCADA, нужно предусмотреть механизм управления интерактивными пользовательскими событиями. Это связано с тем, что при решении отдельных задач встраиваемых систем, устройства ввода и управления могут значительно отличатся. Впрочем, достаточно взглянуть на обычную офисную клавиатуру и клавиатуру ноутбука, чтобы снять любые сомнения о необходимости менеджера событий.
Менеджер событий должен работать используя карты событий. Карта событий — это список именованных событий с указанием его происхождения. Происхождением события может быть клавиатура, манипулятор мыши, джойстик и т.д. При возникновении события менеджер событий ищет его в активной карте и сопоставляет с именем события. Сопоставленное имя события помещается в очередь на обработку. Виджеты, в этом случае, должны обрабатывать полученную очередь событий.
Активная карта событий указывается в профиле каждого пользователя или устанавливается по умолчанию, в планах.
В целом, предусмотрены четыре типа событий:
- события образов-примитивов СВУ (префикс: ws_), например, событие нажатия экранной кнопки — "ws_BtPress";
- клавишные события (префикс: key_) — все события от клавиатуры и мыши в виде "key_presAlt1";
- пользовательские события (префикс: usr_), генерируются пользователем в процедурах обсчёта виджетов;
- мапированные события (префикс: map_) — события, полученные из карты событий, в планах.
Само событие представляет недостаточно информации, особенно если его обработка происходит на уровнях выше. Для однозначной идентификации события и его источника, событие, в целом, записывается следующим образом: "ws_BtPress:/curtime". Где:
- ws_BtPress — событие;
- /curtime — путь к дочернему элементу, сгенерировавшее событие.
В таблице 3.5 приведён перечень стандартных событий, поддержка которых должна быть обеспечена в визуализаторах СВУ.
Table 3.5. Standard events
| Identifier | Description |
|---|---|
| Keyboard events: key_[pres|rels][Ctrl|Alt|Shift]{Key} | |
| *SC#3b | Scan-code of the key. |
| *#2cd5 | Code of the unnamed key. |
| *Esc | "Esc". |
| *BackSpace | Removing of the previous character — "<--". |
| *Return, *Enter | Enter — "Enter". |
| *Insert | Insertion — "Insert". |
| *Delete | Deleting — "Delete". |
| *Pause | Pause — "Pause". |
| Print of the screen — "Print Screen". | |
| *Home | Home — "Home". |
| *End | End — "End". |
| *Left | To the left — "<-". |
| *Up | To the up — '^'. |
| *Right | To the right — "->". |
| *Down | To the down — '\/'. |
| *PageUp | Page up — "PageUp". |
| *PageDown | Page down — "PageDown". |
| *F1 ... *F35 | Function key from "F1" to "F35". |
| *Space | Space — ' '. |
| *Apostrophe | Apostrophe — '`'. |
| *Asterisk | Asterisk on the additional field of the keyboard — '*'. |
| *Plus | Plus on the additional field of the keyboard — '+'. |
| *Comma | Comma — ','. |
| *Minus | Minus — '-'. |
| *Period | Period — '.'. |
| *Slash | Slash — '\'. |
| *0 ... *9 | Number from '0' to '9'. |
| *Semicolon | Semicolon — ';'. |
| *Equal | Equal — '='. |
| *A ... *Z | Keys of Latin alphabet from 'A' to 'Z'. |
| *BracketLeft | Left square bracket - '['. |
| *BackSlash | Backslash — '/'. |
| *BracketRight | Right square bracket — ']'. |
| *QuoteLeft | Left quote — . |
| Keyboard focus events. | |
| ws_FocusIn | Focus is obtained by the widget. |
| ws_FocusOut | Focus is lost by the widget. |
| Mouse events: | |
| key_mouse[Pres|Rels][Left|Right|Midle] | Pressed/released the mouse button. |
| key_mouseDblClick | Double-click the left mouse button. |
| Events of quietance on the side of the visualizer. | |
| ws_alarmChange | Notifies about the alarm status change, the attribute "alarmSt". |
| ws_alarmLev | Quietance of all violations by all notices methods and types. |
| ws_alarmNtf{N} | Quietance of all violations by the type {N} (0...7). |
| Events of the elementary figure primitive ElFigure: | |
| ws_Fig[Left|Right|Midle|DblClick] | Activating of the figures (fills) by the mouse button. |
| ws_Fig{N}[Left|Right|Midle|DblClick] | Activating of the figure (fill) N by the mouse button. |
| Events of the form element primitive FormEl: | |
| ws_LnAccept | A new value in the input line is set. |
| ws_TxtAccept | The value of the text editor is changed. |
| ws_ChkChange | The state of the flag is changed. |
| ws_BtPress | The button is pressed. |
| ws_BtRelease | The button is released. |
| ws_BtToggleChange | The button toggle is changed. |
| ws_BtMenu={Item} | Selection of the menu Item on the button. |
| ws_BtLoad | The selected file loaded. |
| ws_CombChange | The value of the combo box is changed. |
| ws_ListChange | The current list item is changed. |
| ws_TreeChange | The current tree item is changed. |
| ws_TableChangeSel | The table item selection is changed. |
| ws_TableEdit_{colN}_{rowN} | The table cell ({colN}:{rowN}) is edited. |
| ws_SliderChange | The slider position is changed. |
| Events of the media content primitive Media: | |
| ws_MapAct{N}[Left|Right|Midle] | Media area with the number N is activated by the mouse button. |
| ws_MediaFinished | Media-stream play is finished. |
События являются основным механизмом уведомления и активно используются для осуществления взаимодействия с пользователем. Для обработки событий предусмотрены два механизма:
- Первичный — сценарий управления открытием страниц.
- Вторичный — вычислительная процедура виджета.
Механизм "Сценарий управления открытием страниц" основан на базовом атрибуте виджета "evProc", в котором может описываться открытие страниц. Сценарий этого атрибута записывается в виде списка команд с синтаксисом: "{event}:{evSrc}:{com}:{prm}". Где:
- event — ожидаемое событие;
- evSrc — путь вложенного виджета-источника события;
- com — команда сеанса;
- prm — параметр команды.
Реализованы следующие команды:
- open — открытие страницы; открываемая страница указывается в параметре prm как прямо, так и в виде шаблона, например — /pg_so/1/*/*;
- next — открытие следующей страницы; открываемая страница указывается в параметре prm, в виде шаблона, например: /pg_so/*/*/$;
- prev — открытие предыдущей страницы; открываемая страница указывается в параметре prm, в виде шаблона, например: /pg_so/*/*/$.
Специальные символы шаблона расшифровываются следующим образом:
- pg_so — прямое имя требуемой-статической страницы (с префиксом), требует обязательного соответствия и используется для идентификации предыдущей открытой страницы;
- 1 — имя и место новой страницы в общем пути (без префикса);
- * — страница берётся из имени предыдущей открытой страницы или подставляется первая доступная страница, если предыдущая открытая отсутствует;
- $ — указывает на место открытой страницы, относительно которой необходимо искать следующую или предыдущую.
Для правильного понимания работы механизма шаблонов, при выборе страницы, приведём несколько реальных примеров:
- Переключение объекта сигнализации:
- Исходно: /pg_so/pg_1/pg_mn/pg_1
- Команда: open:/pg_so/2/*/*
- Результат: /pg_so/pg_2/pg_mn/pg_1
- Переключение вида отображения:
- Исходно: /pg_so/pg_1/pg_mn/pg_1
- Команда: open:/pg_so/*/gkadr/*
- Результат: /pg_so/pg_1/pg_gkadr/pg_1
- Следующая/предыдущая страница вида отображения:
- Исходно: /pg_so/pg_1/pg_mn/pg_1
- Команда: next:/pg_so/*/*/$
- Результат: /pg_so/pg_1/pg_mn/pg_2
В качестве примера, приведём сценарий обеспечения работы главной страницы интерфейса пользователя:
ws_BtPress:/prev:prev:/pg_so/*/*/$ ws_BtPress:/next:next:/pg_so/*/*/$ ws_BtPress:/go_mn:open:/pg_so/*/mn/* ws_BtPress:/go_graph:open:/pg_so/*/ggraph/* ws_BtPress:/go_cadr:open:/pg_so/*/gcadr/* ws_BtPress:/go_view:open:/pg_so/*/gview/* ws_BtPress:/go_doc:open:/pg_so/*/doc/* ws_BtPress:/go_resg:open:/pg_so/rg/rg/* ws_BtPress:/so1:open:/pg_so/1/*/* ws_BtPress:/so2:open:/pg_so/2/*/* ws_BtPress:/so3:open:/pg_so/3/*/* ws_BtPress:/so4:open:/pg_so/4/*/* ws_BtPress:/so5:open:/pg_so/5/*/* ws_BtPress:/so6:open:/pg_so/6/*/* ws_BtPress:/so7:open:/pg_so/7/*/* ws_BtPress:/so8:open:/pg_so/8/*/* ws_BtPress:/so9:open:/pg_so/9/*/* ws_BtPress:*:open:/pg_control/pg_terminator
Механизм "Обработка событий с помощью вычислительной процедуры виджета" основан на атрибуте "event" и пользовательской процедуре вычисления, на языке программирования OpenSCADA. События, по мере поступления, аккумулируются в атрибуте "event" до момента вызова вычислительной процедуры. Вычислительная процедура вызывается с указанным периодом вычисления виджета и получает значение атрибута "event" в виде списка событий. В процедуре вычисления, пользователь может: проанализировать, обработать и исключить обработанные события из списка, а также добавить в список новые события. Оставшиеся, после исполнения процедуры, и новые события анализируются на предмет соответствия условиям вызова сценарием первичного механизма, после чего, оставшиеся события передаются на верхний по иерархии виджет, для обработки им, при этом осуществляется дополнение пути событий согласно иерархии проникновения.
Содержимым атрибута "event" является список событий формата "{event}:{evSrc}", с событием в отдельной строке. Приведём пример процедуры обработки событий на Java-подобном языке пользовательского программирования OpenSCADA:
for(ev_rez = "", off = 0; (sval=event.parse(0,"\n",off)).length; ) {
if(sval == "ws_BtPress:/cvt_light") alarmSt = 0x1000001;
else if(sval == "ws_BtPress:/cvt_alarm") alarmSt = 0x1000002;
else if(sval == "ws_BtPress:/cvt_sound") alarmSt = 0x1000004;
else ev_rez += sval+"\n";
}
event = ev_rez;
4.8 Сигнализация
Важным элементом любого интерфейса визуализации является уведомление пользователя про нарушения — сигнализация. Для упрощения восприятия, а также в виду тесной связи визуализации и уведомления (как правило, уведомление дополняет визуализацию) решено интегрировать интерфейс уведомления в интерфейс визуализации. Для этого, во всех виджетах, предусматриваются два дополнительных атрибута уровня сеанса: "alarm" и "alarmSt". Атрибут "alarm" используется для формирования сигнала виджетом в соответствии с его логикой, а атрибут "alarmSt" используется для контроля за фактом сигнализации ветви дерева сеанса.
Атрибут "alarm" является строкой, которая имеет следующий формат: "{lev}|{categ}|{message}|{type}|{tp_arg}"
Где:
- lev — уровень сигнализации: число от 0 до 255;
- categ — категория сигнала: параметр подсистемы сбора, объект, путь или комбинация;
- message — сообщение сигнализации;
- type — типы уведомления, указываются в виде целого числа (0...7), содержащего флаги способов уведомлений; типовые способы уведомления:
- 1 — визуальная;
- 2 — гудок, часто производится через PC-speaker;
- 4 — звуковой сигнал из файла звука или синтез речи; если в tp_arg указано имя ресурса звукового файла, то воспроизводится именно он, иначе выполняется синтез речи из текста, указанного в message.
- tp_arg — аргумент типа; часто используется для прямого указания ресурса звукового сигнала — файл звукового формата, при осуществлении звуковой сигнализации.
Атрибут "alarmSt" является целым числом, которое отражает максимальный уровень сигнала и факт квитирования ветви дерева сеанса. Формат числа имеет следующий вид:
- первый байт (0...255) характеризует уровень сигнала ветви;
- второй байт указывает тип уведомления, также как и в атрибуте "alarm";
- третий байт указывает тип несквитированного уведомления, также как и в атрибуте "alarm";
- четвёртый байт имеет специальное значение, определяемое отдельными битами:
- бит 0 — указывает, установкой, на факт квитирования уведомлений в первом байте;
- бит 1 — указывает, при установке его и бита 0, на возврат квитирования — включение уведомления.
Формирование сигнала и получение его визуализатором.
Формирование сигнала производится самим виджетом, путём установки собственного атрибута "alarm" нужным образом и, в соответствии с ним, автоматически устанавливается атрибут "alarmSt" текущего и вышестоящих виджетов. Визуализаторы получают уведомление о сигнале с помощью стандартного механизма уведомления об изменении атрибутов виджетов.
Учитывая то, что обработка условий сигнализации осуществляется в виджетах, страницы, содержащие объекты сигнализации, должны исполняться в фоне, независимо от открытости их в данный момент. Это осуществляется путём установки флага исполнения страницы в фоне.
Хотя механизм сигнализации и построен в среде визуализации, возможность формирования невизуальных элементов сигнализации остаётся, например, путём создания страницы, которая никогда не будет открываться.
Квитация
Квитация (от quietance) — процесс подтверждения факта того, что оперативный персонал обратил внимание на нарушение в работе ТП. Обычно этот процесс подразумевает принятие мер оператором для устранения нарушения и нажатие соответствующей кнопки прекращения сигнализации.
Квитация производится путём указания корня ветви виджетов и типов уведомления, что позволяет реализовать квитацию на стороне визуализатора как по группам, например, по объектам сигнализации, так и индивидуально по объектам источника. При этом можно независимо квитировать разные типы сигнализаций. Установка квитации производится простой модификацией атрибута "alarmSt".
Пример скрипта, для работы с сигналами, приведён ниже:
//Выделение факта наличия сигнализаций разных способов-типов уведомления
cvt_light_en = alarmSt&0x100; cvt_alarm_en = alarmSt&0x200; cvt_sound_en = alarmSt&0x400;
//Выделение факта наличия несквитированных сигнализаций разных способов уведомления
cvt_light_active = alarmSt&0x10000; cvt_alarm_active = alarmSt&0x20000; cvt_sound_active = alarmSt&0x40000;
//Обработка событий кнопок квитации и квитация разных способов уведомлений
for(ev_rez = "", off = 0; (sval=event.parse(0,"\n",off)).length; ) {
if(sval == "ws_BtPress:/cvt_light") alarmSt = 0x1000001;
else if(sval == "ws_BtPress:/cvt_alarm") alarmSt = 0x1000002;
else if(sval == "ws_BtPress:/cvt_sound") alarmSt = 0x1000004;
else ev_rez += sval + "\n";
}
event = ev_rez;
Внешние методы уведомления
Основным и типовым способом уведомления является дисплейная световая сигнализация аварийными цветами и их динамикой у элементов визуализации, которая присутствует всегда и не требует специфической конфигурации. Однако, часто нужны уведомления внешнего типа, например: внешней лампой, бузером PC или "ревуном", произвольным звуком, синтезированной речью и т.д.
Для осуществления такой возможности, внешние способы уведомления, и соответствующие им типы уведомления, свободно описываются для сервера визуализации и самого визуализатора. На стороне сервера визуализации описывается формирование/получение ресурса уведомления и само уведомление. На стороне визуализатора описывается уведомление согласно ресурсам сервера визуализации.
Описание правил и сценариев внешних уведомлений осуществляется с помощью пользовательских атрибутов текстового типа для страниц проекта визуализации, которые применяются при открытии этих страниц. Т.е. потенциально, для каждой открываемой страницы можно описать собственные правила уведомления, хотя, обычно достаточно и описываются общие правила уведомления на главной странице проекта — странице, которая открывается один раз и не закрывается при работе:
- Для сервера/движка визуализации, атрибутом "notify{N}" в формате:
//flags=notifyServ[{DL}][|resource[|queue[|qMergeMess]]];
//resStatic={ResourceFile}
if(doRes) { Текст команды формирования ресурса. }
if(doNtf) { Текст команды уведомления. }
- Для визуализатора, атрибутом "notifyVis[Vision|WebVision]{N}" в формате:
//flags=notify[{DL}][|resource[|queue[|quietanceRet]]];
//name={Имя уведомителя}
//ico={Имя иконки}
{ Текст команды уведомления для любого или конкретного визуализатора. }
Flags:
- notify[{DL}], notifyServ[{DL}] — enables the notification with the repeating by the time DL, if the set; for DL = 0 the repeat carried out immediately; notifyServ[{DL}] is used to force the server side notification instead visualiser with notify[{DL}].
- resource — request-form (force) the notification resource from the visualisation server, can be an audio file, a text or other data for the notification produce; but currently the notifiers mostly expect audio.
- queue — the notification resources are determined not only by the global sign of alarming and quietance, but also according to the priority sources queue of the notification-resources. The queue is formed on the side of the visualisation server, and for the visualisers it is indicated the need to work with it when requesting resources.
- qMergeMess — merging the notifications in the queue by equality their messages.
- quietanceRet — possibility of the visualiser for the quietance recall-return i.e. in fact — the notification enable back.
Наличие поля "resStatic" включает получение ресурса непосредственно из таблицы ресурсов или файла, указывается в способ подобный примитиву "Медиа".
Переменные обмена:
- en[0,1] — уведомление включить (1) или выключить (0);
- doNtf[0,1] — вызов сценария уведомления;
- doRes[0,1] — вызов сценария формирования ресурса;
- res — содержимое или имя файла с содержимым ресурса, для внешних сценариев;
- resTp — тип ресурса, вроде "audio/ogg"; является возвратом и помещается в стандартный выход (для Shell) для doRes;
- mess — сообщение-параметры формирования ресурса и уведомления;
- lang — язык текущего пользователя или системы;
- prcID — уникальный идентификатор процедуры (вроде "ses_AGLKS_ntf2"), в основном для безопасного создания временных файлов.
The examples and comments to work of the typical notification methods:
- Beep (buzzer) on the visualiser (flags=notify0) or the visualisation server (flags=notifyServ0) side with repeating and control the playing:
- alarm = "10|Prm||0x02"
- notifyVisVision1 | notify1 =
//flags=notify0|notifyServ0
if(en && (ntfPrg=SYS.system("which beep")).length &&
(SYS.system("test -s "+prcID+".pid",true) || //No PID file
SYS.system("ps -A -o \"pid cmd\" | grep \"^ *$(cat "+prcID+".pid).*"+ntfPrg.parseLine(0)+"\" > /dev/null",true)) ) //No notify already
{
ntfPrg = ntfPrg.parseLine(0);
SYS.system(ntfPrg+" -f 1000 -l 100000 &\necho $! > "+prcID+".pid", true);
}
else if(!en && !SYS.system("test -s "+prcID+".pid",true))
SYS.system("kill $(cat "+prcID+".pid); rm "+prcID+".pid "+prcID+".res;", true);
- notifyVisVision1 | notify1 =
#!/bin/sh
#flags=notify0|notifyServ0
if test $en = 1; then
ntfPrg=$(which beep)
#No PID file || No notify already
if test ! -s $prcID.pid || ! ps -A -o "pid cmd" | grep "^ *$(cat $prcID.pid).*$ntfPrg" > /dev/null; then
$ntfPrg -f 1000 -l 100000 &
echo $! > $prcID.pid
fi
elif test -s $prcID.pid; then
kill $(cat $prcID.pid)
rm $prcID.pid $prcID.res
fi
- Repeating play for a ready audio file, one common, on the visualiser (flags=notify2) or the visualisation server (flags=notifyServ2) side, duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04"
- notify2 | notifyVisVision2 =
//flags=notify2|notifyServ2
if(en) SYS.system("play -q alarm.ogg");
- notify2 | notifyVisVision2 =
#!/bin/sh
#flags=notify2|notifyServ2
if test $en = 1; then play -q alarm.ogg; fi
- Play an individual audio file for the source, on the visualisation server side, duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04|res:al_prm1"
- notify2 =
//flags=queue
- notifyVisVision2 =
//flags=notify2|queue
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- Speech synth for an individual message for the source, on the visualiser side, duration of the message for the internal language must be not more 10 seconds:
- alarm = "10|Prm|Text message of the speech synth|0x04"
- notify2 =
//flags=queue
- notifyVisVision2 =
//flags=notify2|queue
if(doNtf && en && mess.length) {
SYS.fileWrite("tmpForSpeech", mess);
SYS.system("festival --tts tmpForSpeech");
SYS.fileRemove("tmpForSpeech");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $doNtf = 1 -a $en = 1 -a "x" != "x$mess"; then
echo $mess > tmpForSpeech
festival --tts tmpForSpeech
rm tmpForSpeech
fi
- Preparing a sound file, one common, and playing it on the side of the visualiser (flags=notifyServ2) or the visualisation server (flags=notifyServ2), duration of the audio file for the internal language must be not more 10 seconds:
- alarm = "10|Prm||0x04"
- notify2 =
//flags=notify2|notifyServ2|resource
if(doRes) res = SYS.fileRead("alarm.ogg"); //Insert here a different method of the generation
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notify2 =
#!/bin/sh
#flags=notify2|notifyServ2|resource
if test $doRes = 1; then cp -f alarm.ogg $res; fi #Insert here a different method of the generation
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- notifyVisVision2 =
//flags=notify2|resource
if(en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|resource
if test $en = 1 -a -s $res; then play -q $res; fi
- Prepare an individual audio file for the source of notification through the speech synth, on side of the visualiser (flags=notify2) or the visualisation server (flags=notifyServ2), duration of the message for the internal language must be not more 10 seconds:
- alarm = "10|Prm|Text message of the speech synth|0x04"
- notify2 =
//flags=notify2|notifyServ2|queue
if(doRes && mess.length) {
SYS.fileWrite("tmpText", mess);
SYS.system("text2wave tmpText -o tmpWAV");
res = SYS.fileRead("tmpWAV");
SYS.fileRemove("tmpText"); SYS.fileRemove("tmpWAV");
}
if(doNtf && en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notify2 =
#!/bin/sh
#flags=notify2|notifyServ2|queue
if test $doRes = 1 -a "x" != "x$mess"; then
echo $mess > tmpText
text2wave tmpText -o $res
rm tmpText
fi
if test $doNtf = 1 -a $en = 1 -a -s $res; then play -q $res; fi
- notifyVisVision2 =
//flags=notify2|queue
if(en && res.length) {
SYS.fileWrite("tmpPlay", res);
SYS.system("play -q tmpPlay");
SYS.fileRemove("tmpPlay");
}
- notifyVisVision2 =
#!/bin/sh
#flags=notify2|queue
if test $en = 1 -a -s $res; then play -q $res; fi
4.9 Управление правами
Для разделения доступа к интерфейсу ВУ и его составляющим, каждый виджет содержит информацию о владельце, его групах и правах доступа. Права доступа записываются в виде триады: "{пользователь}{группа[,группа1,группаN]}{остальные}", где каждый элемент состоит из двух признаков доступа, для которых принята следующая интерпретация:
- r — право на просмотр виджета;
- w — право на контроль над виджетом.
В режиме разработки используется простая схема доступа "root:UI|RWRWR_", что означает — все пользователи могут открывать и просматривать библиотеки, их компоненты и проекты; а редактировать могут все пользователи группы "UI" (пользовательские интерфейсы).
В режиме исполнения работают права, описанные в компонентах интерфейса, которые предусматривают возможность наследования владельца и прав, сверху вниз. Причём, по умолчанию, наследование включено в каждом виджете, а значит — они получат владельца и права проекта. В тоже время, прямая установка прав составного виджета распространит их на все компоненты этого виджета.
4.10 Связывание с динамикой
Для предоставления в интерфейс визуализации актуальных данных, должны использоваться данные подсистемы "Сбор данных (DAQ)". Природа этих данных следующая:
- параметры, содержащие некоторое количество атрибутов;
- атрибуты параметра могут предоставлять данные пяти базовых типов: Логический, Целый, Вещественный, Строковый и Объект;
которые дополнено СВУ модификаторами: "Выбирается"; вариантами Строки: "Текст", "Перевод", "Цвет", "Изображение", "Шрифт", "Адрес"; вариантами Целого: "ДатаВремя". - атрибуты параметра могут иметь архив (историю);
- атрибуты параметра могут быть на чтение, запись и с полным доступом.
Учитывая первый пункт, нужно обеспечить возможность группового назначения ссылки. Для этого используем концепцию логического уровня.
В соответствии с пунктом 2, связи обеспечивают прозрачное преобразование типов и не требуют специальной конфигурации.
Для удовлетворения возможности доступа к архивам, в соответствии с пунктом 3, связи выполняют проверку типа атрибута и, в случае подключения к "Адресу", в значение помещается адрес связи.
В терминах СВУ, динамические связи и конфигурация динамики являются одним процессом, для описания конфигурации которого предусматривается вкладка "Обработка" виджетов. Вкладка содержит таблицу конфигурации свойств атрибутов и текст процедуры вычисления виджета.
Кроме полей конфигурации атрибутов, в таблице предусматривается колонка "Обработка", для избирательного использования атрибутов в вычислительной процедуре виджета, и колонки "Конфигурация", "Конфигурационный шаблон" для описания конфигурации связей.
Если в колонке "Обработка" стоит true, то в вычислительной процедуре становится доступной переменная {идентификатор виджета}_{идентификатор атрибута}, например cw_value.
Колонка "Конфигурация" позволяет указать тип связи атрибута виджета:
- Постоянная — во вкладке связей виджета появляется поле указания постоянной, например, особого цвета или заголовка шаблонных кадров.
- Входная связь — связь с динамикой только для чтения.
- Выходная связь — связь с динамикой только для записи.
- Полная связь — полная связь с динамикой, чтение и запись.
- Из стиля — брать значение из стиля проекта.
Колонка "Конфигурационный шаблон" позволяет связать группы динамических атрибутов. Например, это могут быть разные типы параметров подсистемы "DAQ" и другие виджеты интерфейса. При корректном формировании этого поля работает механизм автоматического назначения атрибутов, при указании только параметра подсистемы "DAQ" или виджета интерфейса, что упрощает и ускоряет процесс конфигурации. Значение этой колонки имеет следующий формат:
- Для постоянной: прямое значение атрибута.
- Для связи: "{параметр}|{идентификатор}", где:
- параметр — группа атрибутов;
- идентификатор — идентификатор атрибута; именно значение в этом поле сопоставляется с атрибутами параметров DAQ после указания групповой связи, при автоматическом связывании;
- Для стиля: идентификатор-имя поля стиля.
Установка связей может быть нескольких типов, который определяется префиксом:
- val: — Прямая загрузка значения через механизм связей. Например, связь "val:100" загружает значение 100 в атрибут виджета. Часто используется в случае отсутствия конечной точки связи, с целью прямой установки значения.
- prm: — Связь на атрибут параметра или параметр, в целом, для группы атрибутов подсистемы "Сбор данных". Например, связь "prm:/LogicLev/experiment/Pi/var" осуществляет доступ атрибута виджета к атрибуту параметра подсистемы "Сбор данных". Знак "(+)", в конце адреса, указывает на успешную линковку и присутствие целевого объекта. Для атрибутов объектного типа допустим иерархический доступ к конкретному свойству объекта, путём указания его пути через символ '#', например: "prm:/LogicLev/experiment/Pi/var#pr1/pr2".
- wdg: — Связь на атрибут другого виджета или виджет, в целом, для группы атрибутов. Например, связь "wdg:/ses_AGLKS/pg_so/pg_1/pg_ggraph/pg_1/a_bordColor" осуществляет доступ атрибута одного виджета к атрибуту другого. Поддерживаются как абсолютные, так и относительные пути связей. Точкой отсчёта адреса абсолютной связи выступает объект корня модуля "VCAEngine", а значит — первым элементом абсолютного адреса является идентификатор сеанса или проекта. Первый элемент, на стороне сеанса, опускается, поэтому связи, установленные в проекте, там работают. Относительные связи берут отсчёт от виджета, где связь указана. Специальным элементом относительной связи является элемент вышестоящего узла "..".
- arh: — Особый тип связи, доступный только для отдельного атрибута типа "Адрес", который позволяет подключиться прямо к архиву значений ("arh:CPU_load"). Может быть полезен для указания архива в качестве источника данных примитива "Диаграмма".
Обработка связей происходит с периодичностью вычисления виджета, в порядке:
- получение данных входных связей;
- выполнение вычисления процедуры виджета;
- передача значений по выходным связям.
На рисунке представлена вкладка связей с групповым назначением атрибутов, путём указания только параметра. На следующем рисунке представлено индивидуальное назначение атрибутов.
При размещении виджета в контейнер виджетов все связи исходного виджета добавляются в список результирующих связей контейнера виджетов, однако, только на глубину в один уровень вложения.
Из вышесказанного видно, что связи устанавливаются пользователем в процессе конфигурации интерфейса. Однако, для предоставления возможности создания кадров общего назначения с функцией предоставления детализированных данных разных источников одного типа, необходим механизм динамической установки связей. Такой механизм предусматривается:
- резервированием ключевого идентификатора "<page>" для группы атрибутов связей у кадров общего назначения;
- динамическим назначением связей с идентификатором "<page>", в процессе открытия кадра общего назначения сигналом от другого виджета.
Рассмотрим пример, когда имеется кадр общего назначения "Панель контроля графиком" и множество "Графиков" на разных кадрах. "Панель контроля графиком" имеет связи с шаблонами:
- tSek -> "<page>|tSek"
- tSize -> "<page>|tSize"
- trcPer -> "<page>|trcPer"
- valArch -> "<page>|valArch"
При этом, каждый виджет "График" имеет атрибуты "tSek", "tSize", "trcPer" и "valArch". При вызове сигнала открытия "Панели контроля графиком" из любого виджета "График", происходит связывания атрибутов "Панели контроля графиком" с атрибутами виджета "График", согласно шаблону. Как результат, все изменения на "Панели контроля графиком" будут отражаться на графике, посредством этих связей.
Если у виджета "График" присутствуют внешние связи на параметры подсистемы "Сбор данных", связи "Панели контроля графиком" будут устанавливаться на внешний источник. Кроме того, если у "Панели контроля графиком" будут заявлены связи на атрибуты, отсутствующие непосредственно у виджета "График", то будет производится поиск наличия таких атрибутов у внешнего источника — первого на который установлена прямая связь, выполняя, тем самым, дополнение недостающих связей.
Для наглядного изображения этого механизма приведена таблица.
Таблица. Механизм динамической линковки.
| Атрибуты "Панели контроля графиком" (шаблон динамической связи) | Атрибуты "Графика" | Атрибуты внешнего "Параметра" | Результирующая связь или значение связующегося атрибута |
|---|---|---|---|
| tSek (<page>|tSek) | tSek | - | "График".tSek |
| tSize (<page>|tSize) | tSize | - | "График".tSize |
| trcPer (<page>|trcPer) | trcPer | - | "График".trcPer |
| valArch (<page>|valArch) | valArch | - | "График".valArch |
| var (<page>|var) | var | var | "Параметр".var |
| ed (<page>|ed) | - | ed | "Параметр".ed |
| max (<page>|max) | - | - | EVAL |
| min (<page>|min) | - | - | EVAL |
4.11 Архитектура
Исходя из вышеизложенных, архитектурных, соображений сформируем статическую диаграмму классов СВУ, учитывая разделение на концептуальную часть (движок) и часть индивидуальной реализации СВУ (рис.4.11.1). В таблице 4.11 представлено описание классов диаграммы классов.
Таблица 4.11. Классы СВУ
| Класс | Ответственность | Связи |
|---|---|---|
| TSecurity | Предоставляет информацию о пользователях, а также выполняет их аутентификацию в OpenSCADA. | Используется виджетами и кадрами СВУ для проверки прав на доступ к ним. |
| TFunction | Используется для доступа к механизму пользовательского программирования при описании логики производных виджетов, а также для включения функций API объектной модели в производные виджеты. | Хранит структуру параметров обвязываемых логикой, в производных виджетах. Передаётся модулю, предоставляющему реализацию языка пользовательского программирования, с целью подключения механизма обработки логики программы. |
| TUI | Корневой объект модуля подсистемы "Пользовательские интерфейсы", используемый для интеграции в ядро OpenSCADA. | Наследуется корневыми объектами модуля концепции СВУ и модулями реализации интерфейса СВУ. |
| VCA::Engine | Корневой объект модуля концепции/движка СВУ. Содержит контейнеры объектов движка, а также общие методы и данные. | Используется интерфейсами визуализации для доступа к данным сеансов и концепции в целом. Интегрирует код концепции СВУ в OpenSCADA. |
| VCA::WidgetLib | Объект библиотеки виджетов/кадров, содержит объекты библиотечных виджетов (VCA::LWidget). Состав библиотек виджетов может свободно формироваться пользователем. | Содержит объекты библиотечных виджетов (VCA::LWidget). |
| VCA::Widget | Абстрактный объект виджета. | Наследуется объектами: библиотечного виджета (VCA::LWidget), контейнерного виджета (VCA::CWidget), страницы проекта (VCA::Page) и объектами сеанса (VCA::SessPage, VCA::SessWdg). Виджет-контейнер содержит функцию, связанную с реализацией языка пользовательского программирования. Использует объект "OpenSCADA API TSecurity" для управления правами доступа. Использует события из менеджера событий. Обращается к менеджеру тем для получения непосредственных значений цветов и шрифтов, согласно текущей темы. |
| VCA::LWidget | Объект библиотечного виджета/кадра. | Хранится в библиотеке (VCA::WidgetLib). Может содержать вложенные виджеты, в лице объектов контейнерных виджетов (VCA::CWidget). |
| VCA::CWidget | Объект контейнерного виджета библиотечного виджета/кадра (VCA::LWidget). Фактически выполняет роль ссылки на библиотечный виджет. | Содержится в библиотечном кадре/виджете (VCA::LWidget). |
| VCA::Project | Объект проекта пользовательского интерфейса. Содержит страницы (VCA::Page) с иерархическим наименованием. | Содержится в контейнере объекта концепции (VCA::Engine). Содержит объекты страниц (VCA::Page) проекта. |
| VCA::Page | Объект страницы интерфейса ВУ. Тесно связан с кадром из библиотеки виджетов, собственно кадр и несёт в себе элементы интерфейса. Сам объект страницы, в дополнении к кадру, разрешает ссылки на динамику и предоставляет механизм расслоения динамики кадра на страницы, с возможностью формирования шаблона динамики. | Содержится в контейнере проекта. Наследуется от абстрактного виджета (VCA::Widget). Связывается с кадром интерфейса (VCA::LWidget) в библиотеке виджетов. |
| VCA::Theme | Объект темы интерфейса визуализации. Содержит элементы темы (VCA::ThemeEl) | Содержится в контейнере объекта движка (VCA::Engine). Хранит элементы темы (VCA::ThemeEl). |
| VCA::ThemeEl | Объект элемента темы. Содержит ассоциацию имени элемента с кодом цвета и шрифта. | Содержится в контейнере темы (VCA::Theme). Используется объектом виджета (VCA::Widget) для получения значений цвета и шрифта по имени элемента темы. |
| VCA::EventMap | Объект карты событий. Содержит объекты событий (VCA::Event). | Содержится в контейнере объекта движка (VCA::Engine). Хранит описания событий (VCA::Event). |
| VCA::Event | Объект события, содержит ассоциацию имени объекта(события) с реальным событием. | Содержится в контейнере карты событий (VCA::EventMap). |
| VCA::Session | Объект сеанса исполнения проекта визуализации. Открывается модулем интерфейса визуализации и использует, в дальнейшем, данные сеанса для визуализации своим методом. Все вычисления интерфейсов визуализации выполняются именно в сеансе. | Содержится в проекте интерфейса визуализации. Содержит объекты страниц сеанса с данными исполнения. Используется модулями интерфейсов визуализации для отображения данных сеанса. |
| VCA::SessPage | Объект страницы сеанса. Содержит динамические данные страницы проекта над которыми выполняет требуемые вычисления. | Содержится в объекте сеанса проекта (VCA::Session). Наследуется от абстрактного виджета (VCA::Widget). Использует объект страницы проекта (VCA::Page), как источник исходных параметров. |
| VCA::SessWdg | Объект виджета сеанса. Содержит динамические данные отдельного элемента кадра над которыми выполняет требуемые вычисления. Может вкладываться один в другой согласно иерархии виджетов кадра. | Содержится в объекте страницы сеанса (VCA::SessPage) или в высшем по иерархии объекте этого типа. Наследуется от абстрактного виджета (VCA::Widget). Использует объект библиотечного (VCA::LWidget) и/или контейнерного (VCA::CWidget) виджета как источник исходных параметров. Используется модулем интерфейса визуализации в роли источника динамических данных для визуализации. |
| TVision, TWebGUI | Корневые объекты модуля интерфейса визуализации, построенные на основе библиотеки Qt и Web-технологий. Предоставляют доступ к средствам исполнения и разработки интерфейсов визуализации в среде используемой технологии. | Предоставляют доступ к среде исполнения и разработки. Интегрируют код интерфейса визуализации в OpenSCADA. |
| VRunTime, WebRunTime | Объекты среды исполнения интерфейса визуализации на основе библиотеки Qt и Web-технологий. Непосредственно предоставляют пользовательский интерфейс визуализации и управления. | Содержаться в корневых объектах модулей визуализации. Подключаются и используют данные объекта сеанса (VCA::Session) концепции СВУ. Согласно структуре сеанса, содержат множество специализированных объектов непосредственного отображения. |
| VDevelop, WebDevelop | Объекты среды разработки интерфейса визуализации на основе библиотеки Qt и Web-технологий. Предоставляют интерфейс инструмента над данными концепции, для разработки интерфейсов ВУ. | Содержаться в корневых объектах модулей визуализации. Подключаются к объекту корня концепции СВУ (VCA::Engine) и предоставляют графический интерфейс управления ею. Согласно структуре концепции, содержат множество специализированных объектов управления. |
Статическая диаграмма классов не раскрывает всей иерархии взаимодействия объектов, основанных на абстрактном объекте VCA::Widget, что связано с неявным наследованием данных свойств виджетов через все слои движка, а также тонкостями наследования, выстроенного путём использования данных одних виджетов в других. Для разъяснения этих особенностей изображена исчерпывающая карта "использующего" наследования в разделе 4.5.
4.12 Примитивы виджетов
Любой вновь создаваемый виджет основывается на одном из нескольких примитивов — конечном элементе визуализации, путём установки родственной связи как прямо на примитив, так и посредством нескольких промежуточных пользовательских виджетов. Каждый из примитивов содержит механизм модели данных. Экземпляр виджета хранит значения свойств собственной конфигурации примитива.
В задачи интерфейса визуализации входит поддержка и работа с моделью данных примитивов виджетов. Примитивы виджетов должны быть тщательно проработаны и унифицированы, с целью охватить как можно больше возможностей в как можно меньшем количестве слабо связанных друг с другом, по назначению, примитивов.
Таблица. Библиотека примитивов виджетов — базовые элементы отображения
| Идентификатор | Наименование | Функция |
|---|---|---|
| ElFigure | Элементарная графическая фигура |
Примитив является основой отрисовки элементарных графических фигур со всевозможной комбинацией их в одном объекте. Предусматривается поддержка следующих элементарных фигур:
Для всех фигур, содержащихся в виджете, устанавливаются единые свойства толщины, цвета и т.д., также, предусматривается возможность указания вышеперечисленных атрибутов для каждой фигуры отдельно и их динамизация. |
| FormEl | Элемент формы |
Включает поддержку стандартных компонентов формы:
|
| Text | Текст | Элемент текста-метка. Характеризуется типом шрифта, цветом, ориентацией и выравниванием. Предусматривается поддержка аргументов. |
| Media | Медиа | Элемент отображения растровых и векторных изображений различных форматов, проигрывания анимированных изображений, проигрывание аудио-фрагментов и просмотр видео-фрагментов. |
| Diagram | Диаграмма | Элемент диаграммы с поддержкой возможности отображения нескольких потоков в реальном времени для: трендов (временных графиков), частотного спектра, XY диаграмм. |
| Protocol | Протокол | Элемент протокола — визуализатор сообщений программы, с поддержкой нескольких режимов работы. |
| Document | Документ | Элемент формирования отчётов, журналов и другой документации на основе доступных данных. |
| Box | Контейнер | Содержит механизм размещения-включения других виджетов для формирования новых, более сложных, виджетов и страниц конечной визуализации. |
| Function, в планах | Функция API объектной модели OpenSCADA | Невизуальный виджет, на стороне исполнения, позволяющий включать вычислительные функции объектной модели OpenSCADA в СВУ. |
Таблица. Общий набор свойств/атрибутов виджета
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| id | Идентификатор | - | Идентификатор элемента. Атрибут только для чтения, призванный предоставить информацию об идентификаторе элемента. |
| path | Путь | - | Путь к этому виджету. Атрибут только для чтения и предоставления исчерпывающей информации о расположения элемента. |
| parent | Родитель | - | Путь к родительскому виджету. Атрибут только для чтения и предоставления информации о расположении предка от которого унаследован виджет. |
| owner | Владелец | - | Владелец и группы виджета, в виде "{владелец}:{группа[,группа2,группаN]}", по умолчанию "root:UI". |
| perm | Доступ | - |
Права доступа к виджету, в виде "{пользователь}{группы}{другие}" плюс флаг наследования, включающий наследование владельца и его прав от вышестоящего виджета.
По умолчанию 01000 — наследование. |
| root | Корень | 1 | Идентификатор виджета-примитива (базового элемента), который лежит в основе образа визуализации виджета. |
| name | Имя | - | Имя элемента. Модифицируемое имя элемента. |
| dscr | Описание | - | Описание элемента. Текстовое поле краткого описания. |
| en | Включен | 5 | Состояние "Включен" элемента. Отключенный элемент не отображается при исполнении. |
| active | Активный | 6 | Состояние "Активный" элемента. Активный элемент может получать фокус при исполнении, а значит — получать клавиатурные и иные события с последующей их обработкой. |
| geomX | Геометрия: x | 7 | Геометрия, координата 'x' положения элемента. |
| geomY | Геометрия: y | 8 | Геометрия, координата 'y' положения элемента. |
| geomW | Геометрия: ширина | 9 | Геометрия, ширина элемента. |
| geomH | Геометрия: высота | 10 | Геометрия, высота элемента. |
| geomXsc | Геометрия: x масштаб | 13 | Масштаб элемента по горизонтали. |
| geomYsc | Геометрия: y масштаб | 14 | Масштаб элемента по вертикали. |
| geomZ | Геометрия: z | 11 | Геометрия, координата 'z' (уровень) элемента на кадре. Также определяет порядок передачи фокуса между активными элементами. |
| geomMargin | Геометрия: отступ | 12 | Геометрия, поля-отступы элемента. |
| tipTool | Помощь: подсказка | 15 | Текст краткой помощи или подсказки по данному элементу. Обычно реализуется как всплывающая подсказка, при удержании курсора мыши над элементом. |
| tipStatus | Помощь: состояние | 16 |
Текст информации о состоянии элемента или руководства к действию над элементом. Обычно реализуется в виде сообщения в строке статуса, при удержании курсора мыши над элементом.
|
| contextMenu | Контекстное меню | 17 |
Контекстное меню в виде списка строк: "{ItName}:{Signal}".
|
| evProc | Обработка событий | - |
Атрибут хранения сценария обработки событий непосредственного управления пользовательским интерфейсом. Сценарий представляет собой список команд интерфейсу визуализации, генерируемых при поступлении события (атрибут event). Прямая обработка событий для управления страницами в виде: "{event}:{evSrc}:{com}:{prm}". Где:
Примеры:
|
| Дополнительные атрибуты элементов, помещённых в проект в роли страницы. | |||
| pgOpen | Страница: открыта | - |
Признак "Страница открыта".
|
| pgNoOpenProc | Страница: обрабатывать закрытой | - | Признак "Исполнять страницу даже если она закрыта". |
| pgOpenSrc | Страница: источник открытия | 3 |
Полный адрес страницы, открывшей данную.
|
| pgGrp | Страница: группа | 4 | Группа страницы. ПУСТАЯ и "main" группа предусматривает использование этой страницы как Корневую-основную страницу, т.е. такая будет заменять другие Корневые-главные страницы; группа "fl" предназначена для использования во внешних окнах, которые предусмотрены для многоразового одновременного открытия и которые не должны отслеживаться на дубликаты; остальные предусмотрено для включения в контейнеры-боксы или одноразового одновременного открытия, т.е. они принудительно проверяются на дубликаты, когда последнее открывается, а предыдущие закрываются. |
| Дополнительные атрибуты режима исполнения — сеанса. (Виртуальные атрибуты не доступны в процедуре виджета) | |||
| event | События | - | Специальный атрибут сбора событий виджета в списке, разделённом новой строкой. Доступ к атрибуту защищён критической секцией для избежания потери событий. Атрибут всегда доступен в процедуре виджета. |
| load | Загрузка | -1 | Виртуальная команда групповой загрузки данных. |
| focus | Фокус | -2 | Специальный атрибут индикации факта получения фокуса, активным виджетом. Атрибут этого виджета и вложенных виджетов доступен в процедурах виджета. |
| perm | Доступ | -3 | Виртуальный атрибут прав активного пользователя на просмотр и контроль над виджетом. |
- * — Специальная функция атрибута виджета, выполняемая в сеансе проекта при пользовательской модификации.
Движок среды визуализации предусматривает активацию атрибутов, специфичных для визуализатора. Процесс активации осуществляется при открытии сеанса визуализации проекта и предусматривает, в этом проекте: создание специфичного атрибута с указанными свойствами, если он отсутствует, и активацию отслеживания его модификации движком среды визуализации, как для атрибутов формирования образов примитивов. Для непосредственного определения такого атрибута можно также использовать префикс идентификатора атрибута "vs_", что быстрее и исключает стадию активации. С перечнем специфичных для визуализатора атрибутов можно ознакомиться в документации соответствующего визуализатора.
4.12.1 Элементарная графическая фигура (ElFigure)
Примитив является основой в отрисовке элементарных графических фигур со всевозможной их комбинацией в одном объекте. Учитывая широкий спектр всевозможных фигур, которые должен поддерживать примитив, и, в тоже время, являться достаточно простым в использовании и, по возможности, в реализации, было решено ограничить перечень базовых фигур, используемых для построения результирующих графических объектов, до таких: линия, дуга, кривая Безье и заливка замкнутых контуров. Основываясь уже на этих базовых фигурах, можно строить производные фигуры, комбинируя базовые. В рамках примитива существует возможность задания прозрачности цвета в диапазоне [0...255], где '0' — полная прозрачность.
Таблица. Набор дополнительных свойств/атрибутов примитива "Элементарная фигура (ElFigure)"
4.12.2 Элемент формы (FormEl)
Примитив, предназначенный для предоставления, в распоряжение пользователя, стандартных элементов формы. Общий перечень атрибутов зависит от типа элемента.
Table. List of additional properties/attributes of the primitive "Element of the form (FormEl)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| elType | Element type | 20 | Type of the element, from which depends the list of additional attributes:
|
| Line edit: | |||
| value | Value | 21 | Contents of the line. |
| view | View | 22 | View of the editing line:
|
| cfg | Configuration | 23 | Configuration of the line. Format of the value of the field for different views of the lines:
|
| confirm | Confirm | 24 | Enable the confirming mode. |
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}", where:
Examples:
|
| Text edit: | |||
| value | Value | 21 | Content of the editor. |
| wordWrap | Word wrap | 22 | Automatically wrap text by words. |
| confirm | Confirm | 24 | Enable the confirming mode. |
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (details above). |
| Check box: | |||
| name | Name | 26 | Name/label of the checkbox. |
| value | Value | 21 | Value of the checkbox. |
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (details above). |
| Button: | |||
| name | Name | 26 | Name-inscription on the button. Allowed symbols '\n' for multiple line names. |
| value | Value | 21 | The value, different for modes:
|
| img | Image | 22 | Image on the button. Image name in the view [{src}:]{name}, where:
Examples:
|
| color | Color | 23 | Color of the button. Color name form "{color}[-{alpha}]", where:
Examples:
|
| colorText | Color:text | 27 | Color of the text (details above). |
| mode | Mode | 24 | Operation mode of the button:
|
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (details above). |
| List: | |||
| value | Value | 21 | Current value of the list. |
| items | Items | 22 | Entries of the list. |
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (details above). |
| mult | Multiple selection | 23 | Allow for multiple entries selection of the list. |
| Combo box, Tree: | |||
| value | Value | 21 | Current value of the list. |
| items | Items | 22 | Entries of the list or hierarchical items list of the tree in path "/{DIR}/{DIR}/{ITEM}". |
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (details above). |
| Table: | |||
| set | Setting value | 23 | Value of edition of a cell of the table which address in the event "ws_TableEdit_{colN}_{rowN}". |
| value | Value | 21 | Address of the selected item. It changing follows by the event "ws_TableChangeSel". The address format depends from the table's selection mode:
|
| items | Elements | 22 |
The table structure and content in the XML view: <tbl>
<h><s>{Header1}</s><s>{Header2}</s></h>
<r><s>{Row1Column1String}</s><i>{Row1Column1Integer}</i></r>
<r><b>{Row2Column1Logical}</b><r>{Row2Column2Real}</r></r>
</tbl>
The tags:
|
| font | Font | 25 | Font name in the form "{family} {size} {bold} {italic} {underline} {strike}" (the details above). |
| Slider and Scroll Bar: | |||
| value | Value | 21 | Slider position. |
| cfg | Configuration | 22 | Configuration of the slider in the format: "{VertOrient}:{Min}:{Max}:{SinglStep}:{PageStep}". Where:
|
4.12.3 Элемент текста (Text)
Данный примитив предназначен для вывода простого и HTML текста, используемого в роли меток и различных подписей. С целью создания декоративных оформлений, примитив поддерживает обвод текста рамкой.
Таблица. Набор дополнительных свойств/атрибутов примитива "Элемент текста (Text)"
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| backColor | Фон: цвет | 20 |
Фоновый цвет. Имя цвета в виде "{color}[-{alpha}]", где:
Примеры:
|
| backImg | Фон: изображение | 21 |
Фоновое изображение. Имя изображения в виде "[{src}:]{name}", где:
Примеры:
|
| bordWidth | Граница: ширина | 22 | Ширина бордюра. |
| bordColor | Граница: цвет | 23 | Цвет бордюра (детальнее в атрибуте 20). |
| bordStyle | Граница: стиль | 24 | Стиль бордюра: "Нет" (0), "Точечный" (1), "Пунктирный" (2), "Сплошной" (3), "Двойной" (4), "Канавка" (5), "Кромка" (6), "Вдавлен" (7), "Выступающий" (8). |
| font | Шрифт | 25 |
Имя шрифта в виде "{family} {size} {bold} {italic} {underline} {strike}", где:
Примеры:
|
| color | Цвет | 26 | Цвет текста (детальнее в атрибуте 20). |
| orient | Угол поворота | 27 | Ориентация текста, угол поворота. |
| wordWrap | Перенос слов | 28 | Автоматический перенос текста по словам. |
| alignment | Выравнивание | 29 | Выравнивание текста: "Вверху слева" (0), "Вверху справа" (1), "Вверху по центру" (2), "Вверху по ширине" (3), "Внизу слева" (4), "Внизу справа" (5), "Внизу по центру" (6), "Внизу по ширине" (7), "По центру слева" (8), "По центру справа" (9), "По середине" (10), "По центру по ширине" (11). |
| inHtml | В HTML | 31 | Отображение и поддержка содержимого аргумента text в HTML. |
| text | Текст | 30 | Значение текста. Используйте "%{x}" для помещения значения аргумента "x" (от 1). |
| numbArg | Количество аргументов | 40 | Количество аргументов. |
| Атрибуты аргументов | |||
| arg{x}val | Аргумент {x}: значение | 50+10*x | Значение аргумента x. |
| arg{x}tp | Аргумент {x}: тип | 50+10*x+1 | Тип аргумента x: "Целый" (0), "Вещественный" (1), "Строка" (2). |
| arg{x}cfg | Аргумент {x}: конфигурация | 50+10*x+2 |
Конфигурация аргумента x:
|
4.12.4 Элемент отображения медиа-материалов (Media)
Данный примитив предназначен для проигрывания различных медиа-материалов, начиная от простых изображений и заканчивая полноценными аудио и видео потоками.
Table. List of additional properties/attributes of the primitive "Element of visualization of media-materials (Media)"
| Identifier | Name | Number | Value |
|---|---|---|---|
| backColor | Background: color | 20 | Background color. Color name in the view "{color}[-{alpha}]", where:
Examples:
|
| backImg | Background: image | 21 | Background image. The image name in the view "[{src}:]{name}", where:
Examples:
|
| bordWidth | Border: width | 22 | Border width. |
| bordColor | Border: color | 23 | Border color (details in attribute 20). |
| bordStyle | Border: style | 24 | Border style: "None", "Dotted", "Dashed", "Solid", "Double", "Groove", "Ridge", "Inset", "Outset". |
| src | Source | 25 |
Name of the Media source in the view "[{src}:]{name}", where:
Examples:
|
| type | Type | 27 |
Media type:
|
| areas | Map areas | 28 | Number of the active areas. |
| Attributes of the image (Image) | |||
| fit | Fit to the widget size | 26 | Sign "Coordinate the contents with the widget size". |
| Attributes of the animation-video (Animation) | |||
| fit | Fit to the widget size | 26 | Sign "Coordinate the contents with the widget size". |
| speed | Play speed | 29 | Speed of playback, as a percentage from the original speed. If the value is less or even than 1%, the playback stops. |
| Attributes of the full video (Full video) | |||
| play | Play | 29 | Video/audio — "Play". |
| roll | Roll play | 30 | Roll play on the finish. |
| pause | Pause | 31 | Playing pause. |
| size | Size | 32 | Total video size, in milliseconds. |
| seek | Seek | 33 | Seek video playing, in milliseconds. |
| volume | Volume | 34 | Sound volume [0...100]. |
| Active areas | |||
| area{x}shp | Area {x}: shape | 40+3*x | Type of the area x: "Rect", "Poly", "Circle". |
| area{x}coord | Area {x}: coordinates | 40+3*x+1 | Coordinates of the area x, are separated by commas: "x1,y1,x2,y2,xN,yN". |
| area{x}title | Area {x}: title | 40+3*x+2 | Title of the area x. |
4.12.5 Элемент построения диаграмм (Diagram)
Данный примитив предназначен для построения различных диаграмм во времени, включая графики-тренды отображения текущего процесса и архивных данных. Реализованы следующие типы диаграмм:
- "График-тренд" — строит график значений параметра во времени.
- "Спектр" — строит частотный спектр из значений параметров. Окно данных частотного спектра формируется исходя из размера виджета по горизонтали, в пикселях, и доступных данных параметров, наложенных на сетку горизонтального размера. В связи с этим, минимальная выделяемая частота определяется значением атрибута "tSize" — "1/tSize", а максимальная, половинной шириной графика в пикселях умноженной на минимальную частоту "width/(2*tSize)".
- "XY" — строит двумерный график значений параметров, парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...). Указанный временной диапазон данных используется в получении значений параметров оси X и Y, с последующим изображением.
Для всех типов диаграмм возможно указание, в качестве источника данных:
- параметра подсистемы "Сбор Данных";
- архива значений;
- прямого блока данных пользователя.
Поддерживается режим слеживания за текущими значениями и значениями с архива, а также, возможно построение графиков параметров, не имеющих архива значений, путём накопления текущих значений в буфере диаграммы и только на момент активного отображения этой диаграммы.
Процесс доступа к архивным данным оптимизирован путём ведения промежуточного буфера отображения, а также, упаковки трафика данных при запросе, путем приведения данных к качеству достаточного для отображения.
Таблица. Набор дополнительных свойств/атрибутов примитива "Элемент построения диаграмм (Diagram)"
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| backColor | Фон: цвет | 20 |
Фоновый цвет. Имя цвета в виде "{color}[-{alpha}]", где:
Примеры:
|
| backImg | Фон: изображение | 21 |
Фоновое изображение. Имя изображения в виде "[{src}:]{name}", где:
Примеры:
|
| bordWidth | Граница: ширина | 22 | Ширина бордюра. |
| bordColor | Граница: цвет | 23 | Цвет бордюра (детальнее в атрибуте 20). |
| bordStyle | Граница: стиль | 24 | Стиль бордюра: "Нет", "Точечный", "Пунктирный", "Сплошной", "Двойной", "Канавка", "Кромка", "Вдавлен", "Выступающий". |
| trcPer | Период слежения, секунд | 25 | Режим и периодичность слежения. |
| type | Тип | 26 | Тип диаграммы: "График", "Спектр", "XY". |
| Атрибуты, общие для всех типов | |||
| tSek | Время: секунды | 27 | Текущее время, секунд. |
| tUSek | Время: микросекунды | 28 | Текущее время, микросекунды. |
| tSize | Размер, секунды | 29 | Размер данных, секунды. |
| curSek | Курсор: секунды | 30 | Положение курсора, секунды. |
| curUSek | Курсор: микросекунды | 31 | Положение курсора, микросекунды. |
| curColor | Курсор: цвет | 32 | Цвет курсора. |
| sclColor | Шкала: цвет | 33 | Цвет шкалы-решетки (детальнее в атрибуте 20). |
| sclHor | Шкала: горизонтальная | 34 | Режим горизонтальной шкалы-решетки: "Не рисовать", "Решетка", "Маркеры", "Решетка и маркеры", "Решетка (лог)", "Маркеры (лог)", "Решетка и маркеры (лог)". |
| sclHorScl | Шкала: гориз. масштаб (%) | 44 | Горизонтальный масштаб графика в процентах, исключительно для типа "XY". |
| sclHorSclOff | Шкала: смещ. гориз. масштаба (%) | 45 | Смещение горизонтального маштаба в процентах, исключительно для типа "XY". |
| sclVer | Шкала: вертикальная | 35 | Режим вертикальной шкалы-решетки: "Не рисовать", "Решетка", "Маркеры", "Решетка и маркеры", "Решетка (лог)", "Маркеры (лог)", "Решетка и маркеры (лог)". |
| sclVerScl | Шкала: верт. масштаб (%) | 40 | Вертикальный масштаб графика в процентах. |
| sclVerSclOff | Шкала: смещ. верт. масштаба (%) | 41 | Смещение вертикального масштаба в процентах. |
| sclMarkColor | Шкала: Маркеры: цвет | 36 | Цвет маркеров шкалы-решетки (детальнее в атрибуте 20). |
| sclMarkFont | Шкала: Маркеры: шрифт | 37 |
Шрифт маркеров шкалы-решетки. Имя шрифта в виде "{family} {size} {bold} {italic} {underline} {strike}", где:
Примеры:
|
| valArch | Архиватор значений | 38 | Архиватор значений в виде "{МодульАрхивов}.{IdАрхиватора}". |
| valsForPix | Значений на пиксель | 42 | Количество значений на пиксель. Увеличить для расширения точности экспорта на больших интервалах времени. |
| parNum | Количество параметров | 39 | Количество параметров, отображаемых на одном тренде. |
| Атрибуты типа: "График" | |||
| sclHorPer | Шкала: размер гор. решетки, секунды | 43 | Фиксированный период решётки горизонтальной шкалы — отключает автоматическое вычисление периода решётки. Активируется если количество периодов на общий размер более двух и размер одного периода не менее 15 пикселей. |
| Индивидуальные атрибуты параметров | |||
| prm{X}addr | Параметр {X}: адрес | 50+10*{X} |
Полный адрес к атрибуту параметра X DAQ или архиву.
Пример:
|
| prm{X}bordL | Параметр {X}: граница отображ.: нижняя | 50+10*{X}+1 | Нижняя граница значений параметра X. |
| prm{X}bordU | Параметр {X}: граница отображ.: верхняя | 50+10*{X}+2 | Верхняя граница значений параметра X. |
| prm{X}color | Параметр {X}: цвет | 50+10*{X}+3 | Цвет отображения графика параметра X (детальнее в атрибуте 20). |
| prm{X}width | Параметр {X}: ширина | 50+10*{X}+6 | Ширина линии графика параметра X, в пикселях. |
| prm{X}scl | Параметр {X}: шкала | 50+10*{X}+5 | Режим отдельной вертикальной шкалы параметра X: "Глобально", "Маркеры", "Решетка и маркеры", "Маркеры (лог)", "Решетка и маркеры (лог)". |
| prm{X}val | Параметр {X}: значение | 50+10*{X}+4 | Значение параметра X под курсором, или на текущее время, для типа "XY". |
| prm{X}prop | Параметр {X}: свойства | 50+10*{X}+7 | Свойства реального архива в виде "{BegArh}:{EndArh}:{DataPeriod}", где "BegArh", "EndArh", "DataPeriod" — начало, конец и период данных архива, в секундах, в вещественном представлении, вплоть до микросекунд (1e-6). |
4.12.6 Элемент построения протоколов на основе архивов сообщений (Protocol)
Данный примитив предназначен для визуализации данных архива сообщений путём формирования протоколов с различными способами визуализации, начиная от статического сканирующего просмотра и заканчивая динамическим слеживанием.
Таблица. Набор дополнительных свойств/атрибутов примитива "Элемент построения протоколов на основе архивов сообщений (Protocol)"
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| backColor | Фон: цвет | 20 |
Фоновый цвет. Имя цвета в виде "{color}[-{alpha}]", где:
Примеры:
|
| backImg | Фон: изображение | 21 |
Фоновое изображение. Имя изображения в виде "[{src}:]{name}", где:
Примеры:
|
| font | Шрифт | 22 |
Имя шрифта в виде "{family} {size} {bold} {italic} {underline} {strike}", где:
Примеры:
|
| headVis | Заголовок видим | 23 | Видимость заголовка таблицы. |
| time | Время, секунды | 24 | Текущее время, секунды. |
| tSize | Размер, секунды | 25 | Размер запроса данных, секунды. Установить значение в '0' для получения всех нарушений, для "lev" < 0. |
| trcPer | Период слежения, секунды | 26 | Режим и периодичность слежения. |
| arch | Архиватор | 27 | Архиватор сообщений в виде "{МодульАрхивов}.{IdАрхиватора}". |
| tmpl | Шаблон | 28 |
Шаблон категории или регулярное выражение "/{re}/". Для шаблона зарезервированы символы:
|
| lev | Уровень | 29 | Уровень сообщений. Установите значение < 0 для получения текущих нарушений. |
| viewOrd | Порядок отображения | 30 | Порядок отображения: "По времени", "По уровню", "По категории", "По сообщению", "По времени (обратно)", "По уровню (обратно)", "По категории (обратно)", "По сообщению (обратно)". |
| col | Показать колонки | 31 |
Список видимых и порядок колонок, разделённый символом ';'. Предусматриваются колонки:
|
| itProp | Свойства элемента | 32 | Количество свойств элемента. |
| Индивидуальные атрибуты свойств элемента | |||
| it{X}lev | Элемент {X}: уровень | 40+5*{X} | Критерий: уровень элемента X более или равно указанному. |
| it{X}tmpl | Элемент {X}: шаблон | 40+5*{X}+1 | Критерий: шаблон категории элемента X (детальнее в атрибуте 28). |
| it{X}fnt | Элемент {X}: шрифт | 40+5*{X}+2 | Шрифт элемента X (детальнее в атрибуте 22). |
| it{X}сolor | Элемент {X}: цвет | 40+5*{X}+3 | Цвет элемента X (детальнее в атрибуте 20). |
4.12.7 Элемент формирования отчётной документации (Document)
Примитив предназначен для формирования отчётной, оперативной и иной документации на основе шаблонов документов.
Таблица. Набор дополнительных свойств/атрибутов примитиве "Элемент формирования отчётной документации (Document)"
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| style | CSS | 20 | Правила CSS в строках, вида "body { background-color:#818181; }". |
| tmpl | Шаблон | 21 |
Шаблон документа в XHTML, начиная с тега "body" и включая процедурные вставки: <body docProcLang="JavaLikeCalc.JavaScript">
<h1>Значение<?dp return wCod+1.314;?></h1>
</body>
|
| doc | Документ | 22 | Финальный документ в XHTML, начинается с тега "body". |
| font | Шрифт | 26 |
Базовый шрифт текста документа. Имя шрифта в виде "{family} {size} {bold} {italic} {underline} {strike}", где:
Примеры:
|
| bTime | Время: начало | 24 | Время начала документа, секунды. |
| time | Время: текущее | 23 | Время генерации документа, секунды. Записать время для генерации документа от этой точки или нуль для перегенерации. |
| process | В процессе | 27 | Признак процесса формирования документа отдельным потоком. |
| n | Размер архива | 25 | Количество документов или глубина архива. |
| Атрибуты включеного режима архивирования | |||
| aCur | Архив: курсор: текущий | - | Позиция текущего документа в архиве. Запись значения <0 производит архивацию текущего документа. |
| vCur | Архив: курсор: вид | - |
Текущий визуализируемый документ архива. Запись значения:
|
| aDoc | Архив: текущий документ | - | Текущий документ архива в XHTML, начинается с тега "body". |
| aSize | Архив: размер | - | Реальный размер архива документа. |
Возможности примитива "Документ":
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки, что предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или расписанию, что необходимо для формирования отчётной документации в архив, с последующим просмотром архива.
- Формирование документов в режиме реального времени, для предоставления их полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы, что позволяет использовать виджет документа как шаблон, при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0 и элементы исполняемых инструкций на языке пользовательского программирования OpenSCADA, в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования OpenSCADA. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в процедуре виджета. В случае со слинкованными атрибутами, значения могут извлекаться из архива-истории.
На рисунке изображена структурная схема виджета примитива "Документ". Согласно этой структуре, "Документ" содержит: XHTML-шаблон, результирующие документы и процедуру обработки данных. Источником данных процедуры и результирующих документов являются атрибуты виджета.
Предусматривается работа виджета в двух режимах: "Динамический" и "Архивный". Отличием архивного режима является наличие архива указанной глубины и атрибутов, позволяющих управлять процессом архивирования и просмотра указанного документа в архиве.
Генерация документа всегда производится в момент установки атрибута времени time относительно установленного ранее начального времени документа в атрибуте bTime. При выключенном архиве, результирующий документ помещается непосредственно в атрибут doc. При включенном архиве, результирующий документ помещается в ячейку под курсором, атрибут aCur, а так-же в doc, если значение курсора архива aCur и курсора визуализируемого документа vCur совпадают. Атрибуты архивных курсоров предусматривают несколько командных значений:
- "aCur < 0" — перемещает курсор архиватора на следующую позицию, тем самым оставляя предыдущий документ в архиве и очищая документ под курсором, если кольцевой архив замкнулся.
- "vCur == -1" — выбор следующего документа для отображения, выбранный документ копируется в атрибут doc.
- "vCur == -2" — выбор предыдущего документа для отображений, выбранный документ копируется в атрибут doc.
Как было указано выше, динамика шаблона документа определяется вставками исполняемых инструкций вида "<?dp {procedure} ?>". В процедурах могут использоваться одноимённые атрибуты виджета и функции пользовательского интерфейса программирования OpenSCADA. Кроме атрибутов виджета, зарезервированы специальные атрибуты, смотри таблицу.
Таблица. Специальные и зарезервированные элементы шаблона.
| Имя | Назначение |
|---|---|
| Атрибуты | |
| rez | Атрибут результата исполнения процедуры, содержимое которого помещается в дерево документа. |
| lTime | Время последнего формирования. Если документ формируется впервые то lTime равен bTime. |
| rTime | Содержит время перебираемых значений, секунды, определяется внутри тегов с атрибутом "docRept". |
| rTimeU | Содержит время перебираемых значений, микросекунды, определяется внутри тегов с атрибутом "docRept". |
| rPer | Содержит период перебора значений, атрибут "docRept". |
| mTime, mTimeU, mLev, mCat, mVal |
Определяются внутри тегов с атрибутом "docAMess" при разборе сообщений архива сообщений:
|
| Специальные теги | |
| Специальные атрибуты стандартных тегов | |
| body.docProcLang | Язык исполняемых процедур документа, по умолчанию это "JavaLikeCalc.JavaScript". |
| *.docRept="1s" | Тег с указанным атрибутом размножается, при формировании, путём смещения времени в атрибуте "rTime" на значение, указанное в данном атрибуте. |
| *.docAMess="1:PLC*" | Указывает на необходимость размножения тега с атрибутом, сообщениями из архива сообщений за указанный интервал времени, согласно уровня "1" и шаблона запроса "PLC*", по категории сообщения. В шаблоне запроса могут указываться регулярные выражения в виде "/{re}/". Для данного тега, в процессе размножения, определяются атрибуты: "mTime", "mTimeU", "mLev", "mCat" и "mVal". |
| *.docAMessArchs="ArchMod0.Archivator0[;ArchModN.ArchivatorN]" | Дополняет атрибут "*.docAMess" перечнем архиваторов для чтения сообщений. |
| *.docRevers="1" | Указывает на инвертирование порядка размножения — последний сверху. |
| *.docAppend="1" | Признак необходимости добавления результата выполнения процедуры в тег процедуры. Иначе результат исполнения заменяет содержимое тега. |
| body.docTime | Время формирования документа, используется для установки атрибута lTime при следующем формировании документа. Не устанавливается пользователем! |
| table.export="1" | Включение возможности экспорта содержимого указанной таблицы в CSV-файл и другие табличные форматы. |
4.12.8 Контейнер (Box)
Примитив контейнера, используется для формирования составных виджетов и/или страниц пользовательского интерфейса.
Таблица. Набор дополнительных свойств/атрибутов примитива "Контейнер (Box)"
| Идентификатор | Имя | Номер | Значение |
|---|---|---|---|
| pgOpenSrc | Страница: источник открытия | 3 | Полный адрес страницы, которая включена внутрь данного контейнера. |
| pgGrp | Страница: группа | 4 | Группа контейнера включаемых страниц. Только страницы в такой группе будут включаться в этот бокс как контейнер. |
| backColor | Фон: цвет | 20 |
Фоновый цвет. Имя цвета в виде "{color}[-{alpha}]", где:
Примеры:
|
| backImg | Фон: изображение | 21 |
Фоновое изображение. Имя изображения в виде "[{src}:]{name}", где:
Примеры:
|
| bordWidth | Граница: ширина | 22 | Ширина бордюра. |
| bordColor | Граница: цвет | 23 | Цвет бордюра (детальнее в атрибуте 20). |
| bordStyle | Граница: стиль | 24 | Стиль бордюра: "Нет", "Точечный", "Пунктирный", "Сплошной", "Двойной", "Канавка", "Кромка", "Вдавлен", "Выступающий". |
4.13 Использование БД для хранения библиотек виджетов и проектов
Хранение данных виджетов, библиотек виджетов и проектов реализовано в БД, доступных OpenSCADA. БД организована по принадлежности данных к библиотеке-проекту. Т.е. отдельная библиотека-проект хранится в отдельной группе таблиц БД. Перечень библиотек виджетов хранится в индексной таблице библиотек с именем "VCALibs" и структурой "Libs", а перечень проектов в индексной таблице "VCAPrjs" и структурой "Projs". Экземпляр этих таблиц создаётся в каждой БД, где хранятся данные этого модуля. В состав таблиц, принадлежащих библиотеке виджетов и проекту, входят следующие:
- "{DB_TBL}" — таблица виджетов, принадлежащих библиотеке (структура "LibWigets"), или страниц, принадлежащих проекту (структура "ProjPages");
- "{DB_TBL}_io" — таблица рабочих свойств виджетов и вложенных виджетов библиотеки (структура "LibWidgetIO") или свойств страниц проектов (структура "ProjPageIO");
- "{DB_TBL}_uio" — таблица пользовательских свойств виджетов и вложенных виджетов этой библиотеки (структура "LibWidgetUserIO") или пользовательских свойств страниц (структура "ProjPageUserIO");
- "{DB_TBL}_incl" — таблица виджетов, вложенных в виджеты-контейнеры, библиотеки (структура "LibWidgetIncl") или проекта (структура "ProjPageWIncl");
- "{DB_TBL}_mime" — таблица ресурсов библиотеки и её виджетов (структура "LibWidgetMime"), или проекта и его страниц (структура "ProjMime");
- "{DB_TBL}_stls" — таблица значений стилевых параметров проекта (структура "PrjStlsIO");
- "{DB_TBL}_stl" — устаревшая таблица значений стилевых параметров проекта (структура "PrjStlIO");
- "{DB_TBL}_ses" — таблица данных режима исполнения проекта, т.е. сеансов (структура "PrjSesIO").
![]() {DB_TBL} сейчас формируется в виде "wlb_{ID}" для библиотек и "prj_{ID}" для проектов, а отдельное поле DB_TBL таблиц "Libs", "Projs" застарело и будет удалено в випуске OpenSCADA 1.0!
{DB_TBL} сейчас формируется в виде "wlb_{ID}" для библиотек и "prj_{ID}" для проектов, а отдельное поле DB_TBL таблиц "Libs", "Projs" застарело и будет удалено в випуске OpenSCADA 1.0!
Проекции (структуры) основных таблиц таковы:
- Libs(ID, NAME, DSCR, DB_TBL, ICO) — библиотеки виджетов ID.
- ID — идентификатор;
- NAME — имя;
- DSCR — описание;
- DB_TBL (УСТАРЕЛО) — корень таблиц БД с виджетами;
- ICO — закодированное (Base64) изображение иконки библиотеки.
- LibWigets(ID, ICO, PARENT, PROC, PROC_PER, ATTRS, TIMESTAMP) — виджеты ID библиотеки.
- ID — идентификатор;
- ICO — закодированное (Base64) изображение иконки виджета;
- PARENT — адрес виджета основы, в виде /wlb_originals/wdg_Box;
- PROC — внутренняя процедура и язык процедуры виджета;
- PROC_PER — период вычисления процедуры виджета;
- ATTRS — перечень атрибутов виджета, модифицированных пользователем;
- TIMESTAMP — метка времени последней модификации.
- LibWidgetIO(IDW, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — рабочие атрибуты ID виджета IDW дочернего виджета IDC.
- IDW — идентификатор виджета;
- ID — идентификатор атрибута;
- IDC — идентификатор дочернего виджета;
- IO_VAL — значение атрибута;
- SELF_FLG — внутренние флаги атрибутов;
- CFG_TMPL — шаблон элемента конфигурации, основанного на данном атрибуте;
- CFG_VAL — значение элемента конфигурации (ссылка, константа ...).
- LibWidgetUserIO(IDW, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — пользовательские атрибуты ID виджета IDW дочернего виджета IDC.
- IDW — идентификатор виджета;
- ID — идентификатор атрибута;
- IDC — идентификатор дочернего виджета;
- NAME — имя атрибута;
- IO_TP — тип и главные флаги атрибута;
- IO_VAL — значение атрибута;
- SELF_FLG — внутренние флаги атрибута;
- CFG_TMPL — шаблон элемента конфигурации, основанного на данном атрибуте;
- CFG_VAL — значение элемента конфигурации (ссылка, константа ...).
- LibWidgetIncl(IDW, ID, PARENT, ATTRS) — включенные в контейнер IDW виджеты ID.
- IDW — идентификатор виджета;
- ID — идентификатор экземпляра вложенного виджета;
- PARENT — адрес виджета основы, в виде /wlb_originals/wdg_Box;
- ATTRS — перечень атрибутов виджета, модифицированных пользователем.
- LibWidgetMime(ID, MIME, DATA) — audio, video, media и другие ресурсы виджетов ID библиотеки.
- ID — идентификатор ресурса;
- MIME — MIME ресурса, в формате — "{MIME};{Size}";
- DATA — данные ресурса, кодированные Base64.
- Projs(ID, NAME, DSCR, DB_TBL, ICO, USER, GRP, PERMIT, PER, FLGS, STYLE) — проекты ID интерфейса визуализации.
- ID — идентификатор проекта;
- NAME — имя проекта;
- DSCR — описание проекта;
- DB_TBL (УСТАРЕЛО) — корень таблиц БД со страницами;
- ICO — закодированное (Base64) изображение иконки проекта;
- USER — имя владельца проекта;
- GRP — имя группы пользователей проекта;
- PERMIT — права доступа к проекту;
- PER — период вычисления проекта, в миллисекундах;
- FLGS — флаги проекта;
- STYLE — типовой стиль проекта.
- ProjPages(OWNER, ID, ICO, PARENT, PROC, PROC_PER, FLGS, ATTRS, TIMESTAMP) — страницы ID, содержащиеся в проекте-странице OWNER.
- OWNER — проект-страница — владелец данной страницы, в виде — "/AGLKS/so/1/gcadr";
- ID — идентификатор страницы;
- ICO — закодированное (Base64) изображение иконки страницы;
- PARENT — адрес виджета основы, в виде /wlb_originals/wdg_Box;
- PROC — внутренняя процедура и язык процедуры страницы;
- PROC_PER — период вычисления процедуры страницы;
- FLGS — флаги типов страницы;
- ATTRS — перечень атрибутов страницы, модифицированных пользователем;
- TIMESTAMP — метка времени последней модификации.
- ProjPageIO(IDW, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — рабочие атрибуты страниц, структура фактически совпадает с таблицей "LibWidgetIO".
- ProjPageUserIO(IDW, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) — пользовательские атрибуты страниц, структура фактически совпадает с таблицей "LibWidgetUserIO".
- ProjPageWIncl(IDW, ID, PARENT, ATTRS) — виджеты, включенные на страницы, структура фактически совпадает с таблицей "LibWidgetIncl".
- ProjMime(ID, MIME, DATA) — audio, video, media и другие ресурсы страниц проектов, структура фактически совпадает с таблицей "LibWidgetMime".
- PrjStls(SID, ID, VAL) — значение VAL поля ID стиля IDS проекта.
- IDS — идентификатор стиля;
- ID — идентификатор поля стиля;
- VAL — значение поля стиля.
- PrjStl(ID, V_0, V_1, V_2, V_3, V_4, V_5, V_6, V_7, V_8, V_9) — значения поля стиля ID проекта.
- ID — идентификатор поля стиля;
- V_{N} — значение поля стиля для стиля N.
- ProjSess(IDW, ID, IO_VAL) — таблица проекта IDW для хранения данных сеансов, исполняющих проект.
- IDW — полный путь элемента проекта;
- ID — атрибут элемента;
- IO_VAL — значение атрибута.
4.14 API of the user programming
API of the user programming of the visualization engine are represented directly by the OpenSCADA objects, which form the user interface, that is by the "Session" and "Widgets-pages". For the user, these objects provide a set of control functions:
Object "Session" ( this.ownerSess() )
- string user( ) — current session user.
- int alrmQuietance( int quit_tmpl, string wpath = "", bool ret = false ) — quiets of the violations wpath with the template quit_tmpl. If wpath is empty string then the global quietance makes. In the string wpath, by symbol ';', can be enumerated addresses of several widgets. When set the ret, the quietance return is performed.
- int reqTm( ) — last request time in seconds from the epoch of 1/1/1970.
- string reqUser( ) — last request user.
- string reqLang( ) — last request language.
- int userActTm( ) — last user action time in seconds from the epoch of 1/1/1970.
- bool uiCmd( string cmd, string prm, string src ) — sends a UI command of the pages managing, that is: "open", "next", "prev"; for more details see in the events section. This function must be in the priority of using to the pages managing before the direct writing to the page attributes "pgOpen" and "pgOpenSrc" due it is single method of the correct work with the linked pages.
- int period( bool isReal = false ) — getting the session processing period, isReal for the real one.
Object "Widget" (this)
- TCntrNodeObj ownerSess( ) — session object for the current widget.
- TCntrNodeObj ownerPage( ) — parent page object for the current widget.
- TCntrNodeObj ownerWdg( bool base = false ) — parent widget object for the current widget. If set base then returns the parent page objects also.
- TCntrNodeObj wdgAdd( string wid, string wname, string parent ) — adds the new widget wid with the name wname and based on the library widget parent.
//Adds the new widget, based at the text primitive
nw = this.wdgAdd("nw", "New widget", "/wlb_originals/wdg_Text");
nw.attrSet("geomX", 50).attrSet("geomY", 50);
- bool wdgDel( string wid ) — deletes the widget wid.
- TCntrNodeObj wdgAt( string wid, bool byPath = false ) — attaches to child or global widget, by the path byPath. In the case of global connection, you can use absolute or relative path to the widget. For starting point of the absolute address acts the root object of the module "VCAEngine", which means the first element of the absolute address is session identifier, which is ignored. The relative address takes the countdown from the current widget. Special element of the relative address is an element of parent node "..".
- Array attrList() — list of the widget attributes.
- bool attrPresent( string attr ) — checks to presence fact of the attribute attr of the widget.
- ElTp attr( string attr, bool fromSess = false ) — value of the attribute attr of the widget or from the session fromSess. For missing attributes will be return empty string.
- TCntrNodeObj attrSet( string attr, ElTp vl, bool toSess = false ) — sets the value vl to the attribute attr of the widget or to the session, by toSess. The object is returned for the function concatenation.
- string link( string attr, bool prm = false ) — link for the widget attribute attr. At set prm requests the link for the attributes block (parameter), represented by the attribute.
- string linkSet( string attr, string vl, bool prm = false ) — sets the link for the widget attribute attr. At set prm, sets the link for the attributes block (parameter), represented by the attribute.
//Sets the link to the parameter for the eight trend
this.linkSet("el8.name", "prm:/LogicLev/experiment/Pi", true);
- string {resource,mime}( string addr, string MIME = "" ) — resource object by the address addr (the direct link to the resource or the widget attribute contained the link) with the MIME, from the session table or the source. It is designed for the resource objects edition and that substitution to this session's context, for example, images SVG.
- int {resourceSet,mimeSet}( string addr, string data, string MIME = "" ) — sets the resource object to data with MIME by the address addr.
- int messDebug( string mess ); int messInfo( string mess ); int messNote( string mess ); int messWarning( string mess ); int messErr( string mess ); int messCrit( string mess ); int messAlert( string mess ); int messEmerg( string mess ); — formats of the program message mess with the category — the widget path.
- int calcPer( int set = EVAL ) — the actual calculation-processing period getting and setting at set not EVAL. There reserved the special values:
- 0 — if you want the session period processing;
- -1 — if you want to use the parent widget/page/project processing period in the cascade;
- -2 — for disable the periodic processing in whole;
- -3 — no session time period, getting the projecting one.
Объект "Виджет", примитива "Документ" (this)
- string getArhDoc( int nDoc) — текст документа архива на глубине nDoc (0-{aSize-1}).
Устаревшее, но поддерживаемое, API представляется группой функций непосредственно в модуле движка СВУ. Вызов этих функций из процедуры виджета может осуществляться прямо по идентификатору, поскольку их область имён определяется в контексте процедур виджетов.
Список виджетов (WdgList)
Описание: Возвращает список виджетов, в контейнере виджетов, или дочерних виджетов. Если установлено pg, то возвращается список страниц проектов и сеанса.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| list | Список | Строка | Возврат | |
| addr | Адрес | Строка | Вход | |
| pg | Страницы | Логический | Вход | 0 |
Присутствие узла (NodePresent)
Описание: Проверка узла на присутствие, включая виджеты, атрибуты и другие.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| rez | Результат | Логический | Возврат | |
| addr | Адрес | Строка | Вход |
Список атрибутов (AttrList)
Описание: Возвращает список атрибутов виджета. Если установлен noUser тогда возвращаются только не пользовательские атрибуты.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| list | Список | Строка | Возврат | |
| addr | Адрес | Строка | Вход | |
| noUser | Без пользовательских | Логический | Вход | 1 |
Получить атрибут (AttrGet)
Описание: Запрос значения атрибута виджета. Запрос может осуществляться как указанием полного адреса атрибута в addr, так и: отдельно адрес виджета в addr и идентификатор атрибута в attr.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| val | Значение | Строка | Возврат | |
| addr | Адрес | Строка | Вход | |
| attr | Атрибут | Логический | Вход |
Установить атрибут (AttrSet)
Описание: Установка значения атрибута виджета. Установка может осуществляться как указанием полного адреса атрибута в addr, так и: отдельно адрес виджета в addr и идентификатор атрибута в attr.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| addr | Адрес | Строка | Вход | |
| val | Значение | Строка | Вход | |
| attr | Атрибут | Логический | Вход |
Пользователь сеанса (SesUser)
Описание: Возвращает пользователя сеанса по пути к виджету сеанса.
Параметры:
| Идентификатор | Имя | Тип | Режим | По умолчанию |
|---|---|---|---|---|
| user | Пользователь | Строка | Возврат | |
| addr | Адрес | Строка | Вход |
4.15 Service commands-functions of the Control Interface
Service functions are an interface for accessing OpenSCADA from external systems through the Control Interface. This mechanism is the basis of all exchange within OpenSCADA, implemented through weak links and OpenSCADA's own exchange protocol.
The common widgets
- Getting for values of specified or all visual attributes of the widget
- REQ: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr">{attributes}</get>
- wAddr — the widget local address, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1";
- attributes — the only requested attributes in the tags "el" with only one attribute of the identifier "id"; there can be no the attribute tags for requesting all available ones.
- RESP: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr" rez="0">{attributes}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}" act="{active}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- active — activity state of the attribute, only at the direct requesting;
- value — value of the attribute.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}" act="{active}">{value}</el>
<get path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/wdg_ElFigure1/%2fserv%2fattr" rez="0" user="roman">
<el id="id">ElFigure1</el>
<el id="path">/wlb_AGLKS/wdg_CM101/wdg_ElFigure1</el>
<el id="parent">/wlb_originals/wdg_ElFigure</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">ElFigure</el>
<el id="name" />
<el id="dscr" />
</get>
- Setting for group values of the specified widget attributes
- REQ[root-UI]: <set path="/UI/VCAEngine/{wAddr}/%2fserv%2fattr">{attributes}</set>
- wAddr — the widget local address in the module, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1";
- attributes — attributes with values in the tags "el": <el id="{ID}">{value}</el>
- ID — identifier of the attribute;
- value — setting value of the attribute.
<set path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/wdg_ElFigure1/%2fserv%2fattr">
<el id="name">New name</el>
<el id="dscr">New description</el>
</set>
- Getting for values of the visual attributes of the widget branch, optimised for the networks
- REQ: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr" />
- wAddr — the widget local address in the module, like to "/wlb_AGLKS/wdg_CM101/wdg_ElFigure1".
- RESP: <get path="/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr" rez="0">{attributes} {widgets}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- widgets — child widgets in the tags "w": <w id="{ID}" lnkPath="{lnkPath}">{attributes} {widgets}</w>
- ID — identifier of the widget;
- lnkPath — path to the linked widget for child widgets of the widget libraries.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/wlb_AGLKS/wdg_CM101/%2fserv%2fattrBr" rez="0" user="roman">
<el id="id">CM101</el>
<el id="path">/wlb_AGLKS/wdg_CM101</el>
<el id="parent">/wlb_originals/wdg_Box</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">Box</el>
<el id="name">CM101</el>
<w id="AT101_1" lnkPath="/wlb_mnEls/wdg_cooler">
<el id="id">AT101_1</el>
<el id="path">/wlb_AGLKS/wdg_CM101/wdg_AT101_1</el>
<el id="parent">/wlb_mnEls/wdg_cooler</el>
<el id="owner">root:UI</el>
<el id="perm">948</el>
<el id="root" p="1">ElFigure</el>
<el id="name">АТ101 1</el>
</w>
</get>
The widget libraries
- Obtaining the widget libraries' tree, optimised for the networks
- REQ: <get path="/UI/VCAEngine/%2fserv%2fwlbBr" item="{item}" disIconsW="{disIconsW}" disIconsCW="{disIconsCW}" />
- item — the library item for obtaining, as the path "wlb_{WLib}[/wdg_{Wdg}[/wdg_{ChildWdg}]]", for empty there will be obtained all the tree;
- disIconsW — disable for obtaining the icon data of the widgets [0|1];
- disIconsCW — disable for obtaining the icon data of the child widgets [0|1].
- RESP: <get path="/UI/VCAEngine/%2fserv%2fwlbBr" item="{item}" disIconsW="{disIconsW}" disIconsCW="{disIconsCW}" rez="0">{wlibs}</get>
- wlibs — the widget libraries in the "wlb" tags: <wlb id="{ID}" doc="{doc}">{name} {icon} {widgets}</wlb>
- icon — the "icon" tag with the Base64 encoded data of the icon;
- widgets — the "w" tags with the library widgets description: <w id="{ID}" doc="{doc}" parent="{parent}">{name} {icon} {widgets}</w>
- parent — address of the widget parent;
- widgets — the "сw" tags with the child widgets description: <cw id="{ID}" doc="{doc}">{name} {icon}</cw>
- wlibs — the widget libraries in the "wlb" tags: <wlb id="{ID}" doc="{doc}">{name} {icon} {widgets}</wlb>
<get disIconsCW="1" disIconsW="1" item="/wlb_AGLKS" path="/UI/VCAEngine/%2fserv%2fwlbBr" rez="0" user="roman">
<wlb id="AGLKS">AGLKS
<ico>iVBORw0KGgoAA...U5ErkJggg==</ico>
<w id="CM101" parent="/wlb_originals/wdg_Box">CM101
<cw id="AT101_1">АТ101 1</cw>
<cw id="AT101_2">АТ101 1</cw>
<cw id="C101_1">C101/1</cw>
<cw id="C101_2">C101/1</cw>
<cw id="C101_3">C101/1</cw>
<cw id="CM101">CM101</cw>
<cw id="CM101_1">CM101_1</cw>
<cw id="CM101_2">CM101_2</cw>
<cw id="ElFigure1">ElFigure1</cw>
<cw id="ElFigure2">ElFigure2</cw>
<cw id="ElFigure3">ElFigure3</cw>
<cw id="ElFigure4">ElFigure4</cw>
<cw id="ElFigure5">ElFigure5</cw>
<cw id="ElFigure6">ElFigure6</cw>
<cw id="ElFigure7">ElFigure7</cw>
</w>
<w id="KCH_MN1" parent="/wlb_originals/wdg_Box">KCH_MN1
<cw id="BC1">Ball crane</cw>
<cw id="BC2">Ball crane</cw>
<cw id="BC21">Ball crane</cw>
<cw id="BC22">Ball crane</cw>
</w>
<w id="comprEn" parent="/wlb_originals/wdg_ElFigure">Compressor run</w>
</wlb>
</get>
The VCA projects
- Obtaining the project list expanded by some options
- REQ: <get path="/UI/VCAEngine/[%2fbr%2fprj_|%2fprm%2fcfg%2fprj]" chkUserPerm="{chkUserPerm}" getChPgN="{getChPgN}" noName="{noName}" />
- chkUserPerm — checking for the user permition before listing [0|1];
- getChPgN — requesting for quantity of the child pages in the projects [0|1];
- noName — do not return for names of the pages [0|1].
- RESP: <get path="/UI/VCAEngine/[%2fbr%2fprj_|%2fprm%2fcfg%2fprj]" chkUserPerm="{chkUserPerm}" getChPgN="{getChPgN}" noName="{noName}" rez="0">{projects}</get>
- projects — projects list in the tags "el", where the name is in the tag text and the identifier in the attribute "id". Expanded by the extra attributes:
- "chPgN" — quantity of the child pages in the project at setting "getChPgN".
- projects — projects list in the tags "el", where the name is in the tag text and the identifier in the attribute "id". Expanded by the extra attributes:
<get getChPgN="1" path="/UI/VCAEngine/%2fbr%2fprj_" rez="0" user="roman">
<el chPgN="2" id="AGLKS">AGLKS</el>
<el chPgN="2" id="archBrowser">Archives browser</el>
<el chPgN="2" id="tmplSO">Signal groups (template)</el>
</get>
- Checking for read access to the project from the user of the request
- REQ: <read path="/UI/VCAEngine/prj_{proj}/%2fserv%2faccess" />
- proj — identifier of the project.
- RESP: <read path="/UI/VCAEngine/prj_{proj}/%2fserv%2faccess" rez="0">{access}</get>
- access — the access presence status [0|1].
<read path="/UI/VCAEngine/prj_AGLKS/%2fserv%2faccess" rez="0" user="roman">1</read>
The project sessions
- Obtaining the session list expanded by some options
- REQ: <get path="/UI/VCAEngine/[%2fbr%2fses_|%2fses%2fses]" chkUserPerm="{chkUserPerm}" onlyMy="{onlyMy}" />
- chkUserPerm — checking for the user permition before listing [0|1];
- onlyMy — listening only my own sessions [0|1].
- RESP: <get path="/UI/VCAEngine/[%2fbr%2fses_|%2fses%2fses]" chkUserPerm="{chkUserPerm}" onlyMy="{onlyMy}" rez="0">{sessions}</get>
- sessions — sessions list in the tags "el", where the identifier is in the tag text. Expanded by the extra attributes:
- "user" — user of the session;
- "proj" — project of the session.
- sessions — sessions list in the tags "el", where the identifier is in the tag text. Expanded by the extra attributes:
<get path="/UI/VCAEngine/%2fses%2fses" rez="0" onlyMy="1" user="roman">
<el user="roman" proj="AGLKS">AGLKS</el>
<el user="roman" proj="AGLKS">AGLKS0</el>
</get>
- Obtaining the sessions list of the specified VCA project
- REQ: <list path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" />
- project — identifier of the requested project.
- RESP: <list path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" rez="0">{sessions}</list>
- sessions — sessions in the "el" tags.
<list path="/UI/VCAEngine/%2fserv%2fsess" prj="AGLKS" rez="0" user="roman">
<el>AGLKS</el>
</list>
- Connection to the specified VCA project or the project session
- REQ: <connect path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" sess="{session}" userChange="{userChange}" onlyMy="{onlyMy}" />
- project — identifier of the requested project, empty for connection to the available session;
- session — identifier of the already present session, empty at a new session creation;
- onlyMy — sign of connection-reconnection to the session only when it is my;
- userChange — sign of the user changing [0|1] of the session, that is updation the user information.
- RESP: <connect path="/UI/VCAEngine/%2fserv%2fsess" prj="{project}" sess="{session}" userChange="{userChange}" onlyMy="{onlyMy}" rez="0" conId="{conId}" userIsRoot="{userIsRoot}" />
- conId — the session connection identifier, used in next requests;
- project — the project identifier of the successfully connected session;
- session — identifier of the new created session of the successfully connected project;
- userIsRoot — the user has the root permition [0|1].
<connect conId="50860885" path="/UI/VCAEngine/%2fserv%2fsess" prj="AGLKS" rez="0" sess="AGLKS" user="roman" userIsRoot="1" />
- Disconnection the specified VCA project session
- Sessions with zero connections are closed here also.
- REQ: <disconnect path="/UI/VCAEngine/%2fserv%2fsess" sess="{session}" conId="{conId}" />
- session — identifier of the present session;
- conId — the session connection identifier.
<disconnect path="/UI/VCAEngine/%2fserv%2fsess" sess="AGLKS" conId="50860885" />
- Getting for the opened pages list of the project session
- REQ[{owner}-{grp}]: <openlist path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" conId="{conId}" tm="{clock}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- conId — the session connection identifier;
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones.
- RESP: <openlist path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" conId="{conId}" tm="{clock}" rez="0">{pages}</openlist>
- clock — the internal clock (the live cycle) value - 1 at the request time;
- pages — pages in the tags "pg": <pg pgGrp="{pgGrp}" updWdg="{nUpdWdgs}">{ID}</pg>
- ID — identifier of the page;
- pgGrp — the pages group for early calculation the page including;
- nUpdWdgs — quantity of the updated widgets after the last request and for not empty "clock".
<openlist conId="52760577" path="/UI/VCAEngine/ses_AGLKS/%2fserv%2fpg" rez="0" tm="1403" user="roman">
<pg>/ses_AGLKS/pg_so</pg>
<pg pgGrp="so">/ses_AGLKS/pg_so/pg_1/pg_mn/pg_1</pg>
<pg pgGrp="cntr">/ses_AGLKS/pg_control/pg_ElCadr</pg>
</openlist>
- Opening or closing for the specified page of the project session
- REQ[{owner}-{grp}]: <[open|close] path="/UI/VCAEngine/ses_{session}/%2fserv%2fpg" pg="{page}" />
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- page — address of the page in the session context, like to "/ses_AGLKS/pg_so/pg_1/pg_mn/pg_1".
- Getting for the alarm status and the notification resource of the project session
- REQ[{owner}-{grp}]: <get path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" mode="{mode}" tp="{typeNtf}" wdg="{widget}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- mode — the requesting mode, only "resource" for obtaining the notification resources and empty for the status only;
- typeNtf — the notification type of obtaining the notification resource, see the alarming section;
- widget — address of the widget for forming the notification resource, empty for global.
- RESP: <get path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" mode="{mode}" tp="{typeNtf}" rez="0" alarmSt="{alarmSt}" tm="{clock}" wdg="{widget}" resTp="{resTp}" mess="{message}" lang="{language}">{resource}</get>
- alarmSt — the alarm status as that described in the alarming section;
- clock — the internal clock (the live cycle) value at the notification resource form;
- widget — address of the source widget at the notification resource form;
- message — message of notification from the text;
- language — language of the notification, for the "message" mostly;
- resTp — type of the notification resource;
- resource — resource of the notification encoded by Base64 for the binary data.
<get path="/UI/VCAEngine/ses_AGLKS/%2fserv%2falarm" mode="resource" tp="1" rez="0" user="roman"
alarmSt="460554" tm="0" resTp="audio/ogg;73.3428" lang="en_US.UTF-8">
T2dnUwACA...Dg6gwAjo+PAQ==
</get>
- Quietance of the alarm notification of the project session
- REQ[{owner}-{grp}]: <quietance path="/UI/VCAEngine/ses_{session}/%2fserv%2falarm" wdg="{widget}" tmpl="{template}" ret="{return}" />
- owner, grp — reading access for the project owner or a user in group and regarding to the project permissions;
- session — identifier of the session;
- widget — address of the widget for quietance the notification, empty for global;
- template — template of the quietance, that is bitset corresponding to the quieting notification types;
- return — sign of the notification return, that is the quietance disabling.
<quietance path="/UI/VCAEngine/ses_AGLKS/%2fserv%2falarm" tmpl="7" />
- Getting for values of the modified visual attributes of the session widget
- Redefines the common service request of the widgets "<get path='/UI/VCAEngine/{wAddr}/%2fserv%2fattr' />" for the session specific.
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" tm="{clock}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones; at zero value there force appended the service-virtual attributes: "perm", "name".
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" tm="{clock}" rez="0">{attributes}</get>
- attributes — modified from "clock" attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- attributes — modified from "clock" attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1/%2fserv%2fattr" rez="0" tm="0" user="roman">
<el id="perm" p="-3">6</el>
<el id="root" p="1">ElFigure</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">488</el>
<el id="geomY" p="8">250</el>
<el id="geomW" p="9">16</el>
<el id="geomH" p="10">100</el>
<el id="geomXsc" p="13">1</el>
<el id="geomYsc" p="14">0.75</el>
<el id="geomZ" p="11">-9</el>
</get>
- Setting for group values of the specified attributes of the session widget
- Redefines the common service request of the widgets "<set path='/UI/VCAEngine/{wAddr}/%2fserv%2fattr' />" for the session specific like to the "event" attribute processing and detection the user activity-inactivity.
- REQ[{owner}-{grp}]: <set path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr" noUser="{noUser}">{attributes}</set>
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- noUser — don't mark that as a user activity;
- attributes — attributes with values in the tags "el": <el id="{ID}">{value}</el>
- ID — identifier of the attribute;
- value — setting value of the attribute.
<set path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1/%2fserv%2fattr">
<el id="name">New name</el>
<el id="dscr">New description</el>
</set>
- Activating the attribute for using as the visual one and creating that at missing
- REQ: <activate path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattr%2f{aID}" aNm="{aName}" aTp="{aType}" aFlg="{aFlags}" aVls="{aValues}" aNms="{aNames}">{aDef}</activate>
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the attribute;
- aName — name of the attribute at it creation;
- aType — type of the attribute at it creation, see to the object TFld;
- aFlags — flags of the attribute at it creation, see to the object TFld;
- aDef — default value of the attribute at it creation;
- aValues — the attribute values for the selective types at it creation;
- aNames — names to values of the attribute for the selective types at it creation.
<activate path="/UI/VCAEngine/ses_AGLKS/pg_so/%2fserv%2fattr%2frunWin" aNm="Run window" aTp="1" aFlg="1" aVls="0;1;2" aNms="Original size;Maximize;Full screen">0</activate>
- Getting for values of the visual attributes of the widget branch of the session, optimised for the networks
- Redefines the common service request of the widgets "<get path='/UI/VCAEngine/{wAddr}/%2fserv%2fattrBr' />" for the session specific.
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrBr" tm="{clock}" FullTree="{FullTree}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- clock — the internal clock (the live cycle) value from the previous processed request, for checking of the changed ones; at zero value there force appended the service-virtual attributes: "perm", "name";
- fullTree — obtaining the full widgets tree independent from presence the changes, without the attributes.
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrBr" tm="{clock}" FullTree="{FullTree}" rez="0">{attributes} {widgets}</get>
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
- ID — identifier of the attribute;
- pos — position-index of the attribute for the standard ones;
- value — value of the attribute.
- widgets — child widgets in the tags "w": <w id="{ID}">{attributes} {widgets}</w>
- ID — identifier of the widget.
- attributes — processed attributes in the tags "el": <el id="{ID}" p="{pos}">{value}</el>
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrBr" rez="0" tm="0" user="roman">
<el id="name" p="-4">CM101</el>
<el id="perm" p="-3">6</el>
<el id="root" p="1">Box</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">0</el>
<el id="geomY" p="8">0</el>
<el id="geomW" p="9">900</el>
<el id="geomH" p="10">580</el>
<w id="AT101_1">
<el id="perm" p="-3">6</el>
<el id="root" p="1">ElFigure</el>
<el id="en" p="5">1</el>
<el id="active" p="6">0</el>
<el id="geomX" p="7">338</el>
<el id="geomY" p="8">320</el>
<el id="geomW" p="9">80</el>
<el id="geomH" p="10">100</el>
</w>
</get>
- Getting for value of the session specific attribute of the session widget
- REQ: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}" />
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the session specific attribute.
- RESP: <get path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}" rez="0">{value}</get>
- value — value of the attribute.
<get path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrSess%2ftestA" rez="0" user="roman">test val</get>
- Setting for value of the session specific attribute of the session widget
- REQ[{owner}-{grp}]: <set path="/UI/VCAEngine/ses_{wAddr}/%2fserv%2fattrSess%2f{aID}">{value}</get>
- owner, grp — writing access for the project owner or a user in group and regarding to the project permissions;
- wAddr — the session widget local address, like to "/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/wdg_ElFigure1";
- aID — identifier of the session specific attribute;
- value — value of the attribute.
<set path="/UI/VCAEngine/ses_AGLKS/pg_so/pg_2/pg_mn/pg_CM101/%2fserv%2fattrSess%2ftestA">test val</set>
4.16 Копирование элементов
Для ускорения процесса разработки пользовательских интерфейсов визуализации и управления, нужно предусмотреть функцию копирования элементов. Чтобы заложить поддержку различных вариантов копирования запишем их по пунктам:
- "Библиотека виджетов (wlb_SrcLib)" -> "Библиотека виджетов (wlb_NewLib)" — копируются параметры самой библиотеки и все виджеты-кадры в ней содержащиеся.
- "Проект (prj_SrcPrj)" -> "Проект (prj_NewPrj)" — копируются параметры проекта, все страницы по иерархии, а также виджеты-кадры, содержащихся в активных страницах.
- "Страница проекта (prj_WPrj.pg_SrcPg)" -> Страница проекта (prj_WPrj.pg_WPg.pg_NewPg)" — копирование параметров страницы, вложенных страниц и виджетов.
- "Кадр библиотеки виджетов (wlb_Lib.wdg_SrcWdg)" -> "Кадр библиотеки виджетов (wlb_LibN.wdg_NewWdg)" — копирование параметров виджета и вложенных виджетов.
- "Элемент кадра-страницы (prj_WPrj.pg_WPage.wdg_SrcWdg)" -> "Кадр библиотеки виджетов (wlb_Lib.wdg_NewWdg)" — копирование параметров виджета и вложенных виджетов.
- "Элемент кадра-страницы (prj_WPrj.pg_WPage.wdg_SrcWdg)" -> "Элемент кадра-страницы (wlb_Lib.wdg_WWdg.wdg_NewWdg)" — копирование параметров виджета.
4.17 Предусмотренные функциональные возможности
Перечислим возможности, которые сможет и обеспечивает СВУ, построенная на основе данного проекта:
- три уровня сложности в формировании интерфейса визуализации, позволяющие органично осваивать и применять инструментарий по принципу — от простого к сложному:
- формирование из шаблонных кадров, путём назначения динамики и без графической конфигурации;
- графическое формирование новых кадров, путём использования готовых элементов визуализации из библиотеки — мнемосхемы;
- формирование, в библиотеке, новых: кадров, шаблонных кадров и элементов отображения.
- построение интерфейсов визуализации практически любой сложности (ограниченную "дискретностью" функций примитивов), начиная от простых интерфейсов мониторинга и, заканчивая полноценными иерархическими интерфейсами, используемыми в SCADA системах;
- предоставление различных способов формирования и конфигурации пользовательского интерфейса, основанных на различных интерфейсах графического представления (Qt, Web, ...), или-же посредством стандартного интерфейса управления OpenSCADA;
- построение и коррекция интерфейса, установка и смена динамики в процессе исполнения;
- построение, на уровне пользователя, новых шаблонных кадров и формирование специализированных, под область применения, библиотек кадров (например, включение кадров параметров, графиков и других элементов с увязкой их друг с другом), согласно идее вторичного использования, накопления и совершенствования;
- построение новых пользовательских элементов визуализации и формирование специализированных, под область применения, библиотек кадров, согласно идее вторичного использования, накопления и совершенствования;
- описание логики новых шаблонных кадров и пользовательских элементов визуализации как простыми связями, так и лаконичным, полноценным языком пользовательского программирования;
- возможность включение, в пользовательские элементы визуализации, функций (или кадров вычисления функций) объектной модели OpenSCADA, практически связывая представление с алгоритмом вычисления; например, визуализируя библиотеку моделей аппаратов ТП, для последующего визуального построения моделей ТП;
- разделение данных пользовательских интерфейсов и интерфейсов представления этих данных, позволяющее строить интерфейс пользователя в одной среде, а исполнять во многих других (Qt, Web, ...);
- возможность подключения к исполняющемуся интерфейсу для наблюдения и коррекции действий; например, при обучении операторов и контроля за его действиями в реальном времени;
- визуальное построение различных схем с наложением логических связей и последующим централизованным исполнением в фоне — визуальное построение и исполнение математических моделей, логических схем, релейных схем и иного;
- предоставление, в OpenSCADA, функций объектного API; может использоваться для управления свойствами интерфейса визуализации из пользовательских процедур;
- построение серверов для: кадров, элементов визуализации и проектов интерфейсов визуализации; с возможностью обслуживания множественных клиентских соединений;
- простая организация клиентских станций на различной основе (Qt, Web, ...), с подключением к центральному серверу;
- полноценный механизм разделения полномочий между пользователями, позволяющий создавать и исполнять проекты с различными правами доступа к его компонентам;
- гибкое формирование правил сигнализаций и уведомления, с учётом и поддержкой различных способов уведомления;
- поддержка пользовательского формирования палитры и шрифтовых предпочтений интерфейса визуализации, в стилях;
- поддержка пользовательского формирования карт событий под различное оборудование управления и пользовательские предпочтения;
- поддержка профилей пользователей, позволяющая определять различные свойства интерфейса визуализации (цветовая гамма, шрифтовые особенности, предпочтительные карты событий);
- гибкое хранение и распространение библиотек виджетов, кадров и проектов интерфейсов визуализации в БД, поддерживаемых OpenSCADA; практически, пользователю нужно только зарегистрировать полученную БД с данными.
5 Проигрывание ситуаций по реализации их на основе концепции данного проекта
Цель проигрывания процесса построения различных интерфейсов визуализации на основе концепции данного проекта заключается в выявлении особенностей различных реализаций и узких мест в описании их концепцией.
Выполнено в мыслях и без фиксации тут.
6 Реализация
Реализация производится поэтапно, в направлении от функций в концепции к её представлению на библиотеке Qt, и так до последнего компонента. Такой подход позволяет получать результат между этапами, анализировать его и учитывать особенности на следующих этапах. Для пошаговой реализации разобьем всю задачу на логические части и выстроим их в зависимости одна от другой, в реализации.
6.1 Виджеты и их библиотеки
Целями данного этапа является:
- Реализация основы архитектуры "Модель данных" — "Представление" в лице модулей OpenSCADA: "UI.VCAEngine" — "UI.Vision".
- Реализация базовых функций модели данных СВУ в модуле UI.VCAEngine:
- Организация хранилища данных модели, модуля UI.VCAEngine, в БД, доступных OpenSCADA.
- Написание сценариев управления моделью данных, модуля UI.VCAEngine, посредством интерфейса управления OpenSCADA.
- Создание абстрактного класса виджета VCA::Widget.
- Создание класса библиотеки виджетов VCA::WdgLib.
- Создание представительских классов библиотечного VCA::LWidget и контейнерного VCA::CWidget виджета.
- Создание представительского класса терминального виджета VCA::PrWidget — конечного элемента визуализации.
- Создание первичной версии библиотеки терминальных виджетов — модели данных примитивов визуализации.
- Реализация базовых функций среды разработки пользовательского интерфейса в модуле представления UI.Vision:
- Построение основы пользовательского интерфейса разработки на библиотеке Qt.
- Формирование навигатора по библиотекам виджетов и механизмы управления ими.
- Формирование инспектора атрибутов виджета.
- Формирование диалога редактирования свойств библиотеки.
- Формирование диалога редактирования свойств виджета.
- Формирование графического редактора кадров и основы графического редактирования элементов конечной визуализации — примитивов.
В результате проделанной работы созданы модули модели данных UI.VCAEngine и представления UI.Vision, UI.WebVision. На данном этапе, модулями реализуются большинство предусмотренных этим проектом механизмов полноценной визуализации и разработки, только в визуализаторе UI.Vision.
Рассмотрим результаты реализации данного этапа по пунктам:
6.1.1 Реализация основы архитектуры "Модель данных"-"Представление"
Согласно статической диаграммы классов (рис.4.11.1) и общими требованиями, для OpenSCADA были реализованы модули "UI.VCAEngine" и "UI.Vision", "UI.WebVision". Модуль "UI.VCAEngine" реализует модель данных СВУ и является источником для последующего представления этих данных различными механизмами визуализации. Модуль "UI.Vision" реализует способ представления данных, основанный на библиотеке Qt версии 4 и 5. Модуль "UI.WebVision" реализует способ представления данных, основанный на Web-технологиях.
Связь между модулем модели данных и представления, первично, организована посредством прямых вызовов (сильные связи). Такой способ связи выбран для предварительного абстрагирования от особенностей взаимодействия и концентрации на основных задачах реализации. В последствии, выполнена унификация и построение этих связей посредством интерфейса управления OpenSCADA (слабые связи). В результате, достигнута возможность разнесения модели данных и представления с возможностью одновременного обслуживания различных механизмов представления одной моделью данных СВУ. Это, кроме всего, позволило оценить степень влияния типа связи на производительность СВУ.
6.1.2 Реализация базовых функций модели данных СВУ в модуле UI.VCAEngine
Модуль модели данных (движка) СВУ содержит контейнер библиотек виджетов-кадров. Модулем предоставляется предопределённая библиотека базовых виджетов — примитивов, с реализацией собственных свойств и логики обработки этих свойств.
Хранение данных виджетов, библиотек виджетов и проектов реализовано в БД, доступных OpenSCADA. БД организована по принадлежности данных к библиотеке-проекту. Т.е. отдельная библиотека-проект хранится в отдельной группе таблиц БД, детальнее про актуальную структуру БД описано в разделе "Использование БД для хранения библиотек виджетов и проектов".
Для управления библиотеками виджетов и отдельными виджетами были написаны сценарии конфигурации, на языке интерфейса управления OpenSCADA. Эти сценарии, в основном, призваны выполнять функцию централизованной конфигурации элементов движка СВУ, и, с целью организации "слабых связей" между "Моделью данных" и "Представлением", они расширены и наделены функцией обработки запросов к модели данных от модулей представления.
Основой практически всех элементов движка стал объект абстрактного элемента визуализации VCA::Widget. На своём абстрактном уровне объект наделён следующими свойствами:
- "Использующего" наследования — механизм наследования отдельных свойств другого экземпляра объекта. Используется для организации механизма вторичного использования — переопределения и доопределения элементов визуализации.
- Хранение свойств (атрибутов) виджетов с механизмами "использующего" наследования значений. Механизм "использующего" наследования выполняет наследования значений свойств с самого корневого элемента и до верхнего с возможностью переопределения значений на каждом из уровней. При этом, в БД хранятся только значения изменённых свойств.
- Поддержка режима контейнера. В этом режиме виджет может включать другие(дочерние) виджеты, как библиотека виджетов содержит виджеты. Используется в библиотечных виджетах, которые наследуют свойства примитива-контейнера, например, примитив кадра "Box". Также, это свойство используется в сеансе проекта для построения иерархического дерева виджетов (примитивов) при формирование конечного образа визуализации кадров.
- Поддержка режима простого связывания. Данный режим используется для вложенных виджетов библиотеки. Особенностью этого режима является то, что он не наследует свойства контейнера, а значит не может прямо содержать вложенные виджеты (раздел 4.5).
- Содержит процедуру внутренней логики виджета на языке OpenSCADA. Логика этой процедуры может использоваться для организации взаимодействия вложенных виджетов и контейнера друг с другом, формируя требуемое поведение.
- Предоставление доступа к ресурсам с учётом иерархии "использующего" наследования.
Для представления библиотеки виджетов реализован класс VCA::WdgLib, основными функциями которого является: содержание библиотечных виджетов, хранение и загрузка их с БД, предоставление доступа к ресурсам, а также контроль доступа.
Специально для включения в библиотеку виджетов создан класс библиотечного виджета VCA::LWidget, который основан на классе абстрактного виджета VCA::Widget и предоставляет дополнительные функции: хранение данных виджета в таблицах библиотеки, переопределения доступа к ресурсам на таблицу с данными библиотеки и хранение вложенного контейнерного виджета VCA::CWidget.
В свою очередь, класс контейнерного виджета VCA::CWidget предоставляет функции: хранение данных контейнерного виджета в таблицах библиотеки, переопределения доступа к ресурсам на таблицу с данными библиотеки, а также — принудительный режим простой ссылки для всех контейнерных виджетов.
На основе класса библиотечного виджета VCA::LWidget сформирован абстрактный класс терминального виджета VCA::PrWidget. А уже на его основе сформированы реализации примитивов базовых виджетов, которые и формируют библиотеку базовых виджетов, создаваемую модулем при инициализации. Значения свойств базовых виджетов, также, могут сохраняться в БД (таблицы библиотеки виджетов), формируя нужные шаблоны. Кроме того, базовая библиотека примитивов может доопределяться расширенными примитивами, из модулей интерфейсов представления, которым базовых недостаточно. Но, в этом случае, нужно учитывать, что подобные действие — это путь к несовместимости между модулями интерфейсов представления!
6.1.3 Реализация базовых функций среды разработки пользовательского интерфейса в модуле представления UI.Vision
Среда разработки пользовательских интерфейсов модуля основана на MDI (Multi Document Interface). Такой подход позволяет открывать на редактирование несколько кадров различных размеров. Использованы следующие механизмы управления разработкой: панели инструментов, пункты меню и контекстное меню. Большинство действий дублируются разными механизмами. Навигационные интерфейсы реализованы присоединяемыми окнами. Конфигурация панелей инструментов и присоединяемых окон сохраняется при выходе и восстанавливается при старте, что позволяет настраивать интерфейс под себя.
Одним из элементом пользовательского интерфейса, реализованным как присоединяемое окно, является навигатор библиотек виджетов. С помощью навигатора можно быстро найти нужный виджет или библиотеку и проделать над ними необходимые операции. Реализованы операции: добавления, удаления, вызова настройки виджетов и библиотек, а также вызова визуального редактирования виджетов.
Для удобного управления свойствами виджетов-кадров реализован инспектор атрибутов (свойств) виджетов. Инспектор атрибутов реализован как присоединяемое окно, которое активируется при выборе кадра или виджета. Окно инспектора атрибутов можно удобно расположить на виду, пришвартовав к одной из сторон рабочего окна. Инспектором атрибутов реализована поддержка групповой конфигурации нескольких виджетов c группировкой однотипных свойств.
Реализовано визуальное редактирования виджетов и кадров на основе примитива "Box" — контейнерные виджеты, а также иных, неконтейнерных, вроде "Элементарной фигуры". В редакторе контейнерных кадров реализованы функции:
- выделение виджета и группы виджетов на кадре;
- перетаскивание выделенных виджетов по кадру;
- изменение размеров выделенных виджетов на кадре;
- редактирование свойств выделенных виджетов;
- выравнивание и управление уровнями отображения выделенных виджетов.
Вид окна разработки приведён на рисунке 6.1.1, где можно видеть: панели инструментов, навигатор виджетов, инспектор атрибутов, окно редактирования кадра и строка статуса.
Для настройки объектов виджетов и их библиотек разработаны два диалога: диалог настройки виджета и диалог настройки библиотеки виджетов. Диалог настройки библиотеки (рис.6.1.2) позволяет установить основные свойства и поместить ресурсы в БД для последующего использования в виджетах библиотеки. Диалог настройки виджета (рис.6.1.3) позволяет установить: основные свойства виджета, индивидуально установить значения атрибутов и сконфигурировать внутреннюю процедуру вычислений виджета с дополнительными (пользовательскими) свойствами.
6.2 Проекты интерфейсов визуализации
Целями данного этапа является:
- Реализация проектов интерфейсов визуализации на уровне модели данных СВУ, в модуле UI.VCAEngine:
- Разработка ссылочных механизмов кадра в составе: внутри-кадровых локальных ссылок, внешних ссылок на параметры подсистемы сбора данных OpenSCADA и действия интерфейса по событиям.
- Разработка дерева страниц проекта и их взаимосвязей.
- Реализация проектов интерфейсов визуализации в модуле представления UI.Vision(Qt):
- Формирование навигатора по проектам.
- Формирование диалога настройки страницы проекта;
- Реализация поддержки возможности непосредственного графического формирования страницы на уровне проекта.
На данном этапе был добавлен механизм формирования проектов СВУ, посредством построения страниц визуализации в иерархическом виде, который соответствует логическим связям в конечном интерфейсе СВУ. В процессе реализации данного этапа были начаты работы по адаптации модуля визуализации "Vision" к использованию интерфейса управления OpenSCADA вместо прямых-сильных связей. Эти работы позволили достичь значительной унификации различных диалогов, структур управления и пользовательского интерфейса в целом.
На данном этапе реализовано:
- Ссылочный механизм. Только на параметры источников данных! Внутренние связи реализованы на последующих этапах.
- Инспектор связей модуля "Vision", используя сценарии интерфейса управления OpenSCADA.
- Механизм формирования дерева страниц, основанный на терминах: страница-шаблон и страница-контейнер. Данный механизм позволяет достаточно просто описать зависимости между страницами большинства известных типов пользовательского интерфейса с эффективной адресацией и ссылками на страницы как по отдельности, так и по шаблону.
- Навигатор по дереву проекта как на языке сценариев интерфейса управления, так и в модуле "Vision", используя тот же сценарий интерфейса управления.
- Диалог конфигурации проекта и страниц проекта. Фактически диалоги конфигурации элементов проекта и библиотеки совмещены, а также выполнен переход на слабые связи интерфейса управления OpenSCADA.
- Благодаря унификации интерфейса доступа к элементам библиотеки и проекта, реализована возможность прямого формирования страниц на уровне проекта.
6.3 Сеансы исполнения проектов
Целями данного этапа является:
- Реализация сеансов исполнения проектов на уровне модели данных СВУ в модуле UI.VCAEngine:
- Формирование иерархического дерева виджетов конечной визуализации на основе проекта, для которого открывается сеанс.
- Формирование кадров значений для процедур обсчёта виджетов конечной визуализации.
- Обработка ссылок на параметры источников данных OpenSCADA.
- Реализация иерархического обсчёта процедур и обновления ссылок виджетов.
- Формирование механизма прохождения и обработки событий по иерархическому дереву.
- Реализация визуализации сеансов проектов в модуле представления UI.Vision(Qt), как полноценного пользовательского интерфейса с элементами визуализации динамики, истории и управления:
- Формирование окна исполнения проекта — "Исполнение".
- Визуализация кадров проекта в режиме "Исполнения" с периодическим обновлением содержимого.
- Реализация передачи и обработки событий.
- Реализация механизма переключения-открытия-замещения-навигации по страницам проекта, с учётом сценариев обработки.
На данном этапе был добавлен механизм исполнения проекта в сеансах модели данных модуля VCAEngine, а также визуализация сеанса проекта — режим "Исполнение", в модуле визуализации Vision на библиотеке Qt, с элементами обновления данных и интерактивного взаимодействия с пользователем.
6.3.1 Формирование иерархического дерева виджетов конечной визуализации на основе проекта для которого открывается сеанс
Согласно рисунку 4.11.1 и разделу 4.5 объекты сеанса проекта наследуются от абстрактного объекта Widget и используют соответствующие объекты проекта. Так, сеанс Session использует проект Project и формирует развёрнутое дерево на основе него. Страница проекта Page прямо используется страницей сеанса SessPage. Остальные объекты SessWdg разворачиваются согласно иерархии элементов страницы (раздел 4.5).
В дополнение к стандартным свойствам абстрактного виджета Widget, элементы страницы и сами страницы сеанса получают свойства: хранения кадра значений вычислительной процедуры, обсчёта процедур и механизм обработки событий. Страницы сеанса, в дополнение ко всему, содержат контейнер страниц, следующих согласно иерархии. Сеанс, в целом, обсчитывается с указанной периодичностью и в последовательности, описанной в разделе 4.5. В сеанса, как и в проекте, реализуются специальные страницы, которые тут исполняются, о чём детально описано в разделе 4.4.
6.3.2 Формирование объектов значений для процедур обсчёта виджетов конечной визуализации
В разделе выше мы уже отмечали, что виджет сеанса содержит объект значений процедуры обсчёта. Этот объект инициируется и используется в случае наличия самой процедуры вычисления, про что детальнее в разделе 4.5.
6.3.3 Обработка ссылок на параметры источников данных OpenSCADA
При исполнении виджета сеанса необходимо и осуществляется выполнение обработки ссылок, которые реализованы согласно разделу 4.10.
6.3.4 Формирование окна исполнения проекта — "Исполнение"
На стороне визуализации (модуль Vision), для визуализации процесса исполнения проекта реализован объект VisRun. При запуске он шлёт запрос на создание и инициализацию сессии. Далее выполняется запрос на перечень открытых страниц. Исходя из информации об открытых страницах и их связности, формируется результирующий интерфейс. На рисунке 6.3 приведён пример классического SCADA интерфейса с объектами сигнализации, где главное окно содержит страницу внутри, которая замещается по нажатию на кнопки объектов сигнализации и листания.
6.3.5 Визуализация кадров проекта в режиме "Исполнение" с периодическим обновлением содержимого
Реализовано обновление содержимого открытых страниц интерфейса визуализации с периодичностью исполнения сеанса проекта. В процессе обновления выполняется:
- запрос, у модели, списка открытых страниц и проверка соответствия реально открытых страниц этому списку;
- запрос изменённых данных по каждой открытой странице и её виджетам;
- обновление содержимого страниц и их виджетов в соответствии с полученными измененными данными.
По закрытию окна "Исполнения" производится закрытие сеанса проекта в модели данных, если сеанс не фоновый и это было последнее подключение.
Механизм запроса только изменённых данных основан на абсолютном счётчике исполнения сеанса. При внесении реальных изменений в атрибуты виджетов выполняется запоминание значения этого счётчика, что и позволяет идентифицировать изменённые атрибуты. Такой подход позволяет повысить производительность и уменьшить нагрузку на трафик, в случае доступа к модели через сеть.
6.3.6 Реализация передачи и обработки событий
Визуализатор сеанса ("RunTime"), в виду своего непосредственного контакта с пользователем, собирает различные события. Часть событий обрабатывается образами базовых виджетов (Text, Box, Document и т.д.), в результате чего могут формироваться другие события. Другая часть событий прямо передаётся в модель данных, где они и обрабатываются, про что детально описано в разделе 4.7.
6.3.7 Реализация механизма переключения-открытия-замещения-навигации по страницам проекта, с учётом сценариев обработки
Переключение, открытие, замещение и навигация по страницам реализовано на основе обработки событий по сценарию, в атрибуте активного виджета "evProc". Сценарий этого атрибута записывается в виде списка команд с синтаксисом: {event}:{srcWdg}:{com}:{prm}, детали в разделе 4.7 и разделе 4.4.
6.4 Проектирование и реализация примитивов отображения
На данном этапе реализуется модель данных UI.VCAEngine и образов визуализатора Vision, WebVision для всех базовых элементов: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box".
6.4.1 Примитив элементарная фигура (ElFigure)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.1.1 UI.Vision
Реализована поддержка элементарных фигур: линия, эллиптическая дуга, кривая Безье и заливка замкнутых контуров цветом и изображением. Для элементарных фигур реализованы следующие операции:
- создание/удаление фигур;
- копирование фигур;
- перемещение и изменение размеров фигур с помощью манипулятора мыши и клавиатуры;
- возможность связывания элементарных фигур друг с другом, получая более сложные, для которых доступны все свойства исходных элементарных фигур;
- возможность одновременного перемещения нескольких фигур;
- заливка замкнутого контура цветом и изображением;
- генерация событий клавиш мыши в момент клика на залитые контура;
- масштабирование;
- трансформация: поворот и отражение.
На рисунке представлена часть экрана с кадром, содержащим элементарные фигуры.
Про внутренний графический редактор на модуле Vision вы можете в деталях почитать в соответствующей секции "Векторный графический редактор", а тут опишем только полезные советы.
Фигуры, лежащие в основе данного виджета, содержат точки(начальная и конечная), которые могут стыковаться с соответствующими точками других фигур, и точки, с помощью которых изменяется геометрия фигуры.
Добавить фигуру можно с помощью манипулятора мыши:
- Выбрать желаемую фигуру из контекстного меню.
- Задать, с помощью левой кнопки мыши, начальную и конечную точки (для линии, при удерживании клавиши SHIFT происходит ортогональная её отрисовка).
Удалить фигуру(ы) можно путём нажатия кнопки "Del", имея выделенную(ые) фигуру(ы).
Скопировать фигуру(ы) можно путём нажатия комбинации клавиш "Ctrl"+"C", имея выделенную(ые) фигуру(ы).
Передвинуть/изменить габариты фигуры можно с помощью манипулятора мыши или клавиатуры:
- Выделить фигуру, клацнув по ней левой кнопкой мыши.
- Перетащить (с помощью мыши или управляющих клавиш) фигуру или одну из её контрольных точек в желаемое место и отпустить кнопку мыши(клавишу).
Предусмотрена возможность перемещений нескольких выделенных фигур, выбранных при помощи удержания "Ctrl" (работает при отключенной кнопке "Привязки") либо мышью.
Связать фигуры друг с другом можно следующим образом:
- Нажать кнопку "Привязки".
- Выделить одну из фигур и переместить её начальную или конечную точку к желаемой начальной или конечной точке другой фигуры так, чтобы она попадала в появившуюся окружность. Связанные фигуры перемещаются также как и отдельные — общая точка перемещается для всех фигур, к которым она относится, где приоритет отдается дуге и две дуги не могут быть соединены непосредственно друг с другом.
Залить замкнутый контур из фигур можно следующим образом:
- Нажать кнопку "Привязки".
- Создать замкнутый контур.
- Два раза клацнуть мышкой внутри его.
Удалить заливку замкнутого контура можно:
- из контекстного меню, клацнув правой кнопкой манипулятора мыши по заливке;
- разорвав контур заливки;
- двойным кликом манипулятора мыши по уже залитому контуру.
Поворачивание фигуры осуществляется вокруг центра виджета, а отражение вокруг вертикальной центральной оси-линии.
6.4.1.2 UI.WebVision
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и изображением; со свойствами:
- формирование произвольных изображений из трёх элементарных фигур и заполнений замкнутых пространств цветом или изображением;
- возможность определения свойств фигур как в целом, так и отдельно для каждой: ширина, цвет и стиль линии, ширина и цвет бордюра линии, цвет и изображение заполнения;
- масштабирование;
- трансформация: поворот и отражение;
- поддержка пользовательских атрибутов динамических: точек, ширин, цветов, стилей и изображений;
- формирование событий по действиям манипулятором мыши в замкнутом пространстве и в целом.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементарные фигуры.
6.4.2 Примитив элемента формы (FormEl)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.2.1 UI.Vision
Реализована поддержка элементов формы на кадрах СВУ с заложенными свойства, включая следующие типы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой цвета кнопки, изображения в кнопке и режимов:
- стандартный;
- переключаемый;
- вызов меню;
- вызов загрузки файла;
- вызов сохранения файла.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок, а также редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара.
- Пароль — Скрытый ввод пароля.
Реализованы режимы "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ — движок. Режим "Активный" приводит к установке курсора активности для непустого фона и дополнительных условий различных видов "Text", "Media" и "Box":
- Text — не пустой текст;
- Media — не пустой источник изображения.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.
6.4.2.2 UI.WebVision
Реализована поддержка элементов формы на кадрах СВУ с заложенными свойства, включая следующие типы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой цвета кнопки, изображения в кнопке и режимов:
- стандартный;
- переключаемый;
- вызов меню;
- вызов загрузки файла;
- вызов сохранения файла.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок, а также редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара (идентично Слайдер).
- Пароль — Скрытый ввод пароля.
Реализованы режимы "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ — движок. Режим "Активный" приводит к установке курсора активности для непустого фона и дополнительных условий различных видов "Text", "Media" и "Box":
- Text — не пустой текст;
- Media — не пустой источник изображения.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.
6.4.3 Примитив текста (Text)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.3.1 UI.Vision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа-класса, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали, со всеми вариантами.
- Отображение фона в виде цвета и изображения.
- Отображение бордюра вокруг текста с указанным цветом, шириной и стилем.
- Отображение HTML.
- Дополнение текста аргументами различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.
6.4.3.2 UI.WebVision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа-класса, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали, со всеми вариантами.
- Отображение фона в виде цвета и изображения.
- Отображение бордюра вокруг текста с указанным цветом, шириной и стилем.
- Отображение HTML.
- Дополнение текста аргументами различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.
6.4.4 Примитив отображения медиа-материалов (Media)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.4.1 UI.Vision
Support of the element of the displaying of the media-materials with the following properties is provided:
- Indication of the media data source: images or video-material.
- Review of the images of most well-known formats with the possibility of fitting in the widget size and keeping aspect ratio here.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Playback of the full-formatted video and audio by Qt or Phonon.
- Displaying the background as the color and image.
- Displaying the border along the perimeter of the widget, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.
6.4.4.2 UI.WebVision
Support of the element of the displaying of the media-materials with the following properties is provided:
- Indication of the media data source: images or video-material.
- Review of the images of most well-known formats with the possibility of fitting in the widget size and keeping aspect ratio here.
- Playback of the simple animated images and video formats with the possibility to control the playback speed (inaccessible).
- Playback of the full-formatted video and audio by HTML5.
- Displaying the background as the color and image.
- Displaying the border along the perimeter of the widget, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.
6.4.5 Примитив построения диаграмм-графиков (Diagram)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.5.1 UI.Vision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY", со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных, при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения, уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени — времени последних данных в буфере архива;
- горизонтальный слайдинг/скольжение с помощью мышь;
- масштабирование участка обрамлённого окном, мышью.
- Свойства типа диаграммы "График":
- построение графиков до 100 параметров на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров до 100 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором.
- Свойства типа диаграммы "XY":
- построение XY графиков параметров до 50 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
Модулем визуализатора предоставляется и используется ряд специфических атрибутов данного примитива, информация о которых приведена в таблице.
| Идентификатор | Имя | Назначение |
|---|---|---|
| sclWin | Масштабирование участка обрамлённого окном, мышью | Логический тип атрибута, создаваемый пользователем вручную, в случае надобности. Для значения "истина" включается режим масштабирования участка тренда обрамлённого окном с помощью мыши. |
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".
6.4.5.2 UI.WebVision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY", со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных, при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения, уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени — времени последних данных в буфере архива.
- Свойства типа диаграммы "График":
- построение графиков до 100 параметров на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров до 100 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором.
- Свойства типа диаграммы "XY":
- построение XY графиков параметров до 50 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".
6.4.6 Примитив формирования протокола (Protocol)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.6.1 UI.Vision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежения за появлением сообщений в архиве сообщений.
На рисунке представлена часть экрана с кадром, содержащим пример протокола.
6.4.6.2 UI.WebVision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежения за появлением сообщений в архиве сообщений.
На рисунке представлена часть экрана с кадром, содержащим пример протокола.
6.4.7 Примитив формирования документа (Document)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.7.1 UI.Vision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки, что предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или расписанию, что необходимо для формирования отчётной документации в архив, с последующим просмотром архива.
- Формирование документов в режиме реального времени, для предоставления их полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы, что позволяет использовать виджет документа как шаблон, при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.
6.4.7.2 UI.WebVision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки, что предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или расписанию, что необходимо для формирования отчётной документации в архив, с последующим просмотром архива.
- Формирование документов в режиме реального времени, для предоставления их полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы, что позволяет использовать виджет документа как шаблон, при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.
6.4.8 Примитив контейнера (Box)
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документа, раздел 4.12.
6.4.8.1 UI.Vision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом-контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим, по пунктам, свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения, в процессе исполнения, собственного содержимого другой страницей. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница типовой SCADA-системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета и изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
6.4.8.2 UI.WebVision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом-контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим, по пунктам, свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения, в процессе исполнения, собственного содержимого другой страницей. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница типовой SCADA-системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета и изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
6.5 Темы-стили отображения
Реализацию на стороне модели данных (UI.VCAEngine) описано в этом-же документе, раздел 4.6.
6.5.1 UI.Vision
Известно, что человек может иметь индивидуальные особенности восприятия графической информации. Если эти особенности не учитывать то можно получить неприятие и отторжение пользователя к интерфейсу ВУ. Такое неприятие и отторжение может привести к фатальным ошибкам при управлении ТП, а также травмировать человека постоянной работой с интерфейсом. В SCADA системах приняты соглашения, которые регламентируют требования по созданию унифицированного интерфейса ВУ, нормально воспринимаемого большинством людей. При этом, практически отсутствует учёт особенностей людей с некоторыми отклонениями.
С целью учесть это обстоятельство, и предоставить возможность централизованно и просто изменять визуальные свойства интерфейса, проектом реализуется менеджер стилей интерфейса визуализации.
Пользователем может быть создано множество стилей, каждый из которых будет хранить цветовые, шрифтовые и другие свойства элементов кадра. Простая смена стиля позволит быстро преобразить интерфейс ВУ, а возможность назначения индивидуального стиля для пользователя позволит учесть его особенности.
Для реализации этой возможности, при создании кадров, необходимо для свойств цвета, шрифта и других установить параметр "Конфигурация" (таблицы во вкладке "Обработка") в значение "Из стиля". А в параметре "Конфигурационный шаблон" указать идентификатор поля стиля. Далее, это поле автоматически появится в менеджере стилей и его можно будет там менять. Менеджер стилей доступен на странице конфигурации проекта во вкладке "Стили". На этой вкладке можно стили создавать, удалять и изменять, удалять их поля.
In general, the styles are available from the project level. At the level of the widget libraries you can only define the style fields for the widgets. At the project level, at the choice of style, it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style. The configuration field "Write to style in the execution context" allows of dynamic changing the style fields in the execution context by writing to the proper attributes, but that can be done in wrong, so that is why the field is disabled by default.
When starting a project, the project-style will be used. The user can choose a style from the list of available styles of the running project. The user-selected style will be saved and used in next time the project is launched.
6.5.2 UI.WebVision
В виду отсутствия инструмента разработки пользовательских интерфейсов он не нуждается в специфической реализации стилей.
6.6 Карты событий — В планах
Реализация данного пункта пока отсутствует и будет осуществлена по надобности.
6.7 Реализация слабых связей между моделью данных и представлением
В процессе реализации данного этапа написано дополнительные сценарии интерфейса управления для покрытия задачи организации слабых связей между моделью (VCAEngine) и визуализатором (Vision). На стороне визуализатора (Vision) выполнен полный переход на слабые связи с моделью данных VCA. В результате этого удалось достичь значительной унификации визуализатора и повысить его стабильность. Вопрос производительности рассмотрен ниже.
6.8 Web-интерфейс визуализации сеанса проекта
Реализация выполнена в модуле UI.WebVision и в объёме исполнения всех примитивов и их видов, для проектов разработанных в UI.Vision.
7 Оптимизация
В процессе реализации неоднократно принимались меры по оптимизации, направленные на повышение производительности различных узлов СВУ и взаимодействия между ними. В данном разделе размещаются отчёты, соображения и планы таких мер.
23.08.2007
Основание: Наиболее ответственным, в вопросе производительности, является взаимодействие между моделью данный СВУ и визуализаторами, а также циклы обслуживания интерактивного взаимодействия и обновления. Данный вопрос приобретает ещё большее значение в свете того, что для взаимодействия визуализаторов с моделью данных СВУ используются слабые связи, а именно — события, основанные на XML-запросах, которые потенциально медленнее прямых связей. Однако возможность последующего перенаправления потока данных взаимодействия на сетевые транспортные протоколы, а также более высокая надёжность такого взаимодействия, оправдывают усилия по оптимизации этого взаимодействия.
Условия: Основными объектами оптимизации являются: цикл обновления визуализатора "Vision" и цикл обсчёта сеанса на стороне модели данных СВУ. Замер временных интервалов выполнялся на вычислительной машине Athlon 64 3000+, с пониженной до 800МГц частотой процессора и тестовой странице.
| Процесс | Исходное время, миллисекунды | Результирующее время, миллисекунды | Комментарии |
|---|---|---|---|
| Цикл обновления визуализатора "Vision" | |||
| Полный секундный цикл обновления | 43 | 10 | |
| Обработка списка открытых окон | 2.3 | 2.2 | Незначительное улучшение за счёт выделения функции запроса перечня открытых окон в сервисные функции быстрого доступа. |
| Обновление открытых страниц | 41 | 9 | |
| Запрос атрибутов | 24 | 7 | Значительно сократилось за счёт введения общего счетчика модификации виджета и выноса запроса обновления списка непользовательских атрибутов в цикл обсчёта сеанса. |
| Вызов функции setAttr(), для полученных атрибутов | 19 | 2 | Значительно сократилось за счёт пересмотра и доработки примитива "Text". |
| Цикл обсчета сеанса пользовательского интерфейса модели данных СВУ. | |||
| Полный цикл вычисления | 53 | 21 | Значительно сократился за счёт пересмотра последовательности вычисления виджета и уменьшения периодичности обновления списка: слинкованых атрибутов и активных дочерних виджетов. |
11.07.2008
Основание: Для оценки потенциальных возможностей среды визуализации по производительности, а также с целью повышения производительности и возможности создания мнемосхем с большим количеством виджетов, была проведена оптимизация визуализации виджетов, как в режиме разработки, так и в режиме исполнения.
Условия: Замер временных интервалов выполнялся на вычислительной машине Pentium 4 3200.
| Процесс | Исходное время, миллисекунды | Результирующее время, миллисекунды | Комментарии |
|---|---|---|---|
| 160 эллиптических дуг по одной в каждом виджете, с радиусами по 20 пикселей и толщиной линии 1. | Загрузка: 497; Инициализация, отрисовка: 355 |
Загрузка: 333; Инициализация, отрисовка: 273 |
|
| 160 эллиптических дуг по одной в каждом виджете с радиусами по 20 пикселей и толщиной линии 1, с заливкой в каждой. | Загрузка: 492; Инициализация, отрисовка: 1379 |
Загрузка: 326; Инициализация, отрисовка: 470 |
|
| 160 эллиптических дуг по одной в каждом виджете с радиусами по 20 пикселей и толщиной линии 1, с заливкой в каждой и с масштабом страницы 0.5, по X и по Y. | Загрузка: 495; Инициализация, отрисовка: 1430 |
Загрузка: 334; Инициализация, отрисовка: 452 |
Как видно, присутствие масштабных коэффициентов, не равных 1, существенно не влияет ни на загрузку, ни на инициализацию с отрисовкой. |
| 160 линий по одной в каждом виджете длиной 40 и толщиной 10 пикселей. | Загрузка: 451; Инициализация, отрисовка: 70 |
Загрузка: 315; Инициализация, отрисовка: 5 |
|
| 160 прямоугольников по одном в каждом виджете длиной 40, шириной 10, толщиной линии 1 пиксель и с заливкой в каждом. | Загрузка: 486; Инициализация, отрисовка: 175 |
Загрузка: 336; Инициализация, отрисовка: 38 |
|
| 240 линий по 20 в каждом виджете (всего 12 виджетов), толщиной 10 и длиной, приблизительно равной 50 пикселей. | Загрузка: 58; Инициализация, отрисовка: 53 |
Загрузка: 30; Инициализация, отрисовка: 8 |
Время и до и после оптимизации значительно меньше в сравнении с одной линией в одном виджете (всего 160 линий) за счёт уменьшения количества виджетов. |
| 240 четырехугольников с заливкой, шириной примерно 15, длиной примерно 50 пикселей и с толщиной линии в 1 пиксель, по 20 в каждом виджете (всего 12 виджетов). | Загрузка: 95; Инициализация, отрисовка: 272 |
Загрузка: 42; Инициализация, отрисовка: 93 |
09.2022
Reason: Decreasing common loading of the interface for very busy systems, slow Internet channels (especially for Web), for mostly passive interfaces without the periodic updation and with storing the interface reactivity — reaction for events; for what there provided such improvements:
- 2021-03: UI.VCAEngine appended of the events early processing;
- 2022-09-20: UI.VCAEngine adapted to work in very big processing periods and disabling the periodic processing in whole.
Conditions: Measurement of the CPU loading was performed on computer specified in the table by the top utility.
| Condition | Base loading (CPU%) | VCAEngine Session (CPU%) | Vision (CPU%) | WebVision, Cromium (CPU%) |
|---|---|---|---|---|
| AMD A8-6500 computer on the CPU scaling policy "Powersave" for AGLKS with opened the main page and selected-blinked PC1 | ||||
| Original — no optimisation | 29 | 33 = +4 | 48 = +15 | 52 = +19, 25 |
| Period the project/session 100 ms, RootPgSo 1000 ms, ControlPanels 100 ms | 26.5 | 31.5 = +5 | 46.5 = +15 | 51 = +19.5, 30 |
| Period the project/session 250 ms, RootPgSo 1000 ms, ControlPanels 250 ms | 26.5 | 29.5 = +3 | 40 = +9.5 | 43 = +12.5, 21 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms | 26.5 | 28.5 = +2 | 37.5 = +9 | 37 = +8.5, 10 |
| Period the project/session 250 ms, RootPgSo DISABLED, ControlPanels 1000 ms | 26.5 | 28.5 = +2 | 37.5 = +9 | 36.5 = +8, 10 |
| Period the project/session 250 ms, RootPgSo DISABLED, ControlPanels 1000 ms > no selection | 26.5 | 27.5 = +1 | 36.5 = +9 | 34 = +6.5, 7 |
| Period the project/session 100 ms, RootPgSo DISABLED, ControlPanels 1000 ms | 26.5 | 29.5 = +3 | 40.5 = +11 | 39 = +9.5, 12 |
| Period the project/session 100 ms, RootPgSo DISABLED, ControlPanels 1000 ms > no selection | 26.5 | 29.5 = +3 | 38 = +8.5 | 36 = +6.5, 9 |
| AMD Phenom(tm) II X4 900e server on the CPU scaling policy "OnDeman, 800 MHz mostly" for the SmartHome project | ||||
| Period the project/session 100 ms, RootPgSo 1000 ms, ControlPanels 100 ms > the main page | 6 | 20 = +14 | - | 30 = +10, 16 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the main page | 6 | 12 = +6 | - | 16 = +4, 9 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > no adaption | 6 | 17 = +11 | - | 35 = +18, 12 |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > adaption | 6 | 14 = +8 | - | 30 = +16, 11 (the Diagram primitive works in 1000 ms independently) |
| Period the project/session 250 ms, RootPgSo 10000 ms, ControlPanels 1000 ms > the graph group > extended adaption | 6 | 12 = +6 | - | 15 = +3, 4 |
8 Ссылки
- UML – проект (umbrello)
- Диаграмма: Обобщённая структура СВУ.
- Диаграмма: Пример структуры производного виджета СВУ.
- Диаграмма: Иерархическое представления компонентов проекта классического интерфейса ВУ технологического процесса СВУ.
- Диаграмма: Карта "использующего" наследования компонентов концепции-движка СВУ.
- Диаграмма: Структурная схема примитива "Документ" СВУ.
- Диаграмма: Объектная модель пользователя модуля VCAEngine.