| Module | Name | Version | License | Source | Languages | Platforms | Type | Author | Description |
|---|---|---|---|---|---|---|---|---|---|
| WebCfg | Program configurator (WEB) | 2.0 | GPL2 | ui_WebCfg.so | en,uk,ru,de | x86,x86_64,ARM | UI | Roman Savochenko Maxim Lysenko (2009) — the page translation |
Provides the WEB-based configurator of OpenSCADA.
|
This module provides the configurator of OpenSCADA. The configurator is implemented on the basis of Web-technologies. For the configurator working it is enough for usual WEB-Browser. The module operability was tested in conjunction with modules Transport.Sockets and Protocol.HTTP on the following Web-browsers:
- Mozilla;
- Firefox;
- Konqueror;
- Opera;
- IE.
The module is based on the control interface language of OpenSCADA, which means providing a single configuration interface. Update of the module may be required only in the case of updating the specification of the control interface language.
Additionally to the belonging to OpenSCADA this module belongs also, is a module, to the transport protocol module Protocol.HTTP. Actually, the module WebCfg call makes from HTTP and through the enhanced communication mechanism, through exported in the module functions: HttpGet() and HttpSet().
The module interface is implemented by means of the language XHTML 1.0 Transitional with inclusions of the JavaScript.
Using the module starts with the opening of the session (the user authentication) by the module of the protocol HTTP (Protocol.HTTP). For the operation of the authentication and the mechanism of saving of the session, the browser must allow Cookies.
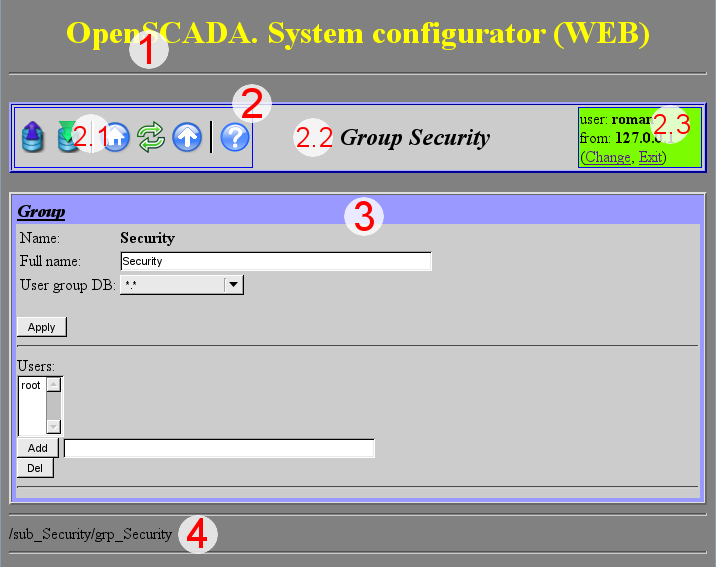
The operating window of the configurator consists of the following parts:
- 1. Header — contains the module name.
- 2. Control Panel — consists of:
- 2.1. Navigator — serves the navigation functions through the pages tree.
- 2.2. Node name.
- 2.3. User — displays the current user of the session, his address and lets you to change the user.
- 3. Workplace field — contains the configuration content of the control language interface, starting with the root tabs to the end elements.
- 4. Footer — contains for address of current page.
Addressing of the pages begins with an element of the second-level URL. This is due to the fact that the first-level element is used to identify the module of user Web-interface. For example, URL: "http://localhost.localdomain:10002/WebCfg//Functions" can be deciphered as call of the first-level page "Functions" of the Web-module WebCfg on the host "localhost.localdomain" through the port 10002.
The control tools are divided into: basic, commands, lists, tables and images. All four types are displayed by individual blocks not depending on their location in the description.
Contents
1 Basic elements
The basic elements include: information elements, fields to input of the values, elements of combo box, flags. To set for new values of the basic elements the group method is used, for this there is a button "Accept" on the form. In the case of an element name absence, the basic element connects to the previous one. Examples of the basic elements, with connections, is shown in Figure 3.
2 Commands
Commands are the elements to transfer of the certain instructions of the action to the node and to organize of the links on the page. Commands may contain parameters. The parameters are formed from the basic elements. Example of the commands with the parameters is shown in Figure 4.
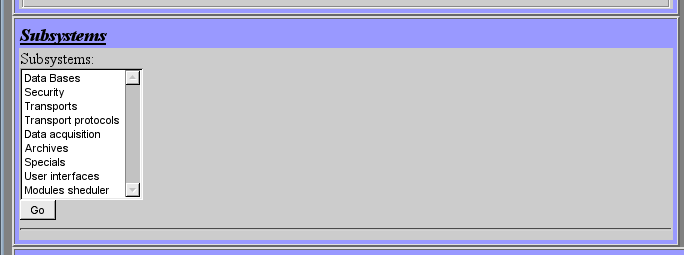
3 Lists
Lists contain a group of basic elements of the same type. For operations on elements of a list the additional buttons are added. In addition, through the list of items, the operations of moving to other pages are performed, for which the button "Go" is added. Lists can be indexed. Example of the list with the moving is shown in Figure 5.
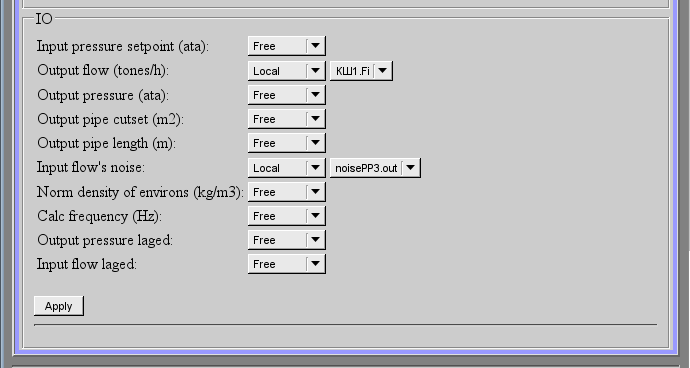
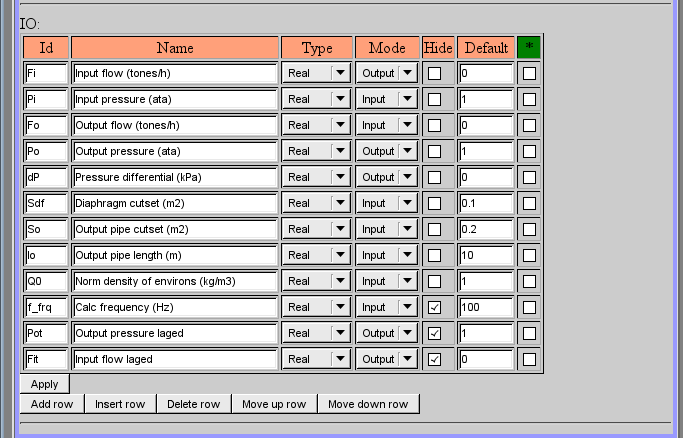
4 Tables
Tables contain values of basic elements. Type of the basic element is defined separately for each column. Example of the table is shown in Figure 6.
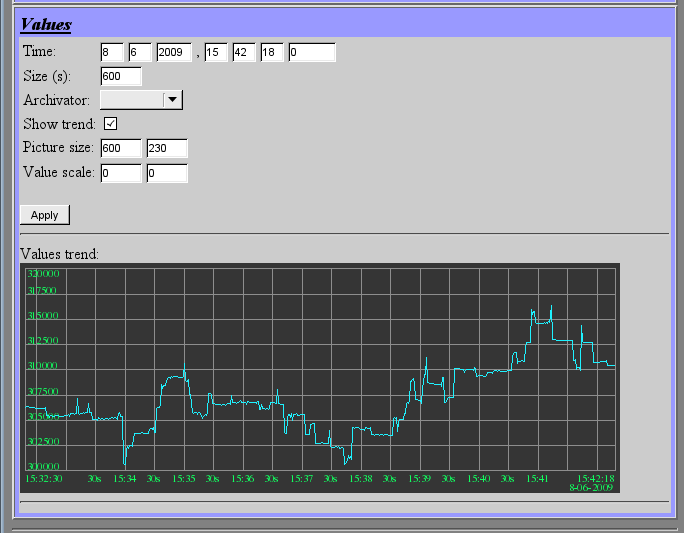
5 Images
Images are designed to transmit graphic information into the configurators. Example of the image is shown in Figure 7.