| Модуль | Имя | Версия | Лицензия | Источник | Языки | Платформы | Тип | Автор | Описание |
|---|---|---|---|---|---|---|---|---|---|
| WebCfg | Конфигуратор программы (WEB) | 2.0 | GPL2 | ui_WebCfg.so | en,uk,ru,de | x86,x86_64,ARM | Пользовательские интерфейсы | Роман Савоченко | Предоставляет конфигуратор OpenSCADA, основанный на Web.
|
Этот модуль предоставляет конфигуратор OpenSCADA. Конфигуратор реализован на основе Web-технологий. Для работы конфигуратора достаточно обычного WEB-браузера. Работоспособность модуля тестировалась вместе с модулями Transport.Sockets и Protocol.HTTP на следующих Web-браузерах:
- Mozilla;
- Firefox;
- Konqueror;
- Opera;
- IE.
В основе модуля лежит язык интерфейса управления OpenSCADA, а значит предоставляется единый интерфейс конфигурации. Обновление модуля может потребоваться только в случае обновления спецификации языка интерфейса управления.
Кроме принадлежности OpenSCADA этот модуль также принадлежит модулю, является модулем, транспортного протокола Protocol.HTTP. Собственно вызов WebCfg производиться из HTTP и посредством расширенного механизма коммуникации, через экспортированные в модуле функции: HttpGet() и HttpSet().
Интерфейс модуля реализован на языке XHTML 1.0 Transitional с вкраплениями JavaScript.
Использование модуля начинается с открытия сеанса пользователя (аутентификации) модулем протокола HTTP (Protocol.HTTP). Для функционирования аутентификации и механизма сохранения сеанса, браузер должен разрешать Cookies.
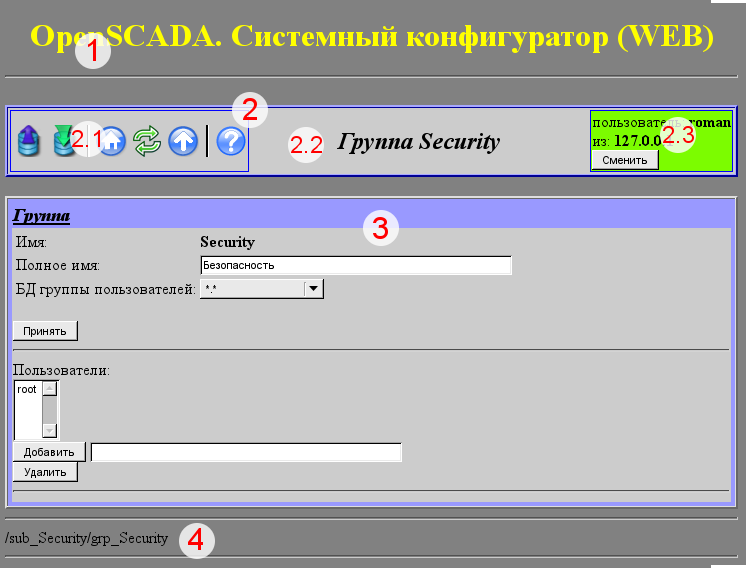
Рабочее окно конфигуратора состоит из следующих частей:
- 1. Верхний колонтитул — содержит наименование модуля.
- 2. Панель управления — состоит из:
- 2.1. Навигатор — выполняет функции навигации по дереву страниц.
- 2.2. Наименование узла.
- 2.3. Пользователь — отображает пользователя текущего сеанса, его адрес и позволяет пользователя сменить.
- 3. Рабочее поле — содержит конфигурационный контент языка интерфейса управления, начиная с корневых вкладок и заканчивая конечными элементами управления.
- 4. Нижний колонтитул — содержит адрес текущей страницы.
Адресация страниц начинается с элемента второго уровня URL. Это связанно с тем, что элемент первого уровня используется для идентификации модуля пользовательского Web-интерфейса. Например, URL: "http://localhost.localdomain:10002/WebCfg/Functions" можно расшифровать как вызов страницы первого уровня "Functions" Web-модуля WebCfg на хосте "localhost.localdomain" и через порт 10002.
Элементы управления делятся на: базовые, команды, списки, таблицы и изображения. Все четыре типа отображаются отдельными блоками, независимо от их расположения в описании.
1 Базовые элементы
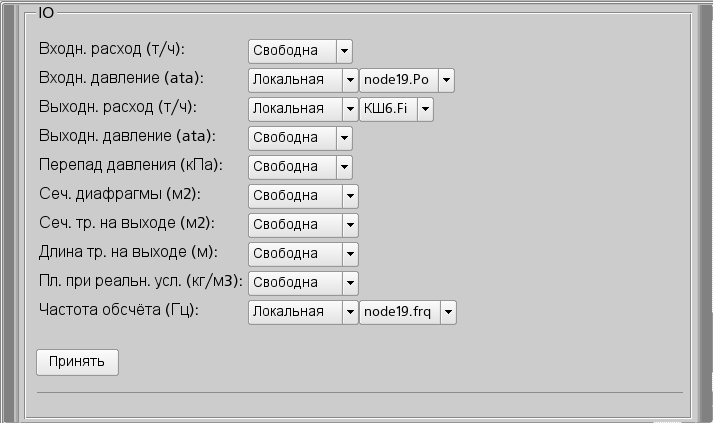
В число базовых элементов входят: информационные элементы, поля ввода значений, элементы выбора из списка, флаги. Для установки новых значений базовых элементов используется групповой метод, для чего на форме существует кнопка "Принять". В случае отсутствия имени элемента базовый элемент стыкуется к предыдущему базовому. Пример группы базовых элементов со стыковкой приведён на рисунке 3.
2 Команды
Команды это элементы для передачи определённых действий узлу и организации ссылок на страницы. Команды могут содержать параметры. Параметры формируются из базовых элементов. Пример команды с параметрами приведен на рисунке 4.
3 Списки
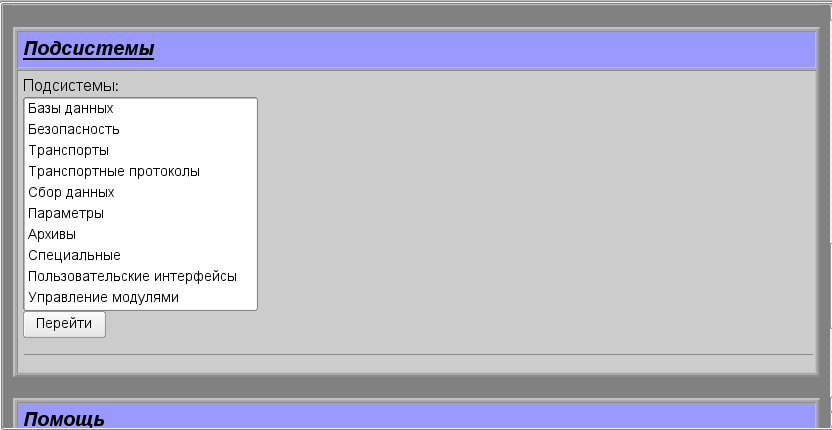
Списки содержат группу базовых элементов одного типа. Для операций над элементами списка добавляются дополнительные кнопки. Кроме того, через элементы списка выполняются операции перехода на другие страницы, для чего добавляется кнопка "Перейти". Списки могут быть индексированными. Пример списка с переходом приведен на рисунке 5.
4 Таблицы
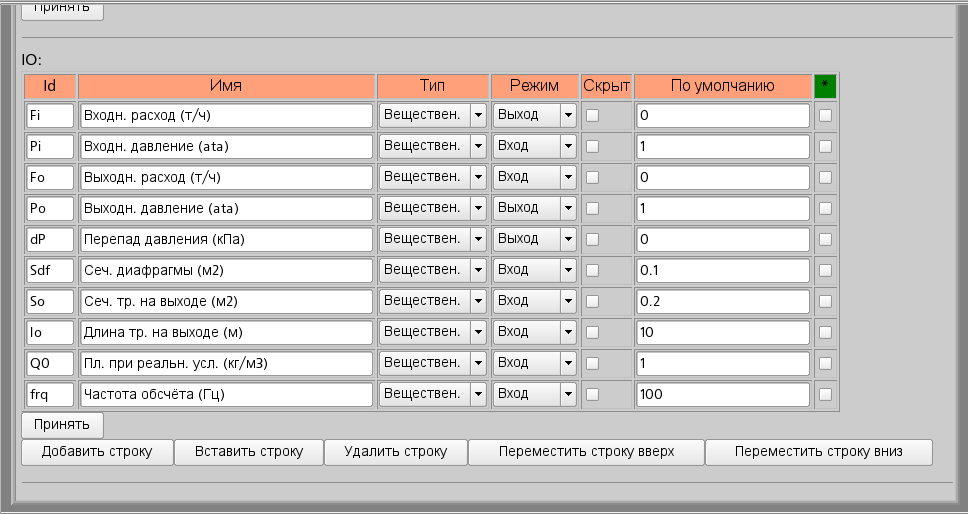
Таблицы содержат значения базовых элементов. Тип базового элемента определяется отдельно для каждой колонки. Пример таблицы приведен на рисунке 6.
5 Изображения
Изображения призваны передавать графическую информацию в конфигураторы. Пример изображения приведен на рисунке 7.