| Module | Name | Version | License | Source | Languages | Platforms | Type | Author |
|---|---|---|---|---|---|---|---|---|
| WebCfgD | Program configurator (Dynamic WEB) | 2.8 | GPL2 | ui_WebCfgD.so | en,uk,ru,de | x86,x86_64,ARM | UI | Roman Savochenko Maxim Lysenko (2009) — the page initial translation |
| Description | ||||||||
Provides the WEB-based configurator of OpenSCADA. The technologies are used: XHTML, CSS and JavaScript.
| ||||||||
This module provides the configurator of OpenSCADA. The configurator is implemented on the basis of Web-technologies:
- HTTP — hypertext transfer protocol;
- XHTML — extended language of markup of the hypertext documents;
- CSS — cascading style sheets of hypertext documents;
- JavaScript — the browser programming language built-in into the hypertext document;
- DOM — document object model of the internal structure of the browser;
- AJAX — arrangement of asynchronous and synchronous requests from the JavaScript to the server;
- XML — eXtensible Markup Language.
The configurator interface forms in WEB-browser, by reference to the WEB-server and receiving from it XHTML-document over HTTP. In this case, the WEB-server — OpenSCADA, which supports standard communication mechanisms of the TCP-networks (module Transport.Sockets), hypertext transfer protocol (module Protocol.HTTP), as well as encryption of the traffic between the browser and the server (Transport.SSL). Therefore, in order to access the user interface provided by this module, OpenSCADA must configure transport (Transport.Sockets or Transport.SSL) in conjunction with the HTTP protocol (Protocol.HTTP). OpenSCADA comes with configuration files that contain the Transport.Sockets configuration for port 10002. Consequently, the module interface, in the default, will be available at URL: "http://localhost:10002".
After receiving the XHTML document, the browser launches the program in the JavaScript language, to create the configurator dynamic interface.
The module is based on the control interface of OpenSCADA, which means providing a single configuration interface. Update of the module may be required only in the case of updating the specification of the control interface language. To query the page context, group query of the control interface is used, which allows you to optimize the time of remote access on high-latency and slow communication channels.
The module was implemented and tested on four WEB-browsers — representatives of the three types of WEB-engines, as follows:
- Chromium 55
- Mozilla Firefox 3.0, 45.7
- Opera 9.6
- Konqueror 3.5, 4
Using the module starts with the opening of the session (the user authentication) by the module of the protocol HTTP (Protocol.HTTP). For the operation of the authentication and the mechanism of saving of the session, the browser must allow Cookies.
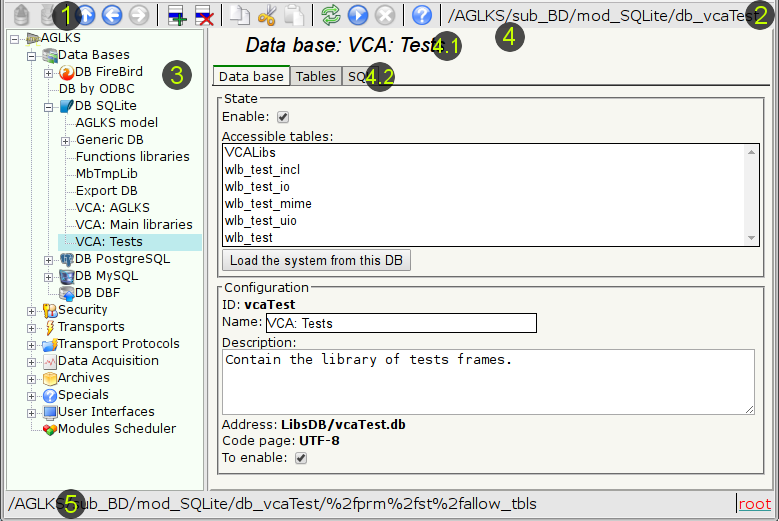
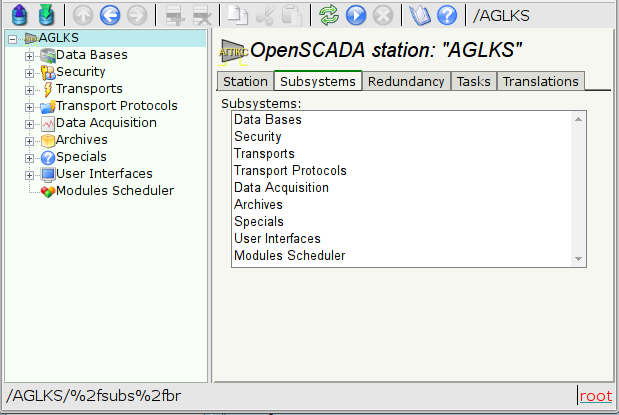
Let's examine the working window of the configurator in Figure 2.
The operating window of the configurator consists of the following parts:
- 1 Toolbar — contains the control buttons.
- 2 Address of the opened node — displays the selected node address.
- 3 Navigator — designed for direct navigation by the control tree and with support the group selection by holding Control or Shift keys, that is used by deletion and setting operations.
-
 Icon's image of the OpenSCADA project is taken firstly from the file "{StationName}.[png|gif|jpg|jpeg]" and next, at the first one missing, from the file "{StationID}.[png|gif|jpg|jpeg]", in the icons folder.
Icon's image of the OpenSCADA project is taken firstly from the file "{StationName}.[png|gif|jpg|jpeg]" and next, at the first one missing, from the file "{StationID}.[png|gif|jpg|jpeg]", in the icons folder.
-
- 4 Workplace field — divided to parts:
- 4.1 Node name — contains the current node name.
- 4.2 Tabulator of the working areas — the root pages (control areas) of the node are placed into the tabulator. The control areas of the following levels are placed on the main control place.
- 4 Status line — indicating the configurator status.
The toolbar contains the following control buttons (from left to right):
- Load — loads the selected object or branch of the object from the storage.
- Load forcibly — loads the selected object or branch of the object from the storage forcibly (even without the modification sign).
- Save — saves the selected object or branch of the object to the storage.
- Save forcibly — saves the selected object or branch of the object to the storage forcibly (even without the modification sign).
- Up — goes to the parent page.
- Back — goes back to the previous page.
- Forward — goes forward to the forward page.
- Add — adds a new object to the container.
- Delete — deletes the selected object.
- Copy item — copies the selected object.
- Cut item — cuts of the selected object. The original object is removed after paste.
- Paste item — pastes of the copied or cut item.
- Refresh — refreshes the current page.
- Start — runs periodically update of the current page content with an interval of one second.
- Stop — stops periodically update of the current page content with an interval of one second.
- Manual on the page — calls the selected page manual.
- About — information about the module.
The control elements are divided to: basic, commands, lists, tables and images. All items are displayed in the sequence strictly appropriate to their location in the description of the control interface language.
1 Configuration
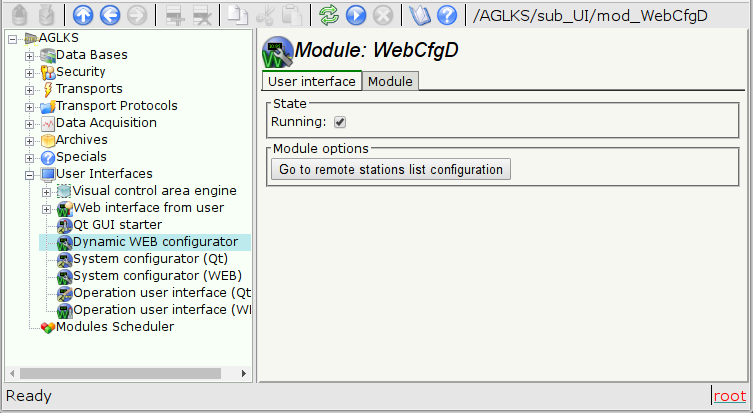
In order to customize its own behavior in some cases, the module provides the ability to configure the parameters through the control interface of OpenSCADA (Fig.3). These parameters are:
- Go to the configuration of the list of remote stations of OpenSCADA, which is used to provide the remote configuration.
2 Basic elements
Into the number of the basic elements are included: information elements, the field to input values, the elements of combo box, flags, text fields. In the case of absence of an element name, the basic element connects to the previous basic element. Examples of the basic elements with the connection is shown in Figure 4.
For input elements that do not provide immediate changes and can be edited for a long time before final completion, a confirmation mechanism is provided. This mechanism eliminates the delay when editing, especially in the case of the remote stations configuration, and to make changes on the confirmation. The input elements with confirmation include: fields for entering text strings or numerical values and text fields. Confirmation is made by pressing the button that appears next to the input field after the start of editing.
3 Commands
The commands are the elements of transferring of certain instructions of an action to the node and for organization of links-transitions on other pages. Commands may contain parameters. The parameters are formed from the basic elements. Example of the commands with the parameters is shown in Figure 5.
4 Lists
The lists contain a group of basic elements of the same type. Operations under the elements are accessible via the context menu of the list, by the mouse click on the list. Through the elements of the list can be performed the moving operations to other pages, mostly children. Lists can be indexed. An example of the list is shown in Figure 6.
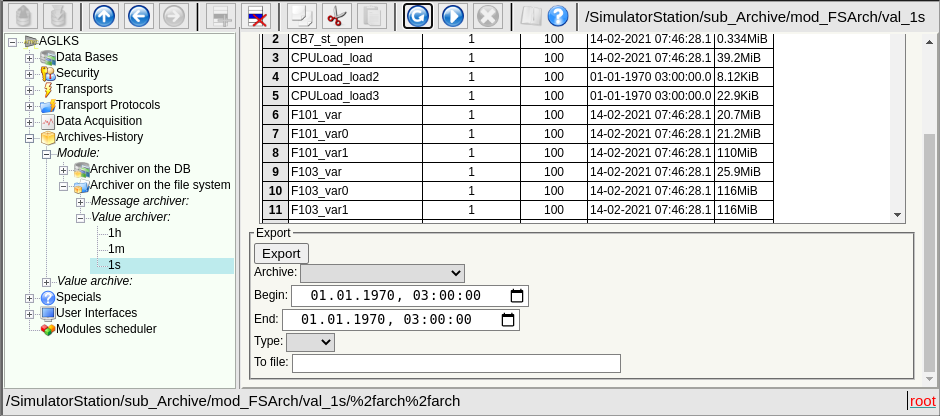
5 Tables
The tables contain values of the basic elements. Type of the basic element is an individual for each column. Example of the table is given in Figure 7. Operations on the structure of the table for editable tables are accessible through the context menu, by the mouse clicking on the service button with the line number. Editing of the table is done by double-clicking on the desired cell.
6 Images
The images are designed to transmit graphic information into the configurators. Example of the image is shown in Figure 8.
7 Design
The Module supports the design changing, placing to the work/current directory the two files WebCfgDVCA.html and WebCfgDVCA.js, where the first one is the XHTML-template of the configurator page and the second one is the JavaScript program of the XHTML-template.
Currently, the following designs are available:
- New standard (default) design: WebCfgDVCA.html, WebCfgDVCA.js
- Old standard (default) design: WebCfgDVCA.html, WebCfgDVCA.js
8 Errors
Representation of the configurator may differ somewhat in different types of browsers. This is due to the fact that in the basis of this module lies a lot of complicated technologies, as well as differences in their implementation on different types of WEB-drives.
In addition, each Web-browser has its own problems. Some errors were made for workaround in the process of implementation, but part of them has stayed in sight of the significant difficulties in their workaround and also of actual impossibility to do so.
This section contains a table of list of detected WEB browser errors that appear in the configurator.
| Error | Description | Correction |
|---|---|---|
| Mozilla FireFox 3.0.4 (stable, few errors) | ||
| Offset of the popup window of the editable combobox at 5 pixels to the up and to the left. |
The problem lies in the fact that the calculation of the absolute position of the element of the document doesn't grab exactly 5 pixels. Error of 5 pixels is visible in relation to the coordinates of the mouse pointer and the position of the newly-created entirely-positioned window. The algorithm for computing the position: |
To correction of this error to the estimated value on this browser the 5 pixels are added. |
| In the element of the list (<select size="10"/>) the vertical scroll is always shows and never turned on the horizontal one. | This element is actively used for building the context menu and drop-down list of the editable combo-box. | For workaround the browser error I must include the list in the block with scroll of the block itself. |
| The image field is not updating. | In order to eliminate the need for restructuring of the configurable page while updating the values of fields in the tree of the structure objects of the pages which was get from the XMLHttpRequest, the properties are created with the links to the object of the tags of the fields (addr_lab, addr_val_w). In objects with the name of the tag "img", these properties are not created by the browser. | not solved |
| Opera (stable, few errors) | ||
| Scroll of the unit of the page does not turn on. For example when displaying large images of the trend. | The block is fixed with the parameters{ overflow: auto; width: 600px; } however, in the case of the exceeding the size of the interior elements the scroll is not turned on. | not solved |
| Konqueror (very unstable on the dynamic resources and contains many errors) | ||
| Stable browser crashing. | Browser repeatedly and consistently crashes while the computation of JavaScript and when dealing with the external windows. | not solved |
| The scroll of the navigation tree doesn't returned. | If you drag the navigation tree to the vertical scroll, then scroll it down, then roll the large branch, the vertical scroll disappears, and some of the tree remains invisible behind the top of the block. That. the contents of the block are not updated. | not solved |
| The images do not update. | In the fields of images, to update the image from the server, the property "src" is to be changed. The browser does not sense it, or even updates the size of the frame, and the image is not updated. Methods to prevent caching of the images are used, but do not help. | not solved |
| Capturing button images | JavaScript of the module uses non-asynchronous but synchronous requests to the server to save the sequence of actions. At moments of such a request, if it was triggered by an event from an image (the image is a button), the image is captured as if it were for transfer, even for short-term mouse clicks. | not solved |
| Impossible to insert a new element to the tree of objects obtained as a result of XMLHttpRequest | To control the modification of the configuration page structure, the current structure tree was mapped to the newly received XMLHttpRequest. When inserting a new element into the structure tree using insertBefore(), a "DOM error 4" error occurs. If the insertion takes place in a tree created from scratch (and not from XMLHttpRequest), this error does not occur. The problem seems to be the difference between the "document" object of the owner of these trees. In such a tree it is not possible to add a node created as document.createElement(). Only the ones created as mytree.ownerDocument.createElement() are inserted. | The procedure for verifying the structure has been simplified and reduced to the definition of the fact of the change. |
| The mechanisms of the context menu formation in the Konqueror 4 doesn't work. | Typically, to create a context menu, the oncontextmenu handler, on Firefox and IE, or onmousedown with the right key processing, on the other browsers, are used. In Konqueror, oncontextmenu does not work at all, and onmousedown works only in Konqueror 3.5. | not solved |