| Модуль |
Имя |
Версия |
Лицензия |
Источник |
Языки |
Платформы |
Тип |
Автор
|
| Vision |
Рабочий пользовательский интерфейс (Qt)
|
9.5 |
GPL2 |
ui_Vision.so |
en,uk,ru,de |
x86,x86_64,ARM
|
Пользовательские интерфейсы |
Роман Савоченко
Максим Лысенко (2007-2012), Ксения Яшина (2007-2008)
|
| Описание
|
Рабочий пользовательский интерфейс, основанный на библиотеке Qt — внешний интерфейс к движку СВУ.
- Общая трудоёмкость: > 50 ЧД[!]
- Спонсировано, завершение отражения примитива ElFigure на 0.3 ЧД[!]: ООО "СВІТоВИР"
|
Модуль предоставляет в OpenSCADA механизм конечной визуализации среды визуализации и управления (СВУ). Модуль основан на многоплатформенной библиотеке Qt графического пользовательского интерфейса (GUI), изначально созданного фирмой TrollTech. В своей работе модуль использует данные движка СВУ — модуль VCAEngine.
Среда визуализации и управления (СВУ) является неотъемлемой составляющей SCADA системы. Она применяется на клиентских станциях с целью доступного предоставления информации об объекте управления и выдачи управляющих воздействий на объект. В различных практических ситуациях и условиях могут применяться СВУ, построенные на различных принципах визуализации. Например, это могут быть библиотеки виджетов Qt, GTK+, wxWidgets или гипертекстовые механизмы на основе технологий HTML, XHTML, XML, CSS и JavaScript или сторонние приложения визуализации, реализованные на различных языках программирования Java, Python и т.д. Любой из этих принципов имеет свои преимущества и недостатки, комбинация которых может стать непреодолимым препятствием в возможности использования СВУ в том или ином практическом случае. Например, технологии вроде библиотеки Qt позволяют создавать высокопроизводительные СВУ, что несомненно важно для станций оператора управления технологическим процессом (ТП). Однако, необходимость инсталляции данного клиентского ПО может сделать его использование невозможным в отдельных ситуациях. С другой стороны, Web-технологии не требуют инсталляции на клиентские системы и являются предельно многоплатформенными (достаточно указать ссылку на Web-сервер в любом Web-браузере), что наиболее важно для различных инженерных и административных станций. С другой стороны, производительность и надёжность таких интерфейсов ниже, что практически исключает их использование на станциях оператора ТП.
OpenSCADA имеет предельно гибкую архитектуру, которая позволяет создавать внешние интерфейсы, в том числе и пользовательские, на любой основе и вкус. Например, среда конфигурации OpenSCADA доступна как на Qt-библиотеке, так и на Web-основе.
В тоже время, независимое создание реализаций СВУ на различной основе может повлечь за собой невозможность использования данных конфигурации одной СВУ в другой. Что неудобно и ограничено с пользовательской стороны, а также накладно в плане реализации и последующей поддержки.
С целью избежания этих проблем, а также создания в кратчайшие сроки полного спектра различных типов СВУ, основан проект создания концепции СВУ. Результатом этого проекта и стал данный модуль непосредственной визуализации (на основе библиотеки Qt), модуль непосредственной визуализации WebVision и движок СВУ VCAEngine.
1 Назначение
Данный модуль непосредственной визуализации СВУ предназначен для формирования и исполнения интерфейсов СВУ в среде графической библиотеки Qt. Модуль СВУ, в основном, обеспечивает:
Перечислим возможности, которые сможет и обеспечивает СВУ, построенная на основе данного проекта:
- три уровня сложности в формировании интерфейса визуализации, позволяющие органично осваивать и применять инструментарий по принципу — от простого к сложному:
- формирование из шаблонных кадров, путём назначения динамики и без графической конфигурации;
- графическое формирование новых кадров, путём использования готовых элементов визуализации из библиотеки — мнемосхемы;
- формирование, в библиотеке, новых: кадров, шаблонных кадров и элементов отображения.
- построение интерфейсов визуализации практически любой сложности (ограниченную "дискретностью" функций примитивов), начиная от простых интерфейсов мониторинга и, заканчивая полноценными иерархическими интерфейсами, используемыми в SCADA системах;
- предоставление различных способов формирования и конфигурации пользовательского интерфейса, основанных на различных интерфейсах графического представления (Qt, Web, ...), или-же посредством стандартного интерфейса управления OpenSCADA;
- построение и коррекция интерфейса, установка и смена динамики в процессе исполнения;
- построение, на уровне пользователя, новых шаблонных кадров и формирование специализированных, под область применения, библиотек кадров (например, включение кадров параметров, графиков и других элементов с увязкой их друг с другом), согласно идее вторичного использования, накопления и совершенствования;
- построение новых пользовательских элементов визуализации и формирование специализированных, под область применения, библиотек кадров, согласно идее вторичного использования, накопления и совершенствования;
- описание логики новых шаблонных кадров и пользовательских элементов визуализации как простыми связями, так и лаконичным, полноценным языком пользовательского программирования;
- возможность включение, в пользовательские элементы визуализации, функций (или кадров вычисления функций) объектной модели OpenSCADA, практически связывая представление с алгоритмом вычисления; например, визуализируя библиотеку моделей аппаратов ТП, для последующего визуального построения моделей ТП;
- разделение данных пользовательских интерфейсов и интерфейсов представления этих данных, позволяющее строить интерфейс пользователя в одной среде, а исполнять во многих других (Qt, Web, ...);
- возможность подключения к исполняющемуся интерфейсу для наблюдения и коррекции действий; например, при обучении операторов и контроля за его действиями в реальном времени;
- визуальное построение различных схем с наложением логических связей и последующим централизованным исполнением в фоне — визуальное построение и исполнение математических моделей, логических схем, релейных схем и иного;
- предоставление, в OpenSCADA, функций объектного API; может использоваться для управления свойствами интерфейса визуализации из пользовательских процедур;
- построение серверов для: кадров, элементов визуализации и проектов интерфейсов визуализации; с возможностью обслуживания множественных клиентских соединений;
- простая организация клиентских станций на различной основе (Qt, Web, ...), с подключением к центральному серверу;
- полноценный механизм разделения полномочий между пользователями, позволяющий создавать и исполнять проекты с различными правами доступа к его компонентам;
- гибкое формирование правил сигнализаций и уведомления, с учётом и поддержкой различных способов уведомления;
- поддержка пользовательского формирования палитры и шрифтовых предпочтений интерфейса визуализации, в стилях;
- поддержка пользовательского формирования карт событий под различное оборудование управления и пользовательские предпочтения;
- поддержка профилей пользователей, позволяющая определять различные свойства интерфейса визуализации (цветовая гамма, шрифтовые особенности, предпочтительные карты событий);
- гибкое хранение и распространение библиотек виджетов, кадров и проектов интерфейсов визуализации в БД, поддерживаемых OpenSCADA; практически, пользователю нужно только зарегистрировать полученную БД с данными.
2 Инструмент графического формирования интерфейса СВУ
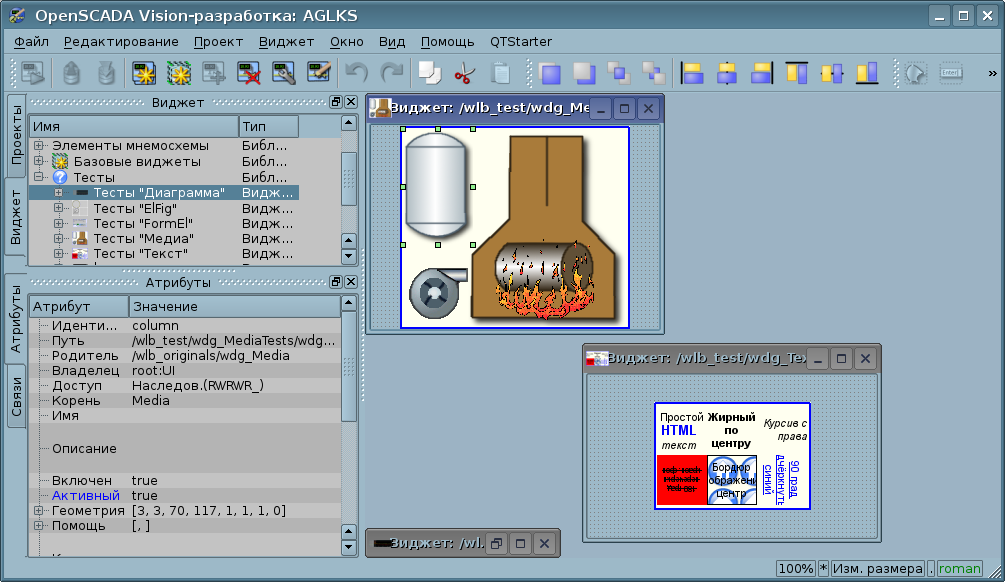
Разработка интерфейса СВУ выполняется в одном окне, реализующем многодокументный интерфейс (MDI) (рис.2.a). Данный подход позволяет одновременно открывать несколько кадров различных размеров. Использованы следующие механизмы управления разработкой: панели инструментов, пункты меню и контекстное меню. Большинство действий дублируются разными механизмами, что позволяет быстро найти инструмент удобным способом. Навигационные интерфейсы реализованы присоединяемыми окнами. Конфигурация панелей инструментов и присоединяемых окон сохраняется при выходе и восстанавливается при старте, что позволяет настраивать интерфейс под себя.

Рис.2.a. Окно разработки интерфейсов СВУ.
Access to major components of the VCA is made by attached windows, in the Figure 2.a these windows are shown on the left side. These windows contain:
- Tree of the widgets libraries. Using the navigator you can quickly find the needed widget or library and to do with them necessary operations. The following operations are implemented: add, delete, copy, call for settings of the widgets and libraries, cleaning and call for visual editing of the widget. For flexible control, the context menu is supported with the following items:
- "New library" — creation of the new library.
- "Add visual item" — adding of the visual element to the library-widget.
- "... from the Library" — submenu of adding of the visual element from other libraries to the library-widget.
- "Delete visual item" — deleting of the visual element from the library.
- "Clear visual item changes" — clearing of the visual element with the inheritance of modified properties or setting them by default.
- "Lower down visual item changes" — lowering down of the visual element changes to the parent, that will be used by other inheritances.
- "Properties of the visual item" — call for configuration of the visual element.
- "Edit visual item" — call visual editing of the element.
- "Copy visual item" — copy of the visual element, at the time of paste.
- "Cut visual item" — cut-move of the visual element, at the time of paste.
- "Paste visual item" — paste of the visual element.
- "Load from DB" — uploading data of the visual element from the database.
- "Save to DB" — saving data of the visual element to the database.
- "Manual on ..." — call manual on the selected library.
- "Refresh libraries" — rereading of the configuration and composition of the libraries from the data model.
- Tree of the projects pages. Provides the mechanism for "Drag and drop" for creation of the user frames based on the libraries elements. For flexible control, the context menu is supported with the following items:
- "Run project" — starting up of the chosen project execution.
- "New project" — creation of the new project.
- "Add visual item" — adding of the visual element to the project-page.
- "... from the Library" — submenu of adding of the visual element from other libraries to the project-page.
- "Delete visual item" — deleting of the visual element from the project-page.
- "Clear visual item changes" — clearing of the visual element with the inheritance of modified properties or setting them by default.
- "Lower down visual item changes" — lowering down of the visual element changes to the parent, that will be used by other inheritances.
- "Properties of the visual item" — call for configuration of the visual element.
- "Edit visual item" — call visual editing of the element.
- "Copy visual item" — copy of the visual element, at the time of paste.
- "Cut visual item" — cut-move of the visual element, at the time of paste.
- "Paste visual item" — paste of the visual element.
- "Load from DB" — uploading data of the visual element from the database.
- "Save to DB" — saving data of the visual element to the database.
- "Refresh projects" — rereading of the configuration and composition of the projects from the data model.
- Control panel of the widget attributes;
- Control panel of the widget links.
В основном пространстве рабочего окна размещаются окна страниц проектов, кадров библиотек виджетов, пользовательских элементов и элементов примитивов на момент их визуального редактирования.
Наверху рабочего окна содержится меню. В меню размещены все инструменты, необходимые для разработки интерфейсов СВУ. Меню имеет следующую структуру:
- "Файл" — Общие операции.
- "Загрузить из БД" — загрузка данных визуального элемента из БД.
- "Принудительно загрузить из БД" — принудительная загрузка данных визуального элемента из БД, не только когда изменено.
- "Сохранить в БД" — сохранение данных визуального элемента в БД.
- "Принудительно сохранить в БД" — принудительное сохранение данных визуального элемента в БД, не только когда изменено.
- "Закрыть" — закрытие окна редактора.
- "Выход" — выход из программы.
- "Редактирование" — Операции редактирования визуальных элементов.
- "Отменить изменения визуального элемента" — осуществление отмены(отката) последних изменений визуального элемента.
- "Повторить изменения визуального элемента" — осуществление повтора изменений визуального элемента.
- "Копировать визуальный элемент" — копирование визуального элемента, в момент вставки.
- "Вырезать визуальный элемент" — вырезание-перемещение визуального элемента, в момент вставки.
- "Вставить визуальный элемент" — вставка визуального элемента.
- "Проект" — Операции над проектами.
- "Запустить проект" — запуск исполнения выбранного проекта.
- "Новый проект" — создание нового проекта.
- "Добавить визуальный элемент" — добавление визуального элемента в проект.
- "Удалить визуальный элемент" — удаление визуального элемента из проекта.
- "Очистить визуальный элемент" — очистка визуального элемента с наследованием изменённых свойств или установкой их по умолчанию.
- "Опустить изменения визуального элемента" — опускание изменений визуального элемента к его родителю, которые будут использованы другими наследующими.
- "Свойства визуального элемента" — вызов конфигурации визуального элемента.
- "Редактировать визуальный элемент" — вызов визуального редактирования элемента.
- "Виджет" — Операции над виджетами и библиотеками виджетов.
- "Новая библиотека" — создание новой библиотеки.
- "Добавить визуальный элемент" — добавление визуального элемента в библиотеку.
- "Удалить визуальный элемент" — удаление визуального элемента из библиотеки.
- "Очистить визуальный элемент" — очистка визуального элемента с наследованием изменённых свойств или установкой их по умолчанию.
- "Опустить изменения визуального элемента" — опускание изменений визуального элемента к его родителю, которые будут использованы другими наследующими.
- "Свойства визуального элемента" — вызов конфигурации визуального элемента.
- "Редактировать визуальный элемент" — вызов визуального редактирования элемента.
- "Вид" — управление расположением визуальных элементов на кадрах.
- "Поднять" — поднятие виджета выше.
- "Опустить" — опускание виджета ниже.
- "Поднять наверх" — поднятие виджета на самый верх.
- "Опустить вниз" — опускание виджета на самый низ.
- "Выравнять слева" — выравнивание виджета слева.
- "Выровнять в центре вертикально" — выравнивание виджета вертикально в центре.
- "Выровнять справа" — выравнивание виджета справа.
- "Выровнять сверху" — выравнивание виджета сверху.
- "Выровнять в центре горизонтально" — выравнивание виджета горизонтально в центре.
- "Выровнять снизу" — выравнивание виджета снизу.
- "Библиотека: {Имя библиотеки}" — пункты меню доступа к кадрам-виджетам, содержащимся в библиотеке.
- "Окно" — Управление MDI окнами.
- "Закрыть" — закрытие активное окно.
- "Закрыть все" — закрытие всех окон.
- "Уложить" — укладка всех окон для одновременной видимости.
- "Каскадировать" — расположение всех окон каскадом.
- "Следующее" — активация следующего окна.
- "Предыдущее" — активация предыдущего окна.
- "Виджет: {Имя виджета}" — пункты активации конкретного окна.
- "Вид" — Управление видимостью рабочего окна и панелей на нём.
- "Весь экран" — развертывание рабочего окна на весь экран.
- "Панель визуальных элементов" — панель управления визуальными элементами.
- "Функции размещения виджетов" — панель управления расположением виджетов на кадре.
- "Инструменты элементарных фигуры" — дополнительная панель инструментов редактирования примитива элементарной фигуры ("ElFigure").
- "Проекты" — пришвартованное окно управления деревом проектов.
- "Виджеты" — пришвартованное окно управления деревом библиотек виджетов.
- "Атрибуты" — пришвартованное окно диспетчера атрибутов.
- "Связи" — пришвартованное окно диспетчера связей.
- "Библиотека: {Имя библиотеки}" — управление видимостью панелей библиотек виджетов.
- "Помощь" — Помощь по OpenSCADA и этому модулю.
- "Про" — информация про данный модуль.
- "Про Qt" — информация о библиотеке Qt, используемой модулем.
- "Руководство на 'Vision'" — вызов руководства на этот модуль.
- "Руководство на 'VCAEngine'" — вызов руководства на движок среды визуализации и управления.
- "Руководство на 'OpenSCADA 0.9.0'" — вызов руководства на OpenSCADA в целом.
- "Руководство на ..." — вызов руководства на выбранную библиотеку.
- "Что это" — запрос описания элементов интерфейса окна.
- "QTStarter" — Пункт меню, созданный модулем запуска модулей библиотеки Qt. Содержит кнопки запуска UI модулей OpenSCADA, основанных на библиотеке Qt. С помощью этого пункта можно открыть несколько экземпляров окон данного модуля или других модулей.
Сверху, под меню, или по сторонам располагаются панели инструментов. Панели могут быть скрыты или расположены, что управляется в пункте меню "Вид". Предусмотрены следующие панели инструментов:
- "Панель визуальных элементов" — Панель управления визуальными элементами:
- "Запуск исполнения проекта для выбранного элемента" — производит запуск проекта на исполнение и активацию выбранной страницы проекта.
- "Загрузить данные элемента из БД" — выполняет загрузку данных выбранного(ых) элемента из БД.
- "Сохранить данные элемента в БД" — выполняет сохранение данных выбранного(ых) элемента в БД.
- "Новый проект" — создание нового проекта.
- "Новая библиотека виджетов" — создание новой библиотеки виджетов.
- "Добавить визуальный элемент" — добавление визуального элемента.
- "Удалить визуальный элемент" — удаление визуального элемента.
- "Свойства визуального элемента" — вызов конфигурации визуального элемента.
- "Редактировать визуальный элемент" — вызов визуального редактирования элемента.
- "Отменить изменения визуального элемента" — осуществление отмены(отката) последних изменений визуального элемента.
- "Повторить изменения визуального элемента" — осуществление повтора изменений визуального элемента.
- "Копировать визуальный элемент" — копирование визуального элемента, в момент вставки.
- "Вырезать визуальный элемент" — вырезание-перемещение визуального элемента, в момент вставки.
- "Вставить визуальный элемент" — вставка визуального элемента.
- "Функции размещения виджетов" — Панель управления расположением виджетов на кадре:
- "Поднять" — поднятие виджета выше.
- "Опустить" — опускание виджета ниже.
- "Поднять наверх" — поднятие виджета на самый верх.
- "Опустить вниз" — опускание виджета на самый низ.
- "Выравнять слева" — выравнивание виджета слева.
- "Выровнять в центре вертикально" — выравнивание виджета вертикально в центре.
- "Выровнять справа" — выравнивание виджета справа.
- "Выровнять сверху" — выравнивание виджета сверху.
- "Выровнять в центре горизонтально" — выравнивание виджета горизонтально в центре.
- "Выровнять снизу" — выравнивание виджета снизу.
- "Инструменты элементарных фигуры" — Дополнительная панель инструментов редактирования примитива элементарной фигуры ("ElFigure"):
- "Возврат курсора" — возврат к курсору для действий над фигурами на виджете.
- "Добавить линию" — добавление линии к элементарной фигуре.
- "Добавить дугу" — добавление дуги к элементарной фигуре.
- "Добавить кривую Безье" — добавление кривой Безье к элементарной фигуре.
- "Привязки" — включение привязок у элементарной фигуры.
- "Библиотека: {Имя библиотеки}" — Содержимое панели зависит от содержимого библиотеки и включает кнопки вызова элементов библиотеки.
Внизу окна разработки СВУ располагается строка статуса. С правой стороны строки статуса размещаются индикаторы визуального масштаба редактируемого кадра, режима изменения размера элементов, режима текущей станции движка СВУ и пользователя, от имени которого ведётся разработка интерфейса СВУ. По двойному клику на индикаторе пользователя можно пользователя сменить, введя новое имя и пароль пользователя. В главное поле строки статуса выводятся различные информационные сообщения и сообщения помощи.
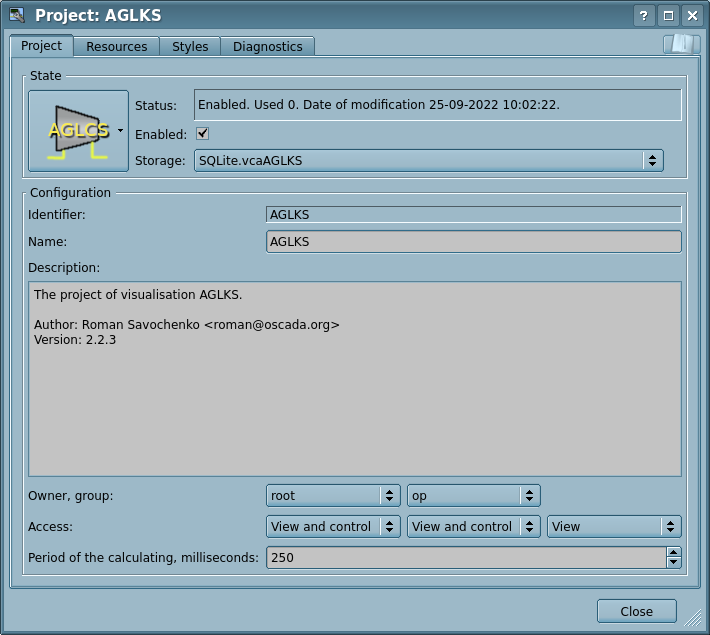
Для редактирования свойств визуальных элементов предусмотрено два диалога. Первый диалог позволяет редактировать свойства контейнеров визуальных элементов (рис.2.b) — библиотек виджетов и проектов. Второй диалог для редактирования свойств самих визуальных элементов (рис.2.d). Изменения, внесённые в диалогах, сразу-же попадают в движок СВУ. Для сохранения этих изменения в БД, или восстановления из БД, необходимо воспользоваться соответствующими инструментами главного окна разработки.

Рис.2.b. Диалог редактирования свойств контейнеров визуальных элементов.
With the help of the main tab of that dialog you can obtain:
- State of the elements' container, that is: "Enabled", storage of the container (with tracking the availability of the data in different storages and providing the sequentially removing duplicates), usage counter, date and time of the last modification.
-
 The objects still support of specifying the spare storage addresses with tables before you rename the table in the standard form "wlb_{ObjID}" for the widget libraries and "prj_{ObjID}" for the projects.
The objects still support of specifying the spare storage addresses with tables before you rename the table in the standard form "wlb_{ObjID}" for the widget libraries and "prj_{ObjID}" for the projects.
- Identifier, name and description of the container.
- For the project:
- user, group of users and the access for: user, users' group and all other;
- period of the project calculating in the execution.

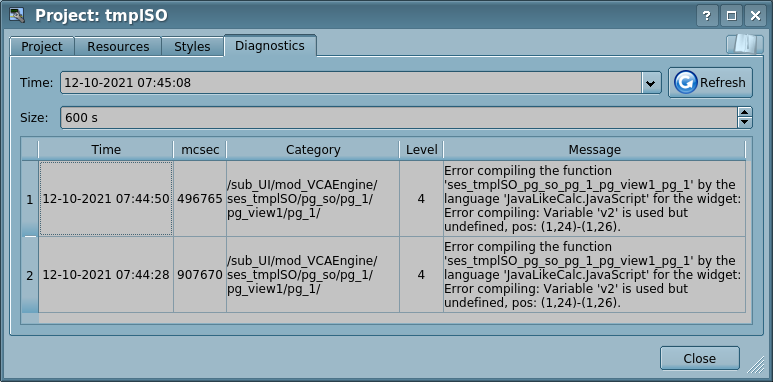
Рис.2.с. Вкладка "Диагностика" проекта.
From this tab you can, for obtain the diagnostic messages: select the time, refresh to the current tiem and select the depth.

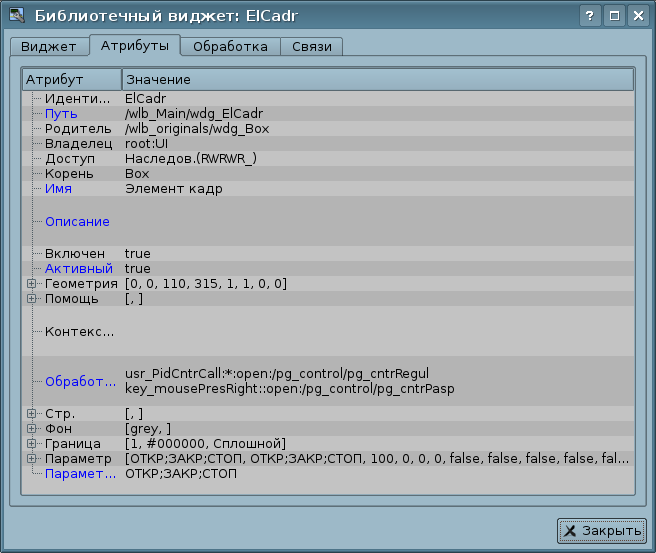
Рис.2.d. Диалог редактирования свойств визуальных элементов.
With the help of the main tab of that dialog you can obtain:
- State of the element; for information: "Enabled", counter of the use, date of the last modification, state of the calculation procedure; for control: icon, "Enabled", the page type (for pages), parent element.
- Identifier, root, path, name and description of the element.
- Periodic processing in milliseconds — for common control of the periodic processing of any element including ones who have not any calculation procedure, but that value can be used in the cascade for child elements. There reserved the special values:
- 0 — you want periodic processing with the session period;
- -1 — you want to use processing period of the parent widget/page/project in the cascade;
- -2 — for disable the periodic processing in whole.
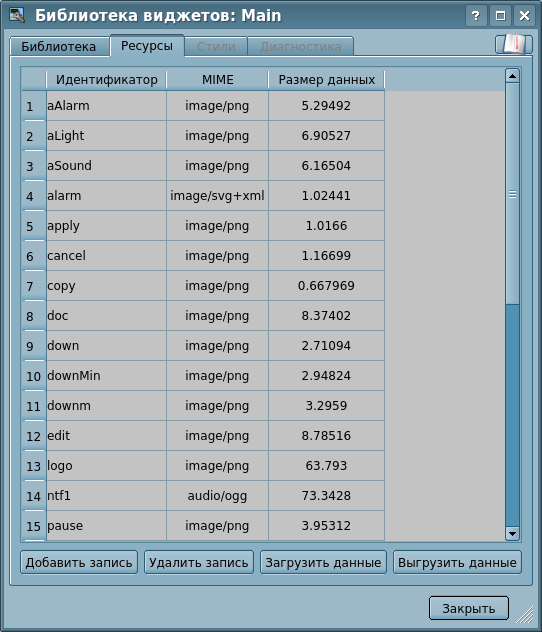
Диалог редактирования свойств контейнеров визуальных элементов содержит две вкладки: вкладку конфигурации основных параметров (рис.2.b) и вкладку конфигурации ресурсов контейнеров (рис.2.e).

Рис.2.e. Вкладка редактирования ресурсов контейнера визуальных элементов.
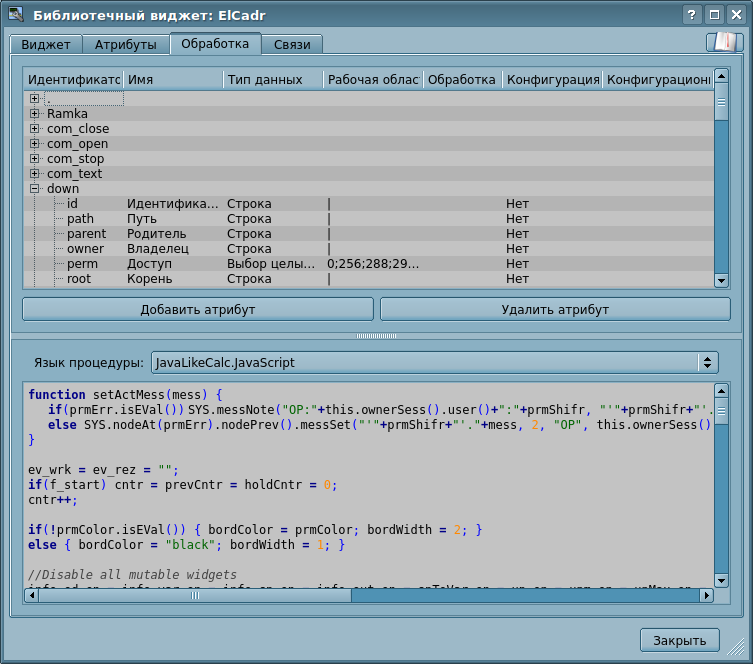
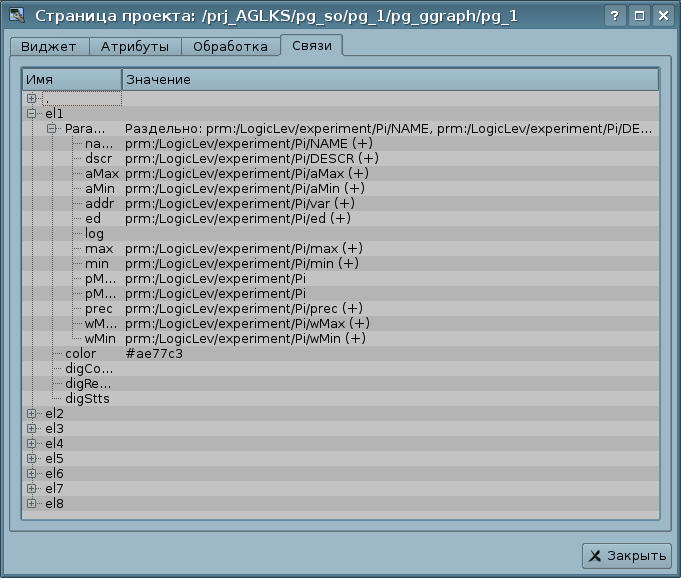
Dialogue of editing the properties of the visual elements contains four tabs: configuration tab of the main parameters (Fig.2.b), tab of the element attributes (Fig.2.f), tab of the element processing (Fig.2.g) and tab of the element links (Fig.2.h). At different levels of the visual elements hierarchy some tabs can be available, but some are not.  The attribute name's rows in the "Processing" tab after the first one treat as help.
The attribute name's rows in the "Processing" tab after the first one treat as help.
Текстовые поля атрибутов поддерживают подсветку синтаксиса, правила которой передаются в виде регулярных выражений из интерфейса управления или могут быть встроены в значение текста как комментарий в XML-теге "SnthHgl".

Рис.2.f. Вкладка атрибутов диалога редактирования свойств визуального элемента.

Рис.2.g. Вкладка обработки диалога редактирования свойств визуального элемента.

Рис.2.h. Вкладка связей диалога редактирования свойств визуального элемента.
2.1 Стили
Известно, что человек может иметь индивидуальные особенности восприятия графической информации. Если эти особенности не учитывать то можно получить неприятие и отторжение пользователя к интерфейсу ВУ. Такое неприятие и отторжение может привести к фатальным ошибкам при управлении ТП, а также травмировать человека постоянной работой с интерфейсом. В SCADA системах приняты соглашения, которые регламентируют требования по созданию унифицированного интерфейса ВУ, нормально воспринимаемого большинством людей. При этом, практически отсутствует учёт особенностей людей с некоторыми отклонениями.
С целью учесть это обстоятельство, и предоставить возможность централизованно и просто изменять визуальные свойства интерфейса, проектом реализуется менеджер стилей интерфейса визуализации.
Пользователем может быть создано множество стилей, каждый из которых будет хранить цветовые, шрифтовые и другие свойства элементов кадра. Простая смена стиля позволит быстро преобразить интерфейс ВУ, а возможность назначения индивидуального стиля для пользователя позволит учесть его особенности.
Для реализации этой возможности, при создании кадров, необходимо для свойств цвета, шрифта и других установить параметр "Конфигурация" (таблицы во вкладке "Обработка") в значение "Из стиля". А в параметре "Конфигурационный шаблон" указать идентификатор поля стиля. Далее, это поле автоматически появится в менеджере стилей и его можно будет там менять. Менеджер стилей доступен на странице конфигурации проекта во вкладке "Стили". На этой вкладке можно стили создавать, удалять и изменять, удалять их поля.
In general, the styles are available from the project level. At the level of the widget libraries you can only define the style fields for the widgets. At the project level, at the choice of style, it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style. The configuration field "Write to style in the execution context" allows of dynamic changing the style fields in the execution context by writing to the proper attributes, but that can be done in wrong, so that is why the field is disabled by default.
When starting a project, the project-style will be used. The user can choose a style from the list of available styles of the running project. The user-selected style will be saved and used in next time the project is launched.
2.2 Связывание с динамикой
Для предоставления в интерфейс визуализации актуальных данных, должны использоваться данные подсистемы "Сбор данных (DAQ)". Природа этих данных следующая:
- параметры, содержащие некоторое количество атрибутов;
- атрибуты параметра могут предоставлять данные пяти типов: Логический, Целый, Вещественный, Строковый и Объект;
- атрибуты параметра могут иметь архив (историю);
- атрибуты параметра могут быть на чтение, запись и с полным доступом.
Учитывая первый пункт, нужно обеспечить возможность группового назначения ссылки. Для этого используем концепцию логического уровня.
Связи обеспечивают прозрачное преобразование типов и не требуют специальной конфигурации.
Для удовлетворения возможности доступа к архивам связи выполняют проверку типа атрибута и, в случае подключения к "Адресу", в значение помещается адрес связи.
В терминах СВУ, динамические связи и конфигурация динамики являются одним процессом, для описания конфигурации которого предусматривается вкладка "Обработка" виджетов (рис.2.f). Вкладка содержит таблицу конфигурации свойств атрибутов и текст процедуры вычисления виджета.
Кроме полей конфигурации атрибутов, в таблице предусматривается колонка "Обработка", для избирательного использования атрибутов в вычислительной процедуре виджета, и колонки "Конфигурация", "Конфигурационный шаблон" для описания конфигурации связей.
Колонка "Конфигурация" позволяет указать тип связи атрибута виджета:
- Постоянная — во вкладке связей виджета появляется поле указания постоянной, например, особого цвета или заголовка шаблонных кадров.
- Входная связь — связь с динамикой только для чтения.
- Выходная связь — связь с динамикой только для записи.
- Полная связь — полная связь с динамикой, чтение и запись.
- Из стиля — брать значение из стиля проекта.
Колонка "Конфигурационный шаблон" позволяет связать группы динамических атрибутов. Например, это могут быть разные типы параметров подсистемы "DAQ" и другие виджеты интерфейса. При корректном формировании этого поля работает механизм автоматического назначения атрибутов, при указании только параметра подсистемы "DAQ" или виджета интерфейса, что упрощает и ускоряет процесс конфигурации. Значение этой колонки имеет следующий формат:
- Для постоянной: прямое значение атрибута.
- Для связи: "{параметр}|{идентификатор}", где:
- параметр — группа атрибутов;
- идентификатор — идентификатор атрибута; именно значение в этом поле сопоставляется с атрибутами параметров DAQ после указания групповой связи, при автоматическом связывании;
- Для стиля: идентификатор-имя поля стиля.
Установка связей может быть нескольких типов, который определяется префиксом:
- val: — Прямая загрузка значения через механизм связей. Например, связь "val:100" загружает значение 100 в атрибут виджета. Часто используется в случае отсутствия конечной точки связи, с целью прямой установки значения.
- prm: — Связь на атрибут параметра или параметр, в целом, для группы атрибутов подсистемы "Сбор данных". Например, связь "prm:/LogicLev/experiment/Pi/var" осуществляет доступ атрибута виджета к атрибуту параметра подсистемы "Сбор данных". Знак "(+)", в конце адреса, указывает на успешную линковку и присутствие целевого объекта. Для атрибутов объектного типа допустим иерархический доступ к конкретному свойству объекта, путём указания его пути через символ '#', например: "prm:/LogicLev/experiment/Pi/var#pr1/pr2".
- wdg: — Связь на атрибут другого виджета или виджет, в целом, для группы атрибутов. Например, связь "wdg:/ses_AGLKS/pg_so/pg_1/pg_ggraph/pg_1/a_bordColor" осуществляет доступ атрибута одного виджета к атрибуту другого. Поддерживаются как абсолютные, так и относительные пути связей. Точкой отсчёта адреса абсолютной связи выступает объект корня модуля "VCAEngine", а значит — первым элементом абсолютного адреса является идентификатор сеанса или проекта. Первый элемент, на стороне сеанса, опускается, поэтому связи, установленные в проекте, там работают. Относительные связи берут отсчёт от виджета, где связь указана. Специальным элементом относительной связи является элемент вышестоящего узла "..".
- arh: — Особый тип связи, доступный только для отдельного атрибута типа "Адрес", который позволяет подключиться прямо к архиву значений ("arh:CPU_load"). Может быть полезен для указания архива в качестве источника данных примитива "Диаграмма".
Обработка связей происходит с периодичностью вычисления виджета, в порядке:
- получение данных входных связей;
- выполнение вычисления процедуры виджета;
- передача значений по выходным связям.
На рисунке 2.g представлена вкладка связей с возможностью группового и индивидуального назначением атрибутов.
При размещении виджета в контейнер виджетов все связи исходного виджета добавляются в список результирующих связей контейнера виджетов, однако, только на глубину в один уровень вложения.
Из вышесказанного видно, что связи устанавливаются пользователем в процессе конфигурации интерфейса. Однако, для предоставления возможности создания кадров общего назначения с функцией предоставления детализированных данных разных источников одного типа, необходим механизм динамической установки связей. Такой механизм предусматривается:
- резервированием ключевого идентификатора "<page>" для группы атрибутов связей у кадров общего назначения;
- динамическим назначением связей с идентификатором "<page>", в процессе открытия кадра общего назначения сигналом от другого виджета.
Рассмотрим пример, когда имеется кадр общего назначения "Панель контроля графиком" и множество "Графиков" на разных кадрах. "Панель контроля графиком" имеет связи с шаблонами:
- tSek -> "<page>|tSek"
- tSize -> "<page>|tSize"
- trcPer -> "<page>|trcPer"
- valArch -> "<page>|valArch"
При этом, каждый виджет "График" имеет атрибуты "tSek", "tSize", "trcPer" и "valArch". При вызове сигнала открытия "Панели контроля графиком" из любого виджета "График", происходит связывания атрибутов "Панели контроля графиком" с атрибутами виджета "График", согласно шаблону. Как результат, все изменения на "Панели контроля графиком" будут отражаться на графике, посредством этих связей.
Если у виджета "График" присутствуют внешние связи на параметры подсистемы "Сбор данных", связи "Панели контроля графиком" будут устанавливаться на внешний источник. Кроме того, если у "Панели контроля графиком" будут заявлены связи на атрибуты, отсутствующие непосредственно у виджета "График", то будет производится поиск наличия таких атрибутов у внешнего источника — первого на который установлена прямая связь, выполняя, тем самым, дополнение недостающих связей.
Для наглядного изображения этого механизма приведена таблица.
Таблица. Механизм динамической линковки.
| Атрибуты "Панели контроля графиком" (шаблон динамической связи) |
Атрибуты "Графика" |
Атрибуты внешнего "Параметра" |
Результирующая связь или значение связующегося атрибута
|
| tSek (<page>|tSek) |
tSek |
- |
"График".tSek
|
| tSize (<page>|tSize) |
tSize |
- |
"График".tSize
|
| trcPer (<page>|trcPer) |
trcPer |
- |
"График".trcPer
|
| valArch (<page>|valArch) |
valArch |
- |
"График".valArch
|
| var (<page>|var) |
var |
var |
"Параметр".var
|
| ed (<page>|ed) |
- |
ed |
"Параметр".ed
|
| max (<page>|max) |
- |
- |
EVAL
|
| min (<page>|min) |
- |
- |
EVAL
|
2.3 Visual editing
Visual editing of opened frames in main space of the working window is performed mostly for the Box primitive or by inner specific editing for not container primitives like to ElFigure, entry to which performed at twice mouse click.
For any frames in the visual editor available only visually changing the geometry, what you can do by placing the mouse cursor to right and/or bottom edges of the frame and next move the edge whether by mouse, holding the left button, or by keyboard, pressing the arrow keys — the arrow keys clicking cause of the corresponding size changing at 5 pixels on 1x scale and holding the Shift key you get 1 pixel. You can also change the frame scaling in the same way but holding the key Ctrl or toggling of the size mode on the status panel right.
Visual editing of the Box primitive means of the children widgets APPENDING, REMOVING, MOVING, GEOMETRY CHANGING, SCALE CHANGING and PROPERTIES EDITING.
Only for the widgets APPENDING you need no other widgets selection on the frame, just select needed widget from the library on the toolbar, or drag and drop from the tree of the widgets libraries, and place that in a mouse position by clicking the left mouse button. To cancel the add operation from the library on the toolbar, click the right mouse button.
For other operations you need to select an available child widget or a group of them, so let's see all features of the selection:
- SINGLE SELECTION — performed by single click the left mouse button above child widget, next click puts down the selection to widget under the previous one and up to this frame itself, unselecting child widgets. That is the widget stack transition at the fact.
- SELECTION BY WINDOW — performs the group selection of the child widgets by drawing a window around those widgets, starting the window from the left mouse button press on any unselected frame space and finishing on the button release.
- ADDITIVE SELECTION — you can append some child widgets to the selection holding the Shift key and performing whether single selection or by window. In the case of the single selection, the widget stack transition is turned off here, and instead triggering of the top widgets selection is actually turned on!
 The selection is saved at the keyboard focus loss when pressing the left mouse button on the selection for return.
The selection is saved at the keyboard focus loss when pressing the left mouse button on the selection for return.
For REMOVING the selected widget or group of them you can press whether the toolbar or context menu button "Delete visual item", or the Ctrl+D key shortcut.
As a combination of the APPENDING and REMOVING there for the selected widget or group of them you can copy/cut by the corresponding toolbar or context menu button or by the keyboard shortcut Ctrl+C/X and next unselect all and paste by the corresponding toolbar or context menu button or by the keyboard shortcut Ctrl+V.
For MOVING you can the selected widget or group of them drag, by pressing the left mouse button on the selected area, move the mouse to need position and drop, by releasing the mouse button; or can use for that the arrow keys — the arrow keys clicking cause of the corresponding position coordinate changing at 5 pixels on 1x scale and holding the Shift key you get 1 pixel.
For the GEOMETRY CHANGING of the selected widget or group of them you can point the mouse cursor to a green dot of the selection representation and next move the dot whether by mouse, holding the left button, or by keyboard, pressing the arrow keys — the arrow keys clicking cause of the corresponding size changing at 5 pixels on 1x scale and holding the Shift key you get 1 pixel. You can perform the SCALE CHANGING of the selection in the same way but holding the key Ctrl or toggling of the size mode on the status panel right. The coordinates of individual widgets in the selection change according to the ratio of their position in this selection!
The PROPERTIES EDITING of the selected widget or group of them is not a graphical operation mostly and performed in the control panel of the widget attributes, but the child widgets selection is very useful as allows you to select a group widgets for next them properties editing in general.
3 Исполнение интерфейсов СВУ
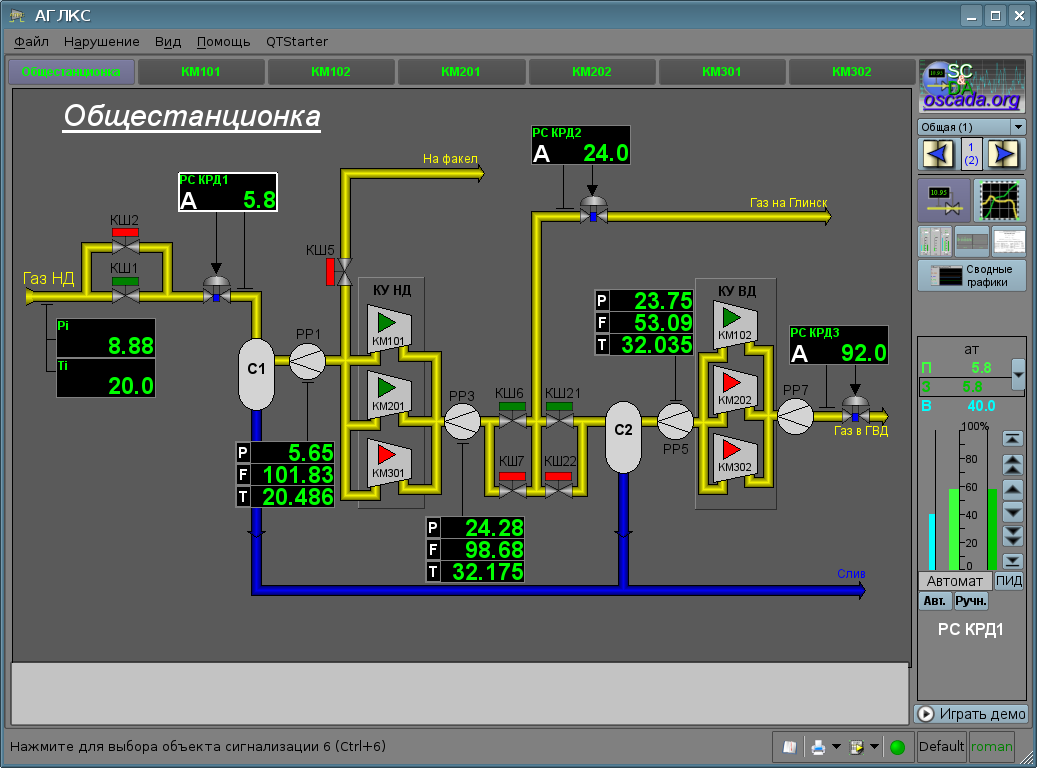
Исполнение интерфейса СВУ заключается в запуске нового сеанса проекта или подключении к существующему, на уровне движка СВУ. Далее, модуль непосредственной визуализации отражает и управляет данными сеанса. Главное окно режима исполнения данного модуля имеет вид, представленный на рисунке 3.
Реализовано обновление содержимого открытых страниц интерфейса визуализации с периодичностью исполнения визуализируемого сеанса проекта визуализации. В процессе обновления выполняется:
- запрос у модели списка открытых страниц, с признаком модификации страницы, и проверка соответствия реально открытых страниц этому списку;
- запрос ветви данных модифицированных страниц;
- обновление содержимого модифицированных страниц и их виджетов в соответствии с полученными измененными данными.
По закрытию окна "Исполнения" производится закрытие сеанса проекта в модели данных, если сеанс не фоновый и это было последнее подключение.
Механизм запроса только изменённых данных основан на абсолютном счётчике исполнения сессии. При внесении реальных изменений в атрибуты виджетов выполняется запоминание значения этого счётчика, что и позволяет идентифицировать изменённые атрибуты. Такой подход позволяет повысить производительность и уменьшить трафик, в случае доступа к движку СВУ через сеть.
Иерархически, модулем предусматривается возможность размещения страниц проекта как на главном окне исполнения (рис.3), так и вкладывая внутрь виджетов контейнеров, а также путем открытия дополнительных окон поверх основного.
При разворачивании главного окна исполнения, или переходе в полноэкранный режим, выполняется масштабирование содержимого страницы интерфейса СВУ, заполняя всё пространство окна и, позволяя, тем самым, исполнять проекты, разработанные на одном разрешении экрана, на разных разрешениях.
Главное окно состоит из меню (сверху) строки статуса (снизу) и исполняемого содержимого сеанса между ними. Меню, в режиме исполнения, позиционируется как инструмент администратора OpenSCADA, содержащий общесистемные функции, и доступно только привилегированным пользователям, состоящим в группе "root". Меню имеет следующую структуру:
- "Файл" — Общие операции.
- "Печать" — печать:
- "Страница" — страницу пользовательского интерфейса;
- "Диаграмма" — диаграмму на пользовательском интерфейсе;
- "Документ" — документ на пользовательском интерфейсе.
- "Экспорт" — экспорт:
- "Страница" — страницу пользовательского интерфейса, в изображение;
- "Диаграмма" — диаграмму на пользовательском интерфейсе, в изображение и CSV;
- "Документ" — документ на пользовательском интерфейсе, в HTML и CSV для экспортных таблиц;
- "Таблица" — таблица вида "Таблица" примитива "FormEl" на пользовательском интерфейсе, в CSV.
- "Закрыть" — закрыть окно редактора.
- "Выход" — выход из программы.
- "Нарушение" — Квитация нарушений:
- "Уровень нарушения" — все нарушения;
- "Свет" — уведомление светом;
- "Гудок" — уведомление гудком;
- "Звук/речь" — уведомление звуком/речью.
- "Вид" — Параметры отображения сеанса проекта.
- "Весь экран" — переключатель полноэкранного режима исполнения.
- "Помощь" — Помощь по проекту СВУ, этому модулю и OpenSCADA.
- "Про" — информация про данный модуль.
- "Про Qt" — информация о библиотеке Qt, используемой модулем.
- "Руководство проекта '{Имя}'" — вызов руководства на проект визуализации — файл с именем идентификатора проекта СВУ.
- "Руководство на 'Vision'" — вызов руководства на этот модуль.
- "Руководство на 'OpenSCADA 0.9.0'" — вызов руководства на OpenSCADA в целом.
- "QTStarter" — Пункт меню, созданный модулем запуска модулей библиотеки Qt. Содержит кнопки запуска UI модулей OpenSCADA, основанных на библиотеке Qt. С помощью этого пункта можно открыть несколько экземпляров окон данного модуля или других модулей. В случае с режимом исполнения, это меню позволяет открыть окно разработки из исполнения, повторным вызовом данного модуля.
On the status line locates:
- On the right side:
- the clock, in the full-screen mode;
- the current VCA engine station;
- the current user, on whose behalf the VCA interface is executed — by a double-clicking this user can be changed, typing of the new username and password;
- the current interface style, which can be changed by a double-clicking.
- the panel with buttons:
- alarms quietance — by a click the violations can be quieted completely or just the desired type of the notification;
- export and print — calls by a click for the dialog of exporting and printing the default element or selected from the menu, where the export for:
- "Page" — page of the user interface, to image;
- "Diagram" — diagram on the user interface, to image and CSV;
- "Document" — document on the user interface, to HTML and CSV for exporting tables;
- "Table" — table of the "Table" view of the primitive "FormEl" on the user interface, to CSV and only for export.
- manual on the VCA-project — calls by a click the manual on the visualization project for the file "{ProjVCA_ID}.[pdf|html|odt]" in the document folder or specified in the "prjDoc" attribute.
- panel of user statuses and actions when specified in the "statLine" attribute; mouse clicking left, right and double forms events to the main interface page.
- In the main field of the status line various messages and assistance messages are displayed.
Режим исполнения (Runtime) в значительной степени поддерживает многоязычность, которая зависит от языка выбранного пользователя или окна исполнения, т.е. если вы измените пользователя то получите интерфейс исполнения на другом языке этого пользователя. Эта функция включается динамическим переводом сообщений OpenSCADA.

Рис.3. Главное окно режима исполнения.
4 Представление базовых элементов (примитивов)
Данной версией модуля реализованы не все образы примитивов, заложенные проектом. В целом, проектом заложены примитивы:
| Идентификатор |
Наименование |
Функция
|
| ElFigure |
Элементарная графическая фигура |
Примитив является основой отрисовки элементарных графических фигур со всевозможной комбинацией их в одном объекте. Предусматривается поддержка следующих элементарных фигур:
- Линия.
- Дуга.
- Кривая Безье.
- Заливка замкнутого пространства.
Для всех фигур, содержащихся в виджете, устанавливаются единые свойства толщины, цвета и т.д., также, предусматривается возможность указания вышеперечисленных атрибутов для каждой фигуры отдельно и их динамизация.
|
| FormEl |
Элемент формы |
Включает поддержку стандартных компонентов формы:
- Редактирование строки.
- Редактирование текста.
- Флажок.
- Кнопка.
- Выбор из списка.
- Список.
- Дерево.
- Таблица.
- Слайдер.
- Строка прокрутки.
|
| Text |
Текст |
Элемент текста-метка. Характеризуется типом шрифта, цветом, ориентацией и выравниванием. Предусматривается поддержка аргументов.
|
| Media |
Медиа |
Элемент отображения растровых и векторных изображений различных форматов, проигрывания анимированных изображений, проигрывание аудио-фрагментов и просмотр видео-фрагментов.
|
| Diagram |
Диаграмма |
Элемент диаграммы с поддержкой возможности отображения нескольких потоков в реальном времени для: трендов (временных графиков), частотного спектра, XY диаграмм.
|
| Protocol |
Протокол |
Элемент протокола — визуализатор сообщений программы, с поддержкой нескольких режимов работы.
|
| Document |
Документ |
Элемент формирования отчётов, журналов и другой документации на основе доступных данных.
|
| Box |
Контейнер |
Содержит механизм размещения-включения других виджетов для формирования новых, более сложных, виджетов и страниц конечной визуализации.
|
| Function, в планах |
Функция API объектной модели OpenSCADA |
Невизуальный виджет, на стороне исполнения, позволяющий включать вычислительные функции объектной модели OpenSCADA в СВУ.
|
 Для всех реализованных примитивов, кроме "FormEl", этот модуль поддерживает условную генерацию событий от манипулятора мыши по прозрачности указанного пикселя, боле нуля — не полная прозрачность.
Для всех реализованных примитивов, кроме "FormEl", этот модуль поддерживает условную генерацию событий от манипулятора мыши по прозрачности указанного пикселя, боле нуля — не полная прозрачность.
The visualizer module provides and uses set of specific attributes of the generic means, the information of which is given in the table. These attributes are automatically created by the visualizer in their absence and during the first run, or created by the user in the frame of the specified area, as needed.
| Identifier (area) |
Name |
Appointment
|
| runWin (main page) |
Window of the execution |
Setting the mode of the main window execution:
- "Original size (0)".
- "Maximize (1)".
- "Full screen (2)".
|
| keepAspectRatio (main page) |
Keep aspect ratio on scale |
Keep aspect ratio of the pages on scale.
|
| stBarNoShow (main page) |
Do not show the status bar |
Hide the status bar of the main window.
|
| winPosCntrSave (main page) |
Control and save for position of the windows |
Enabling the windows position control and save.
|
| notify{N}, notifyVisVision{N} (page) |
Notification: type {N} |
 Create manually with the type "Text"! Create manually with the type "Text"!
Specifies a notifier and a procedure of the notification resource obtaining and the same notification, accordingly to the "Signalling (Alarms)" conception. The notification performed in such priority — notifyVisVision{N} > {Qt|Phonon} > notify{N}. That is the notifyVisVision{N} is most priority, it overrides the {Qt|Phonon} notification and there you can implement very not ordinary notifications.
|
| statLine (main page) |
Status line items |
 Create manually with the type "Text"! Create manually with the type "Text"!
Text field with description of the status line item in the string form "{Id}:{Label}:{ToolTip}:{Color}:{Img}", where:
- "Id" — identifier, uses also to form events from the widget "stIt_{Id}".
- "Label" — visual label of the status element.
- "ToolTip" — context help about the element.
- "Color" — label color.
- "Img" — image of the status element, instead the label.
|
| userSetVis (main page) |
Setting the user |
 Create manually with the type "String"! Create manually with the type "String"!
Change the user or call a dialog to select it. Variants of the value:
- "*" — call for a selecting dialog of the user;
- "$" — change the user to the default one;
- "{user}[:{password}]" — direct change to user with password; for empty password, the user is changed only if its permission is lesser or equal and that is the local visualisation; a useful example of changing to the "user" after one minute inactivity:
if((SYS.time()-this.ownerSess().userActTm()) < 60)userSetVis = "";
else if(this.ownerSess().reqUser() != "user") userSetVis = "user:user";
|
| prjDoc (main page) |
Project document |
 Create manually with the type "String"! Create manually with the type "String"!
Specifying the project documentation of call from the status line's button with a possibility of disabling-concealing the button at empty value. The documentation specified in view "{OffLine}|{OnLineOpenSCADAWiki}", for example for the AGLCS project — "AGLCS|Using/Model_AGLKS".
|
| vs_background (the views "Line edit", "Text edit", "Combo box", "List", "Tree", "Table" of the primitive "FormEl") |
Custom background |
 Create manually with the type "String"! Create manually with the type "String"!
Specifies for the custom background in the form {color}-{transp} {image}.
|
| vs_border (the views "Line edit", "Text edit", "Combo box", "List", "Tree", "Table" of the primitive "FormEl") |
Custom border |
 Create manually with the type "String"! Create manually with the type "String"!
Specifies for the custom border in the standard CSS-form {wdth}px {style} {color}.
|
| vs_winTitle (the view "Box") |
Window title |
 Create manually with the type "String"! Create manually with the type "String"!
Dynamic window title value.
|
Рассмотрим реализацию каждого примитива более детально.
4.1 Примитив элементарной фигуры (ElFigure)
Реализована поддержка элементарных фигур: линия, эллиптическая дуга, кривая Безье и заливка замкнутых контуров цветом и изображением. Для элементарных фигур реализованы следующие операции:
- создание/удаление фигур;
- копирование фигур;
- перемещение и изменение размеров фигур с помощью манипулятора мыши и клавиатуры;
- возможность связывания элементарных фигур друг с другом, получая более сложные, для которых доступны все свойства исходных элементарных фигур;
- возможность одновременного перемещения нескольких фигур;
- заливка замкнутого контура цветом и изображением;
- генерация событий клавиш мыши в момент клика на залитые контура;
- масштабирование;
- трансформация: поворот и отражение.
На рисунке представлена часть экрана с кадром, содержащим элементарные фигуры.
Про внутренний графический редактор на модуле Vision вы можете в деталях почитать в соответствующей секции "Векторный графический редактор", а тут опишем только полезные советы.
Фигуры, лежащие в основе данного виджета, содержат точки(начальная и конечная), которые могут стыковаться с соответствующими точками других фигур, и точки, с помощью которых изменяется геометрия фигуры.
Добавить фигуру можно с помощью манипулятора мыши:
- Выбрать желаемую фигуру из контекстного меню.
- Задать, с помощью левой кнопки мыши, начальную и конечную точки (для линии, при удерживании клавиши SHIFT происходит ортогональная её отрисовка).
Удалить фигуру(ы) можно путём нажатия кнопки "Del", имея выделенную(ые) фигуру(ы).
Скопировать фигуру(ы) можно путём нажатия комбинации клавиш "Ctrl"+"C", имея выделенную(ые) фигуру(ы).
Передвинуть/изменить габариты фигуры можно с помощью манипулятора мыши или клавиатуры:
- Выделить фигуру, клацнув по ней левой кнопкой мыши.
- Перетащить (с помощью мыши или управляющих клавиш) фигуру или одну из её контрольных точек в желаемое место и отпустить кнопку мыши(клавишу).
Предусмотрена возможность перемещений нескольких выделенных фигур, выбранных при помощи удержания "Ctrl" (работает при отключенной кнопке "Привязки") либо мышью.
Связать фигуры друг с другом можно следующим образом:
- Нажать кнопку "Привязки".
- Выделить одну из фигур и переместить её начальную или конечную точку к желаемой начальной или конечной точке другой фигуры так, чтобы она попадала в появившуюся окружность. Связанные фигуры перемещаются также как и отдельные — общая точка перемещается для всех фигур, к которым она относится, где приоритет отдается дуге и две дуги не могут быть соединены непосредственно друг с другом.
Залить замкнутый контур из фигур можно следующим образом:
- Нажать кнопку "Привязки".
- Создать замкнутый контур.
- Два раза клацнуть мышкой внутри его.
Удалить заливку замкнутого контура можно:
- из контекстного меню, клацнув правой кнопкой манипулятора мыши по заливке;
- разорвав контур заливки;
- двойным кликом манипулятора мыши по уже залитому контуру.
Поворачивание фигуры осуществляется вокруг центра виджета, а отражение вокруг вертикальной центральной оси-линии.
4.2 Примитив текста (Text)
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа-класса, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали, со всеми вариантами.
- Отображение фона в виде цвета и изображения.
- Отображение бордюра вокруг текста с указанным цветом, шириной и стилем.
- Отображение HTML.
- Дополнение текста аргументами различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.
4.3 Примитив элемента формы (FormEl)
Реализована поддержка элементов формы на кадрах СВУ с заложенными свойства, включая следующие типы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой цвета кнопки, изображения в кнопке и режимов:
- стандартный;
- переключаемый;
- вызов меню;
- вызов загрузки файла;
- вызов сохранения файла.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок, а также редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара.
- Пароль — Скрытый ввод пароля.
Реализованы режимы "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ — движок. Режим "Активный" приводит к установке курсора активности для непустого фона и дополнительных условий различных видов "Text", "Media" и "Box":
- Text — не пустой текст;
- Media — не пустой источник изображения.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.
4.4 Primitive of the displaying the media-materials (Media)
Support of the element of the displaying of the media-materials with the following properties is provided:
- Indication of the media data source: images or video-material.
- Review of the images of most well-known formats with the possibility of fitting in the widget size and keeping aspect ratio here.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Playback of the full-formatted video and audio by Qt or Phonon.
- Displaying the background as the color and image.
- Displaying the border along the perimeter of the widget, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.
4.5 Примитив построения диаграмм (Diagram)
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY", со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных, при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения, уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени — времени последних данных в буфере архива;
- горизонтальный слайдинг/скольжение с помощью мышь;
- масштабирование участка обрамлённого окном, мышью.
- Свойства типа диаграммы "График":
- построение графиков до 100 параметров на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров до 100 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором.
- Свойства типа диаграммы "XY":
- построение XY графиков параметров до 50 на одной диаграмме в процентной шкале и возможностью отображения выбранных параметров в собственной шкале;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
Модулем визуализатора предоставляется и используется ряд специфических атрибутов данного примитива, информация о которых приведена в таблице.
| Идентификатор |
Имя |
Назначение
|
| sclWin |
Масштабирование участка обрамлённого окном, мышью |
Логический тип атрибута, создаваемый пользователем вручную, в случае надобности. Для значения "истина" включается режим масштабирования участка тренда обрамлённого окном с помощью мыши.
|
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".
4.6 Примитив формирования протокола (Protocol)
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежения за появлением сообщений в архиве сообщений.
На рисунке представлена часть экрана с кадром, содержащим пример протокола.
4.7 Примитив формирования отчётной документации (Document)
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки, что предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или расписанию, что необходимо для формирования отчётной документации в архив, с последующим просмотром архива.
- Формирование документов в режиме реального времени, для предоставления их полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы, что позволяет использовать виджет документа как шаблон, при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.
4.8 Примитив контейнера (Box)
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом-контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим, по пунктам, свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения, в процессе исполнения, собственного содержимого другой страницей. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница типовой SCADA-системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета и изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
Пример редактирования кадра, основанного на данном примитиве, приведен на рисунке 2.a, а на рисунке 3 изображена страница, содержащая контейнер страниц, построенный на основе данного примитива.
5 Векторный графический редактор
5.1 Назначение
Наличие собственного векторного графического редактора является неотъемлемой частью уважающей себя SCADA системы. Опыт показывает, что наиболее информативной формой представления технологических процессов являются мнемосхемы — совокупность сигнальных устройств, изображений оборудования и внутренних связей контролируемого объекта, выполняемые на персональном компьютере. Для их создания можно использовать любой из существующих графических редакторов. Однако, полученные таким образом мнемосхемы являются статическими и не отражают динамику изменения характеристик процесса, а следовательно, они неадекватны и неудобны для восприятия. Таким образом, одной из задач, стоящих перед разработчиками SCADA систем, является создание графического редактора для изображения объектов, характеристики которых могут быть динамически изменены.
5.2 Принципы и функции разработанного графического редактора
Основой описываемого редактора являются три графических примитива: линия, дуга и кривая Безье. К динамически изменяющимся характеристикам этих примитивов относятся:
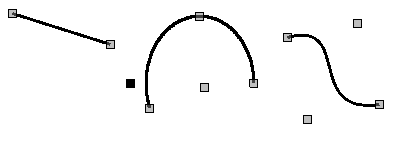
- Координаты контрольных точек, которые используются для задания формы линии, дуги или кривой Безье. При этом, линия имеет — 2 контрольные точки, дуга — 5 контрольных точек, кривая Безье — 4 (рис.5.2.a).
- Ширина линии.
- Ширина бордюра (границы).
- Цвет бордюра (границы).
- Стиль линии (сплошная, пунктирная, точечная).

Рис.5.2.a. Контрольные точки линии, дуги и кривой Безье.
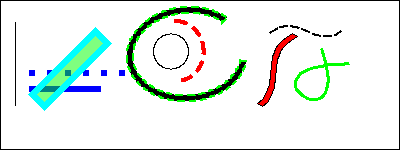
Примеры примитивов, различного цвета, толщины, стилей, с бордюрами и без них, приведены на рисунке 5.2.b.

Рис.5.2.b. Примеры примитивов, слева направо: линия, дуга и кривая Безье.
Предусмотрена возможность связи различных графических примитивов, для создания сложных графических объектов. Если связанные примитивы образуют замкнутый контур, то он может быть залит цветом и изображением (рис.5.2.c).

Рис.5.2.c. Заливки замкнутого контура цветом и изображением.
Графический редактор позволяет масштабировать и поворачивать фигуры (рис.5.2.d) — примитивы и сложные графические объекты.
К возможностям редактора также относятся: выделение, перемещение, копирование и удаление фигур.

Рис.5.2.d. Масштабирование и поворот фигур.
5.3 Основные принципы работы в графическом редакторе
Для того чтобы приступить к работе с графическим редактором, после запуска проекта OpenSCADA, необходимо вызвать "Рабочий пользовательский интерфейс (Qt)". Во вкладке "Виджеты" содержится перечень существующих графических библиотек и принадлежащих им элементов.
Предположим, что нам необходимо добавить графический элемент в одну из существующих библиотек. Для этого выделим имя библиотеки и нажмем кнопку ( ) на панели инструментов. В появившееся окно введем идентификатор и имя нового графического элемента. После чего перейдем к этому элементу и нажмем кнопку (
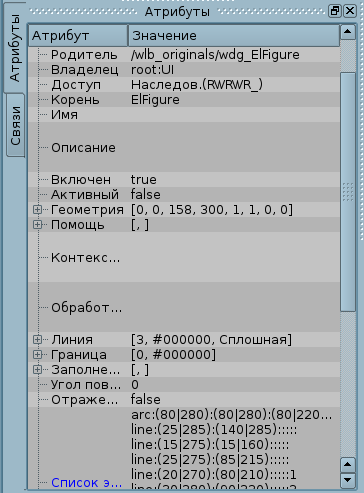
) на панели инструментов. В появившееся окно введем идентификатор и имя нового графического элемента. После чего перейдем к этому элементу и нажмем кнопку ( ). Справа появится поле для рисования. С помощью двойного щелчка мышью по этому полю, либо при помощи контекстного меню, войдем в режим редактирования — режим графического редактора, позволяющий осуществлять все предусмотренные манипуляции с фигурами. В тот момент, когда созданный нами графический элемент находится в фокусе, вкладка "Атрибуты" приобретет вид, представленный на рисунке 5.3.a.
). Справа появится поле для рисования. С помощью двойного щелчка мышью по этому полю, либо при помощи контекстного меню, войдем в режим редактирования — режим графического редактора, позволяющий осуществлять все предусмотренные манипуляции с фигурами. В тот момент, когда созданный нами графический элемент находится в фокусе, вкладка "Атрибуты" приобретет вид, представленный на рисунке 5.3.a.

Рис.5.3.a. Атрибуты элементарной фигуры.
С помощью мыши, или поля "Геометрия" вкладки "Атрибуты", зададим размеры поля для рисования и масштабные коэффициенты.
Воспользовавшись полем "Линия" вкладки "Атрибуты", зададим ширину, цвет, стиль линий, которыми будем рисовать. С помощью поля "Граница", зададим ширину и цвет бордюра. Поле "Заполнение" позволяет задать цвет и изображение заливки. "Список элементов" содержит перечень примитивов, используемых при создании графического объекта. Элементы всех полей вкладки "Атрибуты" могут динамически изменяться в процедурах пользователя.
Графические примитивы могут быть изображены с помощью мышки или заданы с помощью списка графических примитивов ("Список элементов"). В первом случае, координаты контрольных точек создаваемого примитива вычисляются автоматически, а ширина, цвет, стиль линии, ширина и цвет бордюра устанавливаются по умолчанию, из вкладки "Атрибуты". Во втором случае, примитив необходимо описать в "Списке элементов" следующим образом:
- line:(x1|y1):(x2|y2):width:color:border_width:border_color:style (1)
- arc:(x1|y1):(x2|y2):(x3|y3):(x4|y4):(x5|y5):width:color:border_width:border_color:style (2)
- bezier:(x1|y1):(x2|y2):(x3|y3):(x4|y4):width:color:border_width:border_color:style, (3)
Где:
- (x1|y1) — координаты первой контрольной точки примитива;
- (x2|y2) — координаты второй контрольной точки примитива;
- (x3|y3) — координаты третьей контрольной точки примитива;
- (x4|y4) — координаты четвертой контрольной точки примитива;
- (x5|y5) — координаты пятой контрольной точки примитива;
- width — ширина линии, которой будет нарисован примитив;
- color — цвет линии, которой будет нарисован примитив;
- border_width — ширина бордюра;
- border_color — цвет бордюра;
- style — стиль линии ("0" — сплошная, "1" — пунктир, "2" — точечная).
При этом, приоритетными являются значения ширины, цвета, стиля линии, ширины и цвета бордюра, заданные в списке элементов. Если необходимо использовать какие-либо характеристики, устанавливаемые полями "Линия" или "Граница" вкладки "Атрибуты", то, при описании примитива, их следует пропустить. Например, мы хотим создать линию с: шириной 3, красного цвета, сплошную и без бордюра. При этом, в поле "Линия" заданы: ширина линии 3, черный цвет и сплошной стиль; в поле "Граница" заданы: ширина бордюра 5, зеленый цвет. Тогда описание примитива в списке элементов должно выглядеть следующим образом:
- line:(x1|y1):(x2|y2)::red:0:: (4)
Формы записи (1) - (4) задают статические характеристики примитивов, которые не могут быть изменены программно. Для задания динамических характеристик необходимо использовать форму записи:
- line:1:2:w1:c1:w2:c2:s1 (5)
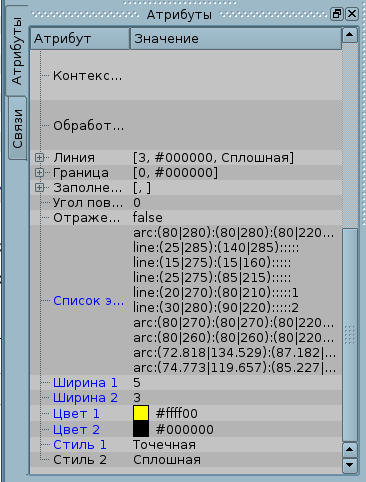
Тогда, в окно "Атрибуты", добавятся поля: Точка 1 (1), Точка 2 (2), Ширина 1 (w1), Ширина 2 (w2), Цвет 1 (c1), Цвет 2 (c2), Стиль 1 (s1) (рис.5.3.b). Значения этих полей можно изменять программно, с помощью языка пользовательского программирования OpenSCADA. Очевидно, что при желании, динамическими могут быть объявлены не все свойства примитива, а одно или несколько, кроме того, одно динамическое свойство может быть использовано многократно.
Редактирование координат контрольных точек осуществляется с помощью мыши либо путем их изменения в cписке элементов, для статических точек; или прямо во вкладке "Атрибуты", имея в наличии динамические точки ("Точка 1", ...). Редактирование других характеристик осуществляется с помощью изменения содержимого полей "Линия", "Граница", "Заполнение" на вкладке "Атрибуты" или в списке элементов.

Рис.5.3.b. Динамические атрибуты элементарной фигуры.
Предусмотрены возможности:
- выделения:
- щелчком левой кнопки мыши по фигуре;
- совместного выделения примитивов — левой кнопкой мыши + нажатая клавиша "Ctrl", при выключенной кнопке "Привязки";
- совместного выделения рамкой, рисуемой с помощью нажатой левой кнопки мыши.
- перемещение, клавиатурой/мышью,
- копирование и вставка — "Ctrl"+"C", "Ctrl"+"V" или из контекстного меню;
- удаление — "Del".
Для связи примитивов друг с другом необходимо:
- Нажать кнопку "Привязки".
- Выделить одну из фигур и переместить её начальную или конечную точку к желаемой начальной или конечной точке другой фигуры так, чтобы она попадала в появившуюся окружность.
Для заливки замкнутого контура необходимо два раза кликнуть мышей внутри него либо следующим образом задать заливку в списке элементов:
- fill:(x1:y1):(x2:y2):...:(xn:yn):color:image — статика;
- fill:1:2:3:...:c1:i1 — динамика.
Где:
- (x1:y1):(x2:y2):...:(xn:yn) — координаты начальных и конечных точек примитивов, образующих замкнутый контур;
- color — цвет заливки;
- image — изображение заливки.
При этом, приоритетными являются значения цвета и изображения заливки, заданные в списке элементов. Если необходимо использовать характеристики, устанавливаемые полем "Заполнение" вкладки "Атрибуты", то, при описании примитива, их следует опустить.
Для масштабирования фигур необходимо, в поле "Геометрия", задать значения масштаба по осям "X" и "Y". Кроме того, существует возможность визуально увеличить/уменьшить изображение не меняя масштаб. Для этого, необходимо выйти из режима редактирования, щелкнуть правой кнопкой мыши по полю виджета, в появившемся контекстном меню выбрать пункт "Увеличить (+10%)"/"Уменьшить (-10%)" либо покрутить колесико мышки, удерживая при этом нажатой клавишу "Ctrl". Выход из режима редактирования осуществляется с помощью нажатия клавиши "Esc" либо с помощью контекстного меню виджета.
Существует возможность поворачивать содержимое виджета, для чего следует, в окне "Атрибуты", задать "Угол поворота" от -360 до 360.
Графический редактор поддерживает прозрачность цвета, задаваемую следующим образом: {color}-{t}, где color — цвет, а t — прозрачность от 0 (полностью прозрачный) до 255 (непрозрачный).
5.4 Контекстное меню графического редактора
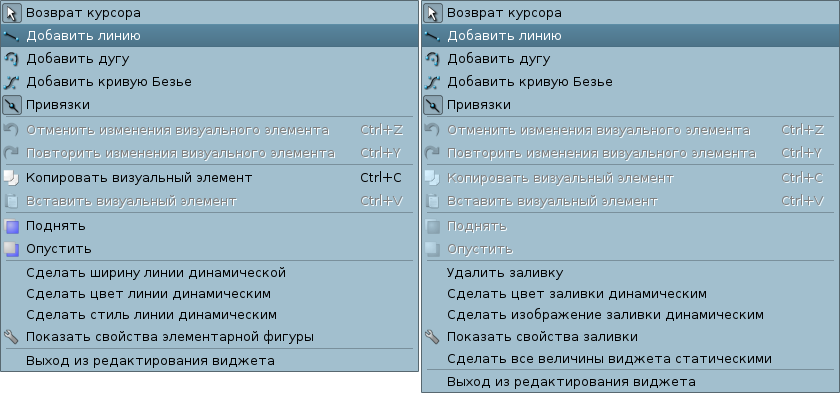
Предусмотрено контекстное меню, вызываемое щелчком правой кнопки мыши в области редактируемого виджета. В зависимости от того, какой объект находится под указателем мыши, контекстное меню может принимать несколько различный вид. Ниже, на рисунке 5.4, приведены примеры контекстного меню.

Рис.5.4. Контекстное меню для линий (линия, дуга, кривая Безье) и для заливки, слева направо.
Контекстное меню включает следующие секции (сверху вниз):
- рисование:
- выбор фигуры для рисования;
- выбор режима "Привязки";
- возврат в режим выбора — "Курсор".
- отмена/повтор изменений;
- копирование и вставка выбранных фигур, в рамках одного виджета;
- поднятие и опускание выбранных фигур по оси "Z";
- управление атрибутами примитивов: сделать статическими или динамическими;
- вызов диалога свойств элементарной фигуры;
- выход из режима редактирования.
5.5 Диалог свойств элементарной фигуры
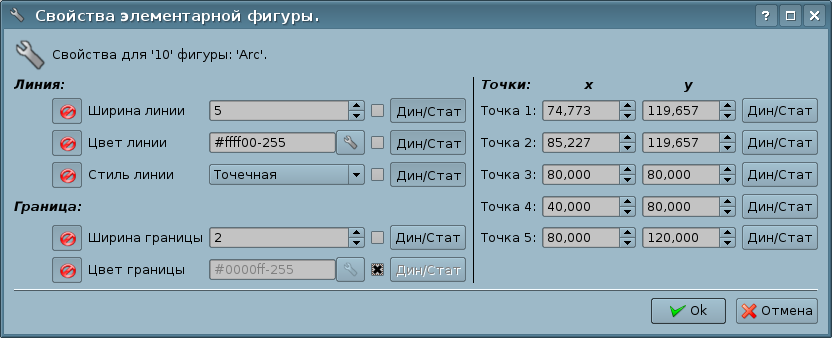
Диалог, варианты которого представлены на рисунках 5.5.a, 5.5.b, 5.5.c, реализован для интерактивного и удобного управления свойствами фигур(ы).

Рис.5.5.a. Диалог свойств элементарной фигуры для одной линии (линия, дуга или кривая Безье).

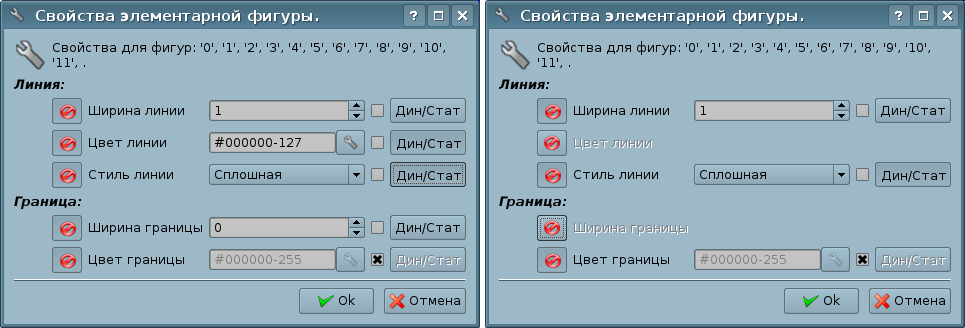
Рис.5.5.b. Диалог свойств элементарной фигуры для группы выбранных линий.

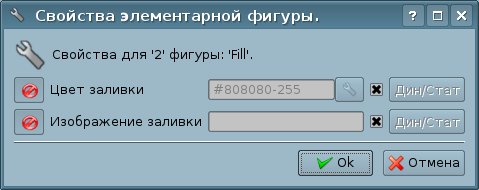
Рис.5.5.c. Диалог свойств элементарной фигуры для заливки.
Как видно из рисунков выше, диалог может иметь три различных формы, зависимо от объекта для которого вызывается. В заголовке диалога перечислены номера фигур, для которых он вызван. Эти номера соответствуют позиции фигуры в списке элементов, начиная сверху.
Если диалог вызван для одиночной фигуры (линия, дуга или кривая Безье), то в нем существует возможность редактировать координаты точек фигуры (рис.5.5.a). Если точка соединена с точкой другой фигуры или фигур, и включен режим "Привязки", то введенные координаты будут применены ко всем фигурам, для которых эта точка общая, а заливки, в которых участвует фигура, будут соответственно перерисованы.
Если-же диалог вызван для группы выбранных фигур (рис.5.5.b), то свойства (атрибуты), указанные в диалоге, будут применены ко всем фигурам, перечисленным в заголовке диалога. При вызове диалога, в полях свойств будут отображаться данные той фигуры из группы выбранных, относительно которой было вызвано контекстное меню. Существует возможность включать/исключать отдельные свойства диалога. Для этого предусмотрена кнопка ( ). В случае исключения отдельных свойств они не будут обрабатываться при подтверждении диалога (кнопка "Принять"). При подтверждении диалога, все указанные данные для включенных свойств будут применены для всей группы фигур.
). В случае исключения отдельных свойств они не будут обрабатываться при подтверждении диалога (кнопка "Принять"). При подтверждении диалога, все указанные данные для включенных свойств будут применены для всей группы фигур.
Диалог свойств заливки (рис.5.5.c) позволяет управлять свойствами отдельной заливки.
При выборе флажка справа от свойства оно (свойство), после подтверждения диалога, устанавливается в значение по умолчанию, которое указано во вкладке "Атрибуты". Кнопки "Дин/Стат" делают соответствующие свойства динамическими либо статическими.
6 General module configuration
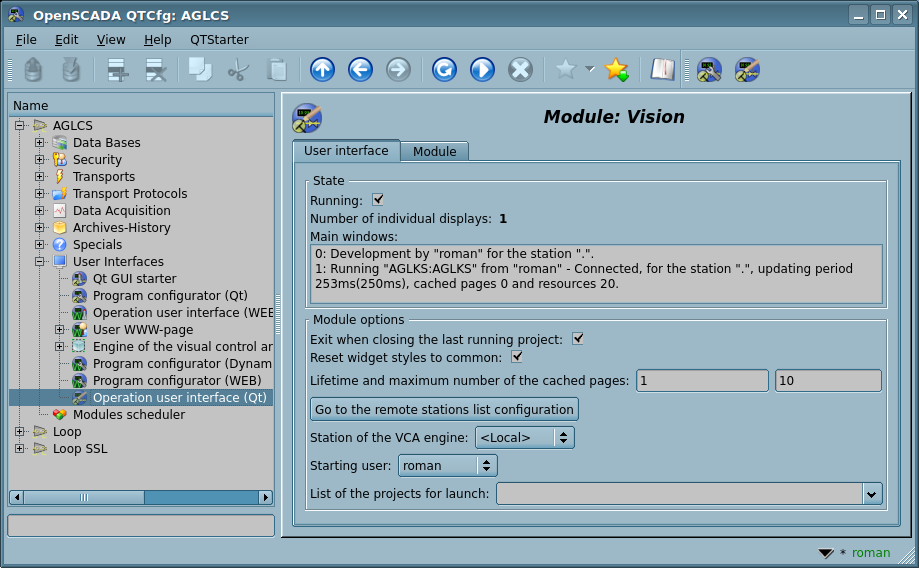
To set up own behavior in non-obvious situations, the module provides the ability to configure individual parameters through the control interface of OpenSCADA (Fig.6).
- Module state: "Running", number of individual displays in the library of Qt and main widows list.
- Exit when closing the last running project — useful for solutions that are immediately launched on the project interface.
- Reset widget styles to common — required for some widget styles like "gtk" in some specific widgets in run mode, like buttons for the background color and images.
- Lifetime and maximum number of the cached pages. The visualiser provides acceleration of the user interface placing previously opened pages into the cache, to control the storage time and maximum number of the pages in which this properties are intended. Indication of the zero value in general excludes cleaning the cache.
- The link to the configuration page of the external OpenSCADA stations and the station of the VCA-engine of the remote OpenSCADA, where reserved the special items:
- "<Local>" — the current local station;
- "<Select>" — use for querying the station together user and password at the module generic call, useful at presence of many control stations and for opening several of them simultaneously.
- Starting user — points on behalf of what user to open the module window without requiring the password, for local station. For remote station it is points to an user different from the typical one, pointed into the host configuration.
- User password (remote station) — password of the user different from the typical one, pointed into the host configuration.
- Connection recovery time, in seconds (remote station) — indicates the time that the lost remote connection is restored.
- List of the projects for launch, separated by symbol ';', for their automatic execution with the launch of the module. To provide the possibility to indicate the opening of the window of the project execution on the desired display of many display systems, the recording format of the project "PrjName-1" is provided, where 1 — the number of the target display. To connect to the background or another open session use "ses_ {SesID}".
 The display selection function is possible for non-virtual and non-duplicate desktops, that is, when using xinerma or NVidia in the appropriate mode. Technically, the Qt-function screen() should return various display widget objects by their numbers.
The display selection function is possible for non-virtual and non-duplicate desktops, that is, when using xinerma or NVidia in the appropriate mode. Technically, the Qt-function screen() should return various display widget objects by their numbers.

Рис.6. Страница конфигурации модуля.

![]() The attribute name's rows in the "Processing" tab after the first one treat as help.
The attribute name's rows in the "Processing" tab after the first one treat as help.
![]() The selection is saved at the keyboard focus loss when pressing the left mouse button on the selection for return.
The selection is saved at the keyboard focus loss when pressing the left mouse button on the selection for return.
![]() Для всех реализованных примитивов, кроме "FormEl", этот модуль поддерживает условную генерацию событий от манипулятора мыши по прозрачности указанного пикселя, боле нуля — не полная прозрачность.
Для всех реализованных примитивов, кроме "FormEl", этот модуль поддерживает условную генерацию событий от манипулятора мыши по прозрачности указанного пикселя, боле нуля — не полная прозрачность.
![]() ) на панели инструментов. В появившееся окно введем идентификатор и имя нового графического элемента. После чего перейдем к этому элементу и нажмем кнопку (
) на панели инструментов. В появившееся окно введем идентификатор и имя нового графического элемента. После чего перейдем к этому элементу и нажмем кнопку (![]() ). Справа появится поле для рисования. С помощью двойного щелчка мышью по этому полю, либо при помощи контекстного меню, войдем в режим редактирования — режим графического редактора, позволяющий осуществлять все предусмотренные манипуляции с фигурами. В тот момент, когда созданный нами графический элемент находится в фокусе, вкладка "Атрибуты" приобретет вид, представленный на рисунке 5.3.a.
). Справа появится поле для рисования. С помощью двойного щелчка мышью по этому полю, либо при помощи контекстного меню, войдем в режим редактирования — режим графического редактора, позволяющий осуществлять все предусмотренные манипуляции с фигурами. В тот момент, когда созданный нами графический элемент находится в фокусе, вкладка "Атрибуты" приобретет вид, представленный на рисунке 5.3.a.
![]() ). В случае исключения отдельных свойств они не будут обрабатываться при подтверждении диалога (кнопка "Принять"). При подтверждении диалога, все указанные данные для включенных свойств будут применены для всей группы фигур.
). В случае исключения отдельных свойств они не будут обрабатываться при подтверждении диалога (кнопка "Принять"). При подтверждении диалога, все указанные данные для включенных свойств будут применены для всей группы фигур.